Já se perguntou quais são os campos personalizados no WordPress? Quer saber mais sobre como os campos personalizados funcionam? Neste artigo, mostraremos como usar os campos personalizados do WordPress com dicas, truques e hacks.

Uma vez que este é um longo artigo, adicionamos um índice para uma navegação mais fácil.
Quais são os campos personalizados do WordPress?
Os campos personalizados do WordPress são metadados que são usados para adicionar informações adicionais relacionadas à publicação ou página, como título, nome do autor, data / hora, etc.
Por padrão, quando você escreve uma nova postagem, página ou qualquer tipo de conteúdo, o WordPress o salva em duas áreas diferentes. A primeira parte é o corpo do seu conteúdo que você adiciona usando o editor de postagens.
A segunda parte é a informação sobre esse conteúdo particular. Por exemplo, título, autor, data, hora e muito mais. Esse bit de informação da publicação é chamado de metadados.
O WordPress adiciona automaticamente todos os metadados necessários para cada publicação ou página que você criou. O WordPress também permite aos usuários salvar seus próprios metadados personalizados usando campos personalizados.
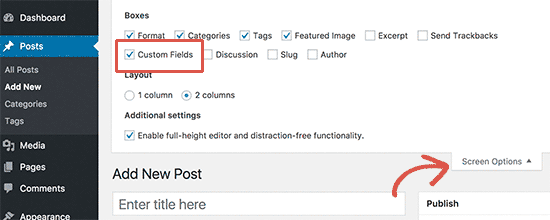
Por padrão, a opção de campos personalizados está oculta na tela de edição de postagem. Para visualizá-lo, você precisa clicar no botão “Opções de tela” na parte superior e depois verifique a opção de campos personalizados.

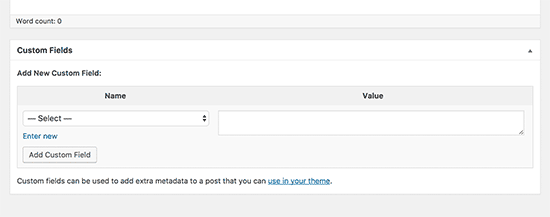
Desça um pouco e você poderá ver a meta caixa de campo personalizada abaixo do editor de postagens.

Os campos personalizados podem ser usados para adicionar qualquer informação relacionada à publicação, página ou qualquer tipo de conteúdo. Esta meta-informação pode ser exibida em seu tema. No entanto, para fazer isso, você precisará editar seus arquivos de tema do WordPress.
É por isso que este tutorial é recomendado para usuários familiarizados com a edição de arquivos de tema. Também é útil para os aspirantes a desenvolvedores do WordPress que desejam aprender a utilizar corretamente campos personalizados em seus próprios temas ou plugins.
Dito isto, vamos dar uma olhada em como adicionar e usar campos personalizados no WordPress.
Adicionando campos personalizados no WordPress
Primeiro, você precisa editar a publicação ou a página em que deseja adicionar o campo personalizado e ir para a caixa de meta de campos personalizados.

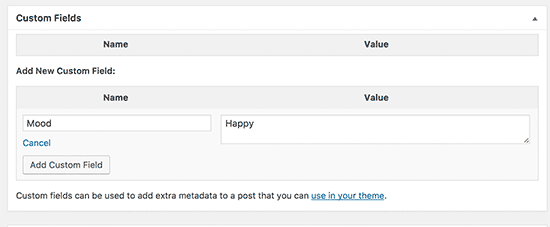
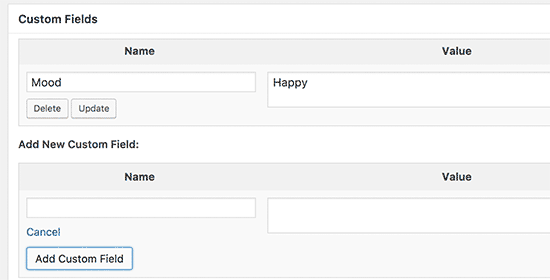
Em seguida, você precisa fornecer um nome para seu campo personalizado e, em seguida, insira seu valor. Clique no botão Adicionar campo personalizado para salvá-lo.
O campo será armazenado e exibido na caixa de meta de campos personalizados como esta:

Você pode editar este campo personalizado sempre que quiser e, em seguida, clique no botão de atualização para salvar suas alterações. Você também pode excluí-lo conforme necessário.
Agora você pode salvar sua postagem para armazenar suas configurações de campo personalizadas.
Exibição de campos personalizados em WordPress Themes
Para exibir seu campo personalizado em seu site, você precisará editar seus arquivos de tema do WordPress. Se você não fez isso antes, então veja o nosso guia sobre como copiar e colar o código no WordPress.
Primeiro, você precisará encontrar o arquivo do tema que você precisa editar para exibir seu campo personalizado. Idealmente, você gostaria de exibi-lo em uma única página de publicação. Você precisará editar o arquivo single.php ou content-single.php.
Você precisará inserir seu código de campos personalizado dentro do loop do WordPress. Procure a linha que se parece com isto:
Você quer certificar-se de que você adiciona seu código antes da seguinte linha:
Agora você precisa adicionar este código ao arquivo do seu tema:
ID, 'chave', verdade); ?>
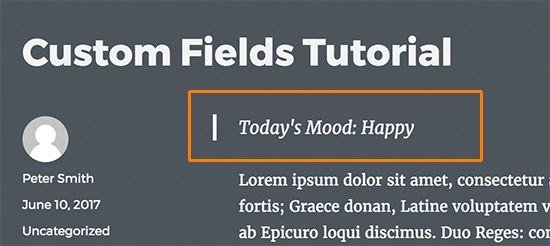
Não esqueça de substituir a chave pelo nome do seu campo personalizado. Por exemplo, usamos esse código em nosso tema de demonstração:
Disposição do Dia: ID, 'Mood', true); ?>
Agora você pode salvar suas alterações e visitar a publicação onde você adicionou o campo personalizado para vê-lo em ação.

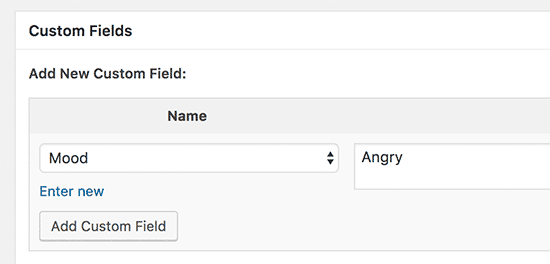
Agora você pode usar esse campo personalizado em todas as suas outras postagens do WordPress também. Basta criar uma nova postagem ou editar uma existente. Vá para a caixa meta de campos personalizados e selecione seu campo personalizado no menu suspenso e insira seu valor.

Clique no botão “Adicionar campo personalizado” para salvar suas alterações e depois publicar ou atualizar sua postagem.
Criando uma interface de usuário para campos personalizados
Como você pode ver, uma vez que você adiciona um campo personalizado, você terá que selecionar o campo e inserir seu valor sempre que você escrever uma postagem.
Se você tem muitos campos personalizados ou vários usuários escrevendo em seu site, isso não é uma solução muito ideal.
Não seria bom se você pudesse criar uma interface de usuário onde os usuários podem preencher um formulário para adicionar valores aos seus campos personalizados?
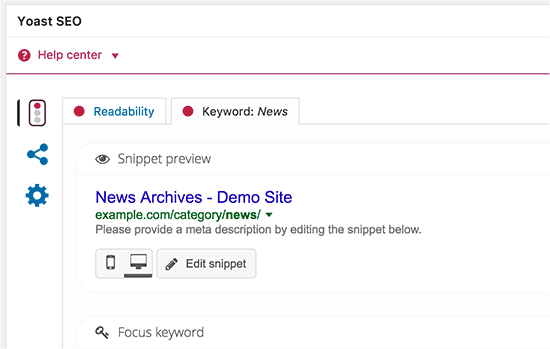
Isto é o que muitos plugins populares já fazem. Por exemplo, o título de SEO e a caixa de descrição de meta dentro do plugin SEO de Yoast é uma caixa de meta personalizada:

A maneira mais fácil de fazer isso é usando o plugin Advanced Custom Fields. Ele permite que você crie campos personalizados, agrupe-os e exiba-os em uma caixa de meta personalizada nas telas de edição de postagem no WordPress.
Para instruções passo a passo detalhadas
Ocultar campos personalizados vazios com declaração condicional
No exemplo acima, mostramos como criar um campo personalizado e exibi-lo em seu tema.
Agora, vejamos como verificar se o campo personalizado não está vazio antes de exibi-lo. Para fazer isso, modificaremos nosso código para primeiro verificar se o campo possui dados nele.
ID, 'Mood', true);
se ($ humor) {?> Humor de hoje: echo $ mood; ?>
Não se esqueça de substituir o humor com seu próprio nome de campo personalizado.
Adicionando múltiplos valores a um campo personalizado
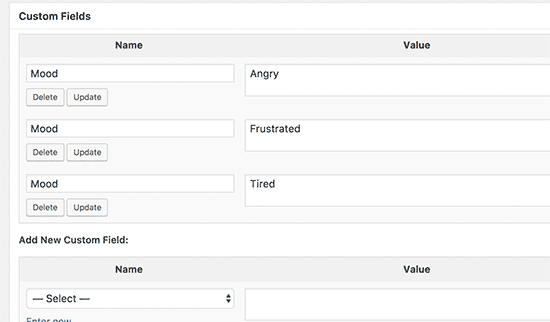
Os campos personalizados podem ser reutilizados na mesma publicação novamente para adicionar vários valores. Você só precisa selecioná-lo novamente e adicionar outro valor.

No entanto, o código que usamos nos exemplos acima só poderá mostrar um único valor.
Para exibir todos os valores de um campo personalizado, precisamos modificar o código e fazê-lo retornar os dados em uma matriz. Você precisará adicionar o seguinte código no seu arquivo de tema:
ID, 'Mood', falso);
se (count ($ mood)! = 0) {?> Disposição do Dia:
- ‘. $ Humor. “;
}
?>
Não se esqueça de substituir o humor com seu próprio nome de campo personalizado.
Neste exemplo, você notaria que mudamos o último parâmetro de get_post_meta Funcione para falso. Este parâmetro define se a função deve retornar um único valor ou não. Configurá-lo como falso permite que ele retorne os dados como uma matriz, que então mostramos em um loop foreach.
Exibição de postagens com uma chave personalizada específica
O WordPress permite que você exiba postagens com chaves personalizadas e seus valores. Por exemplo, se você estiver tentando criar uma página de arquivo personalizada para exibir todas as postagens com chaves personalizadas específicas, então você pode usar a classe WP_Query para postagens de consulta correspondentes a esses campos.
Você pode usar o seguinte código como ponto de partida.
$ args = array ( 'meta_key' => 'Mood', 'meta_value' => 'Feliz' ); $ the_query = new WP_Query ($ args); have_posts ()):?> have_posts ()): $ the_query-> the_post (); ?>
Não esqueça de substituir parâmetros de meta_key e meta_value com seus próprios valores.
Adicionar nome de autor de convidado usando campos personalizados
Você deseja adicionar uma postagem de convidado, mas não deseja adicionar um novo perfil de usuário apenas para adicionar uma única postagem? Uma maneira mais fácil de fazer isso é adicionando o nome do autor convidado como um campo personalizado.
Primeiro, você precisa adicionar o seguinte código no arquivo functions.php do seu tema ou em um plugin específico do site.
add_filter ('the_author', 'guest_author_name');
add_filter ('get_the_author_display_name', 'guest_author_name');
função guest_author_name ($ name) {
$ global;
$ author = get_post_meta ($ post-> ID, 'guest-author', true);
se ($ autor)
$ name = $ author;
retornar $ nome;
}
Este código gera uma função para o autor e get_the_author_display_name filtros no WordPress. A função primeiro verifica o nome do autor convidado. Se existe, então ele substitui o nome do autor pelo nome do autor convidado.
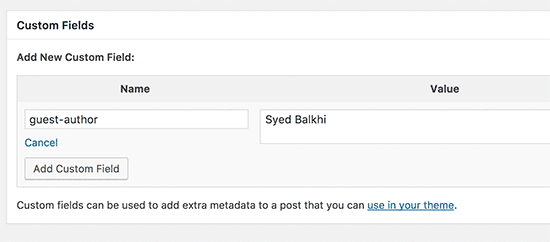
Agora, você precisará editar a publicação onde deseja exibir o nome do autor convidado. Vá para a caixa de meta dos campos personalizados e adicione o nome do autor convidado.

Para detalhes
Exibir contribuintes para um artigo usando campos personalizados
Em muitos blogs e sites de notícias populares, vários autores contribuem para escrever um artigo. No entanto, o WordPress só permite que um único autor seja associado a uma publicação.
Uma maneira de resolver esse problema é usando o plug-in Co-Authors Plus. Aprender mais
Outra maneira de fazer isso é adicionando contribuidores como um campo personalizado.
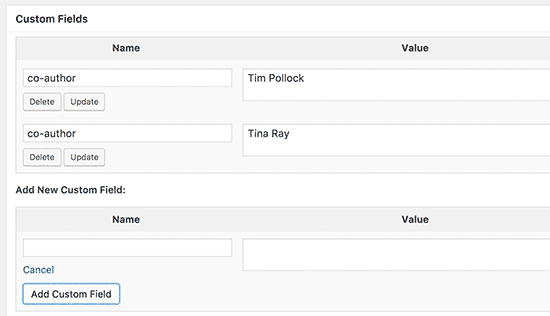
Primeiro, você precisa editar a publicação onde deseja exibir co-autores ou contribuidores. Desloque-se para a caixa de meta de campos personalizados e adicione nomes de autores como campo personalizado de co-autor.

Agora, adicione este código aos arquivos do seu tema onde você deseja mostrar co-autores.
ID, 'co-autor', falso);
se (count ($ coauthors)! = 0) {?>
Para exibir nomes de autores separados por vírgulas, você pode adicionar o seguinte CSS personalizado.
.coautores ul {
exibir: em linha;
}
.coauthors li {
exibir: em linha;
estilo de lista: nenhum;
}
.coauthors li: depois de {
conteúdo:","
}
.coautors li: last-child: depois de {
conteúdo: "";
}
.coautores li: primeiro filho: depois de {
conteúdo: ":";
}
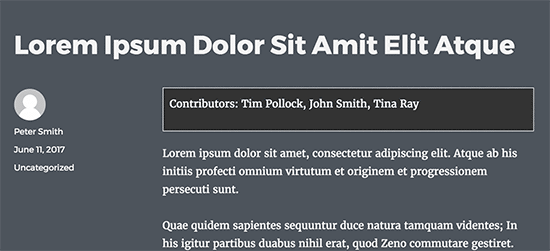
É assim que olhou no nosso site de demonstração.

Exibir campos personalizados fora do loop em WordPress
Até agora, mostramos todos os exemplos em que os campos personalizados são exibidos dentro do loop do WordPress. E se você precisasse mostrá-los fora do loop? Por exemplo, na barra lateral de uma única publicação.
Para exibir os campos personalizados fora do loop do WordPress, adicione o seguinte código:
Post-> ID; echo get_post_meta ($ postid, 'key', true); wp_reset_query (); ?>
Não esqueça de substituir a chave pelo nome de campo personalizado.
Exibir cabeçalho personalizado, rodapé, barra lateral usando campos personalizados
Normalmente, a maioria dos temas do WordPress usa o mesmo cabeçalho, rodapé e barra lateral em todas as páginas. Existem várias maneiras de mostrar diferentes barras laterais, cabeçalho ou rodapé para diferentes páginas em seu site.
Uma maneira de fazer isso é usando campos personalizados. Edite a publicação ou a página onde deseja mostrar uma barra lateral diferente e, em seguida, adicione a barra lateral como campo personalizado.

Agora você precisa editar seus arquivos de tema do WordPress como single.php onde deseja exibir barra lateral personalizada. Você estará procurando o seguinte código:
Substitua esta linha pelo seguinte código:
Post-> ID; $ sidebar = get_post_meta ($ postid, "barra lateral", true); get_sidebar ($ sidebar); wp_reset_query (); ?>
Este código simplesmente procura o campo personalizado da barra lateral e depois o exibe em seu tema. Por exemplo, se você adicionar wpbpage Como seu campo personalizado da barra lateral, o código procurará o arquivo sidebar-wpbpage.php para exibição.
Você precisará criar um arquivo sidebar-wpbpage.php na sua pasta de temas. Você pode copiar o código do arquivo sidebar.php do seu tema como ponto de partida.
Manipulando conteúdo RSS Conteúdo com campos personalizados
Deseja exibir metadados adicionais ou conteúdo para seus usuários de RSS? Usando campos personalizados, você pode manipular seu feed RSS do WordPress e adicionar conteúdo personalizado em seus feeds.
Primeiro você precisa adicionar o seguinte código no arquivo functions.php do seu tema ou em um plugin específico do site.
função site_postrss ($ content) {
Global $ wp_query;
$ postid = $ wp_query-> post-> ID;
$ coolcustom = get_post_meta ($ postid, 'coolcustom', true);
se (is_feed ()) {
se ($ coolcustom! == '') {
$ content = $ content. "
". $ coolcustom."
";
}
outro {
$ content = $ content;
}
}
retornar $ conteúdo;
}
add_filter ('the_excerpt_rss', 'site_postrss');
add_filter ('the_content', 'site_postrss');
Agora, basta criar um campo personalizado chamado “coolcustom” e adicionar qualquer valor que você gosta. Você pode usá-lo para exibir anúncios, imagens, texto ou qualquer coisa que desejar.
Manipular o título de RSS Feed com campos personalizados
Às vezes você pode querer adicionar texto extra a um título de publicação para usuários de feed RSS. Por exemplo, se você estiver publicando uma postagem patrocinada ou uma postagem de convidado.
Primeiro você adiciona o seguinte código no arquivo functions.php do seu tema ou em um plugin específico do site.
função site_titlerss ($ content) {
Global $ wp_query;
$ postid = $ wp_query-> post-> ID;
$ gpost = get_post_meta ($ postid, 'guest_post', true);
$ spost = get_post_meta ($ postid, 'sponsored_post', true);
se ($ gpost! == '') {
$ content = 'Guest Post:'. $ content;
}
elseif ($ spost! == '') {
$ content = 'Sponsored Post:'. $ content;
}
outro {
$ content = $ content;
}
retornar $ conteúdo;
}
add_filter ('the_title_rss', 'site_titlerss');
Em seguida, você precisa editar a publicação onde deseja exibir o texto extra no campo do título e adicionar guest_post e sponsored_post em campos personalizados.

Se qualquer um desses dois campos personalizados forem encontrados com um valor “verdadeiro”, então ele irá adicionar o texto apropriado antes do título. Esta técnica pode ser utilizada de várias maneiras para se adequar ao que quiser.
Quer aprender mais hacks RSS legais?
Definir data de expiração para postagens no WordPress usando campos personalizados
Deseja configurar uma data de validade para algumas postagens no seu site WordPress? Isso é útil em situações em que você deseja publicar conteúdo apenas por um período específico, como executar pesquisas ou ofertas de tempo limitado.
Uma maneira de fazer isso é removendo manualmente o conteúdo do post ou usando um plugin como o plugin Post Expirator.
Outra maneira de fazer isso é usando campos personalizados para expirar automaticamente postagens após um horário específico.
Você precisará editar seus arquivos de tema e adicionar modificar o loop do WordPress como este:
ID, "expiração", falso);
se (count ($ expirationtime)! = '') {
se (is_array ($ expirationtime)) {
$ expirestring = implode ($ expirationtime);
}
$ secondsbetween = strtotime ($ expirestring) -time ();
se ($ segundos entre> = 0) {
echo 'Este post expirará em'. $ expirestring. '';
o conteúdo();
} outro {
Echo "Desculpe, este post expirou!"
}
} outro {
o conteúdo();
}
por fim;
fim se;
?>
Nota: Você precisará editar este código para corresponder ao seu tema.
Depois de adicionar este código, você pode adicionar o campo personalizado de expiração à publicação que deseja expirar. Certifique-se de adicionar a hora neste formato mm / dd / aaa 00:00:00 .

Classifique Posts individuais usando campos personalizados
Deseja alterar a aparência de uma postagem individual usando o CSS? O WordPress atribui automaticamente a cada postagem sua própria classe, que você pode usar para adicionar CSS personalizado.
No entanto, usando campos personalizados, você pode adicionar suas próprias classes personalizadas e, em seguida, usá-las para escrever posts de forma diferente.
Primeiro, você precisa editar uma postagem que você gostaria de estilo diferente. Vá para caixa de campos personalizados e o campo personalizado pós-classe.

Em seguida, você precisa editar seus arquivos de tema do WordPress e adicionar este código no início do loop do WordPress.
ID, 'pós-classe'); ?>
Agora você precisa encontrar uma linha com a função post_class (). Veja como olhou no nosso tema de demonstração:
>
Altere essa linha para incluir seu valor de campo personalizado, como este:
>
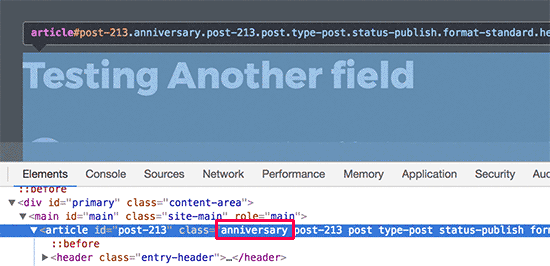
Agora, se você examinar o código-fonte da publicação usando a ferramenta Inspecionar, então você verá sua classe CSS de campo personalizado adicionada à classe de publicação.

Agora você pode usar esta classe CSS para adicionar CSS personalizado e classificar sua postagem de forma diferente.
Isso é tudo
