Deseja adicionar um formulário de contato deslizante no WordPress? Se o seu negócio depende da obtenção de novas derivações do formulário de contato do seu site, uma das melhores maneiras de aumentar sua fonte principal é tornar seu formulário de contato mais visível. Neste artigo, mostraremos como adicionar um formulário de contato deslizante no WordPress sem irritar seus usuários.

Por que adicionar um formulário de contato deslizar no WordPress?
Muitos proprietários de pequenas empresas iniciam seu site na esperança de que isso os ajude a aumentar seus negócios.
É por isso que você adiciona uma página de formulário de contato, para que os usuários possam entrar em contato com você.
No entanto, o problema é que a maioria dos usuários que podem ter perguntas deixará seu site sem entrar em contato com você.
É por isso que você pode notar que muitos sites populares adicionam popups de formulário de contato, deslizam em formulários de contato ou chamam botões de ação que abrem formulários de contato.
Essas opções animadas e interativas desviam a atenção do usuário para o formulário de contato e permitem que eles preencham rapidamente o formulário sem visitar outra página. Esses formulários aumentam significativamente suas conversões, é por isso que você está a vê-las em todos os lugares.
Vejamos como criar um formulário de contato deslizante no WordPress.
Adicionando um formulário de contato deslizado no WordPress
Para este tutorial, você precisará de WPForms. É o melhor plugin de formulário de contato do WordPress no mercado.
Você pode usar a versão gratuita do plug-in de formulário de contato do WPForms se você não precisar de todos os recursos premium.
Você também precisará do OptinMonster. É o software de otimização de conversão mais poderoso. Isso ajuda você a converter o abandono de visitantes do site em clientes. Você precisará do seu plano profissional que lhe dá acesso ao recurso de tela que estaremos usando neste tutorial.
Etapa 1. Criando um formulário de contato no WordPress
Primeiro você precisa instalar e ativar o plugin WPForms. Para mais detalhes
Após a ativação, você precisa visitar WPForms »Adicionar novo página para criar seu formulário de contato. Isso iniciará a interface do construtor WPForms.
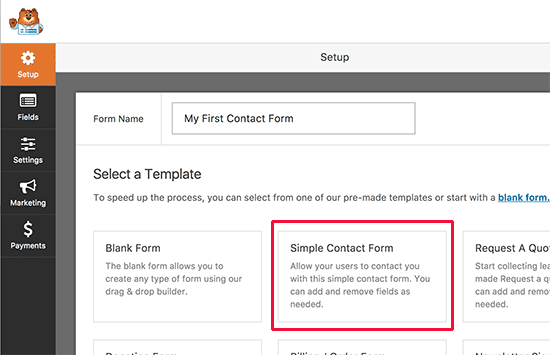
Digite um nome para o seu formulário de contato e, em seguida, selecione o modelo “Selecionar formulário de contato”.

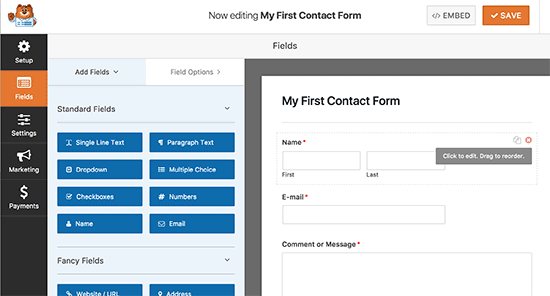
WPForms irá carregar um formulário de contato simples. Você verá a visualização do formulário no painel direito. Você pode clicar em qualquer campo para editá-lo ou adicionar novos campos da coluna da esquerda.

Depois de terminar a edição do formulário, clique no botão Salvar para salvar suas alterações.
Em seguida, você precisa clicar no botão embutir no topo para obter o código de incorporação do seu formulário.
Isso exibirá um popup que mostra o shortcode do seu formulário. Vá em frente e copie este código curto porque você precisará dele na próxima etapa.
Passo 2. Criando um Slide Out Optin no OptinMonster
Agora vamos criar uma campanha de deslize para fora, que exibirá o formulário de contato que você criou na primeira etapa.
Primeiro
Este plugin atua como um conector entre seu site e sua conta OptinMonster.
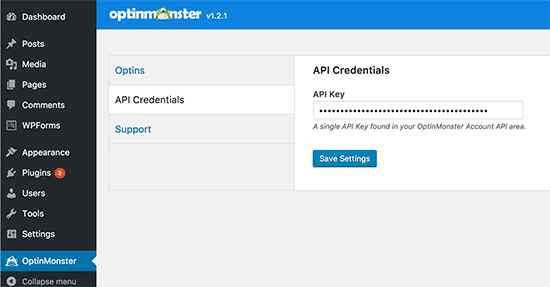
Após a ativação, clique no menu OptinMonster na barra de administração do WordPress e insira sua chave da API. Você pode obter essas informações da sua conta no site da OptinMonster.

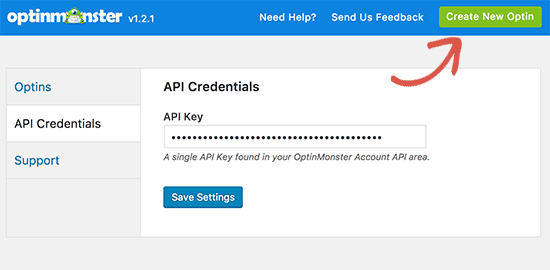
Depois de inserir sua chave de licença, clique no botão ‘Criar novo optin’ no canto superior direito da tela.

Isso o levará ao site OptinMonster.
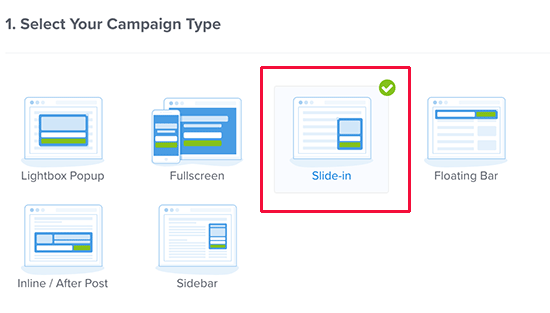
OptinMonster oferece diferentes tipos de campanhas dinâmicas. Para este tutorial, usaremos a campanha “Slide in”. Vá em frente e clique para selecionar ‘Deslizar’ como seu tipo de campanha.

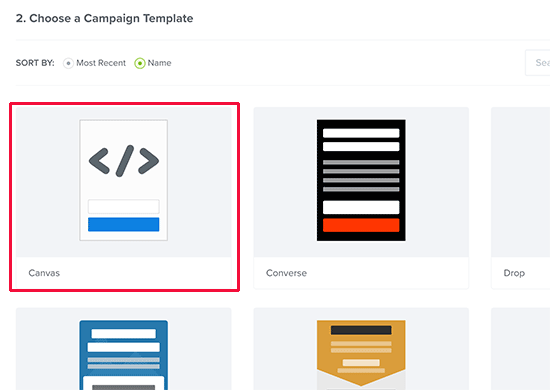
Em seguida, você precisa selecionar o modelo. OptinMonster oferece vários modelos prontos, mas precisamos selecionar ‘Canvas’ para este tutorial.

Assim que você selecionar o modelo, você será solicitado a fornecer um nome para sua campanha. Isso ajudará você a localizar facilmente a campanha no painel de controle do OptinMonster.
Agora o OptinMonster carregará a interface do construtor de campanha.

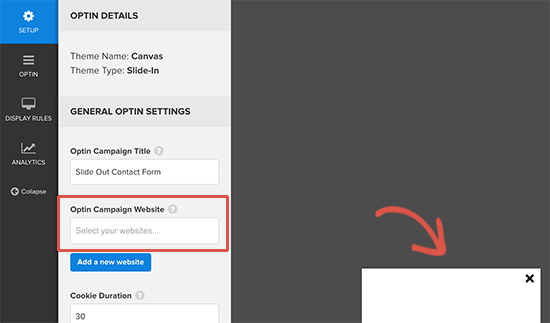
Você verá uma visualização ao vivo da sua campanha à direita. Uma vez que estamos usando o modelo de tela, ele estará totalmente vazio no momento.
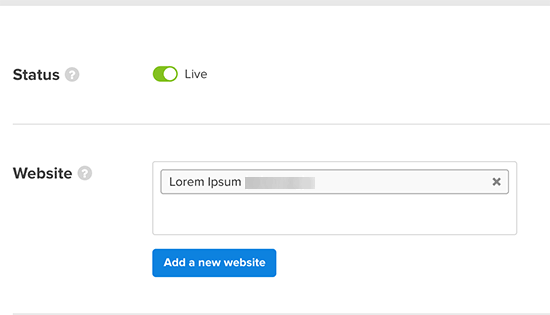
Na mão esquerda, você notará diferentes guias. Na seção ‘Configurações Gerais de Optin’, você precisa inserir o URL do seu site abaixo da opção ‘Optin campaign website’.
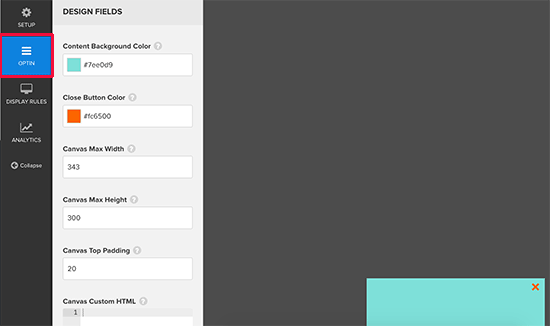
Em seguida, você precisa alternar para a guia ‘Optin’. Aqui você pode selecionar cores, altura e largura para o seu optin.

Vá em frente e selecione as cores que você gosta e ajuste a largura e a altura, para que possa mostrar sua forma inteira.
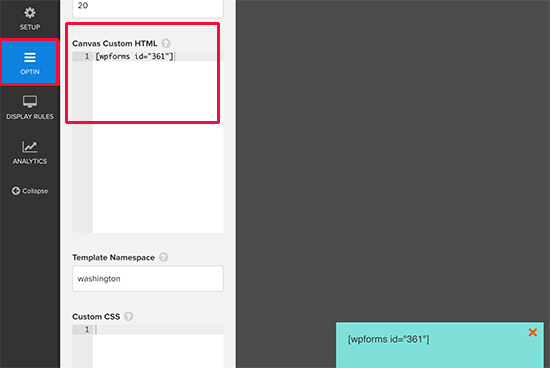
Depois disso, você precisa rolar para baixo para a seção “Canvas HTML personalizado” e digite o código curto WPForms que você copiou anteriormente.

Entrar no código curto não mostrará seu formulário dentro da campanha de deslocamento imediatamente. Isso porque o shortcode funciona apenas no seu próprio site WordPress.
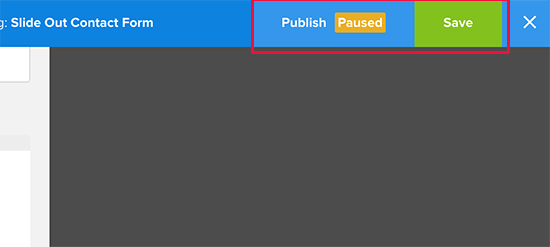
Agora você pode clicar no botão ‘Salvar’ no topo para armazenar suas configurações e, em seguida, clicar no botão ‘Publicar’.

Na próxima tela, você precisa alterar o status de Optin para publicado. Isso tornará a opção disponível para o seu site WordPress.

Passo 3. Mostrando o Formulário de contato deslizado no WordPress
Agora que você criou o formulário de contato e a campanha de deslocamento, você está pronto para exibi-lo em seu site.
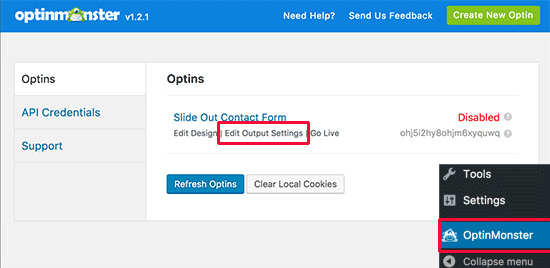
Vá em frente e visite OptinMonster na sua área de administração do WordPress. Você verá sua campanha de exclusão criada recentemente, listada lá.

Você precisa clicar no link ‘Editar configurações de saída’ para decidir como você deseja exibir em seu site.
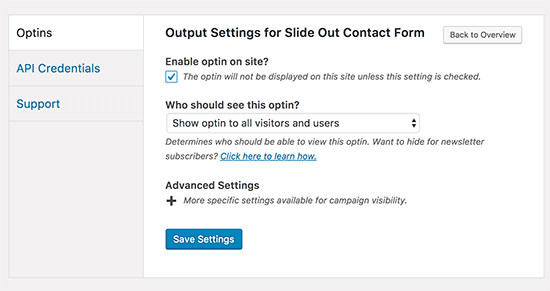
Na próxima tela, certifique-se de marcar a caixa ao lado da opção ‘Ativar optin no site?’. OptinMonster permite que você escolha quem pode ver o optin. Você também pode selecionar a área específica do seu site para exibir o optin.

Não esqueça de clicar no botão salvar configurações para armazenar suas alterações.
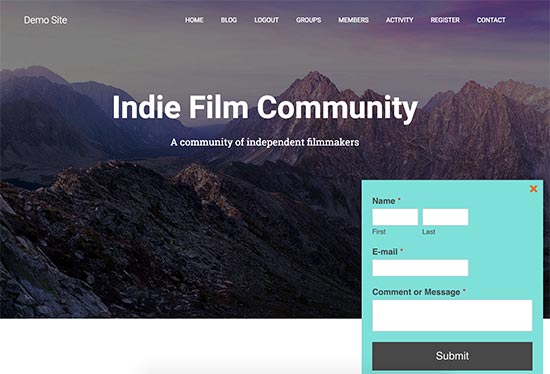
Agora você pode visitar o seu site para ver o formulário de contato deslizando em ação. Certifique-se de usar o modo icognito no seu navegador ou sair do WordPress, para que você possa ver exatamente o que seus usuários verão.

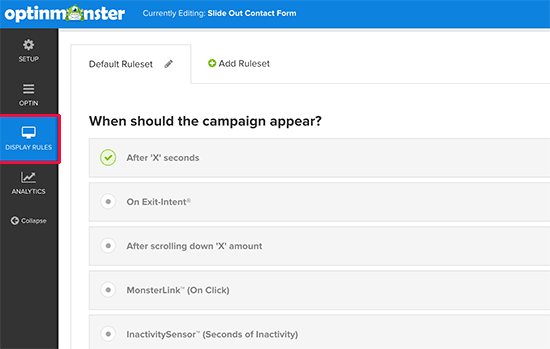
Por padrão, a campanha de deslocamento será exibida 5 segundos após a página estar completamente carregada. No entanto, OptinMonster permite que você altere isso também.
Você pode criar inúmeras regras para exibir a campanha sempre que certas condições forem combinadas.
Por exemplo, você pode mostrar o formulário deslizante quando um usuário rolar 50% da página, quando um usuário está prestes a deixar uma página e muitos mais.