Deseja imagens de carga preguiçosas no WordPress? O Lazy Loading permite que o seu site carregue apenas imagens quando um usuário se desloca para a imagem específica. Você pode vê-lo em ação em muitos sites populares como o Buzzfeed. Neste artigo, vamos mostrar-lhe como facilmente preguiçoso carregar imagens no WordPress.

Por que preguiçoso carrega imagens no WordPress?
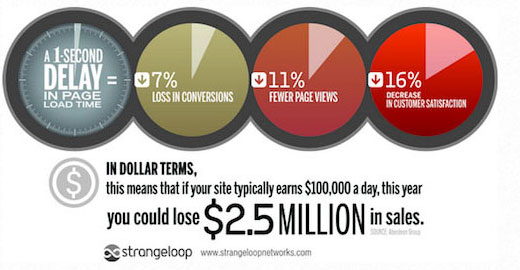
Ninguém gosta de sites lentos. Um estudo realizado pela Strangeloop descobriu que um atraso de 1 segundo no tempo de carregamento da página pode levar a uma perda de 7% nas conversões, 11% menos visualizações de página e uma redução de 16% na satisfação do cliente.

As imagens levam mais tempo para carregar em seu site em comparação com qualquer outra coisa. Se você adicionar muitas imagens aos seus artigos, cada imagem aumentará o tempo de carregamento da sua página.
Uma maneira de lidar com essa situação é otimizar imagens para a web e usar um serviço CDN, como o MaxCDN. Isso permite que os usuários baixem várias imagens de uma vez dos servidores localizados perto deles.

No entanto, suas imagens ainda serão carregadas e isso afetará o tempo total de carregamento da página. Para superar esse problema, você pode atrasar imagens, implementando carga preguiçosa para imagens em seu site.
Como o carregamento lento para imagens funciona?
Em vez de carregar todas as suas imagens ao mesmo tempo, o carregamento lento carrega apenas as imagens que serão visíveis na tela dos usuários. Ele substitui todas as outras imagens por uma imagem de espaço reservado.
À medida que um usuário desliza para baixo, seu site carrega imagens que agora estão visíveis na área de visualização do navegador.
Dito isto, vejamos como configurar facilmente a carga preguiçosa para imagens no WordPress.
Configurando carga preguiçosa para imagens no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin BJ Lazy Load. Para mais detalhes
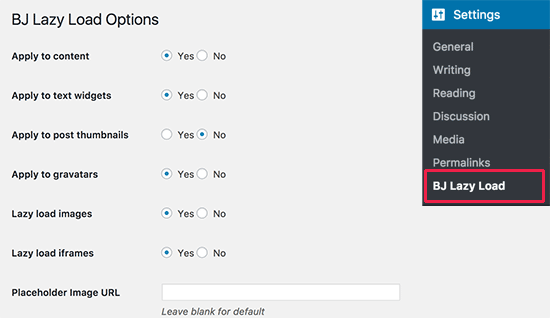
Após a ativação, você precisa visitar o Configurações »BJ Lazy Load página para configurar as configurações do plugin.

Você pode aplicar carga preguiçosa ao conteúdo, widgets de texto, miniaturas de post, gravatars, imagens e iframes. Você também pode carregar uma imagem personalizada para ser usada como uma imagem de espaço reservado.
Este plugin também possui uma opção para mostrar uma versão de baixa resolução da imagem em vez da imagem do espaço reservado. Para usar este recurso, você precisará regenerar tamanhos de imagem, para que ele possa gerar uma versão de baixa resolução para todos os seus uploads anteriores.
Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Agora você pode visitar seu site para ver o carregamento lento de imagens em ação.
