Você já quis editar temporariamente uma página da Web para ver como ela se veria com cores específicas, fontes, estilo, etc. É possível com uma ferramenta que já existe no seu navegador chamado Inspect Element. Este é um sonho tornado realidade para todos os usuários de DIY quando eles descobriram sobre isso. Neste artigo, mostraremos os conceitos básicos do elemento de inspeção e como usá-lo com seu site WordPress.

O que é Inspect Element ou Developer Tools?
Os navegadores da Web modernos, como o Google Chrome e o Mozilla Firefox, possuem ferramentas integradas que permitem aos desenvolvedores web depurar erros. Essas ferramentas mostram o código HTML, CSS e JavaScript para uma página e como o navegador executa o código.
Usando a ferramenta Inspect Element, você pode editar o código HTML, CSS ou JavaSCript para qualquer página da Web e ver suas mudanças ao vivo (somente no seu computador).
Para um proprietário do site DIY, essas ferramentas podem ajudá-lo a visualizar como o design do site se parece sem realmente fazer as mudanças para todos.
Para escritores, essas ferramentas são incríveis porque você pode facilmente alterar as informações de identificação pessoal ao tirar suas capturas de tela, eliminando a necessidade de borrar completamente os itens.
Para agentes de suporte, é uma ótima maneira de identificar o erro que pode estar causando que suas galerias não sejam carregadas ou seus controles deslizantes não funcionem corretamente.
Estamos apenas arranhando a superfície dos casos de uso. O elemento Inspeção é realmente poderoso.
Neste artigo, estaremos focando o Inspect Element no Google Chrome porque esse é o nosso navegador de eleição. O Firefox tem suas próprias ferramentas de desenvolvedor, que também podem ser invocadas selecionando inspecionar o elemento no menu do navegador.
Pronto? Vamos começar.
Lançando Inspect Element e Localizando o Código
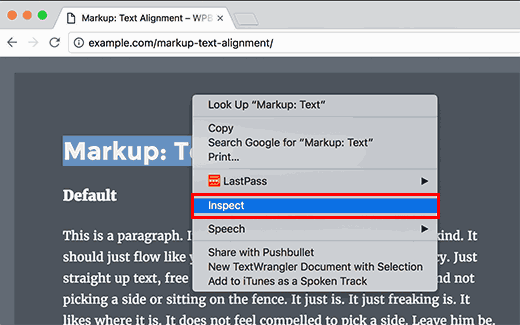
Você pode iniciar a ferramenta de elemento de inspeção pressionando as teclas CTRL + Shift + I no seu teclado. Alternativamente, você pode clicar em qualquer lugar em uma página da Web e selecionar inspecionar o elemento no menu do navegador.

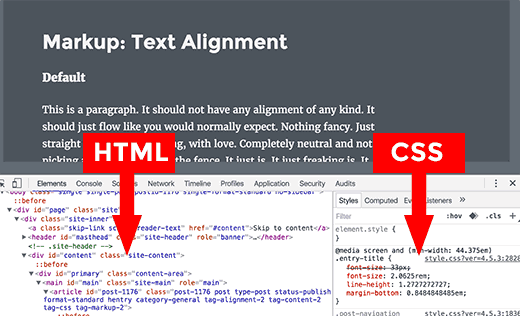
A janela do seu navegador será dividida em dois, e a janela inferior mostrará o código-fonte da página da Web.
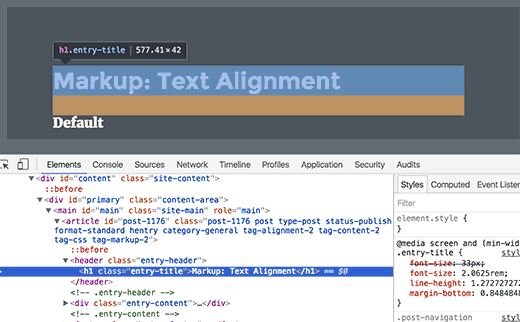
A janela da ferramenta do desenvolvedor é dividida em duas janelas. À sua esquerda, você verá o código HTML da página. No painel da direita, você verá as regras do CSS.

À medida que você move o mouse sobre a fonte HTML, você verá a área afetada destacada na página da Web. Você também notará mudanças de regras CSS para mostrar o CSS para o elemento que você está visualizando.

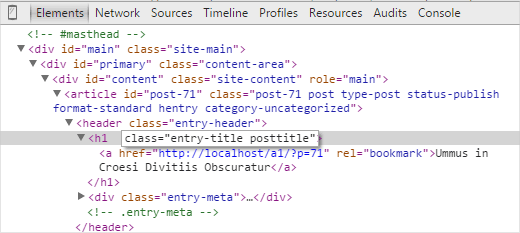
Você também pode pegar o ponteiro do mouse para um elemento na página da Web, clique com o botão direito do mouse e selecione inspecionar o elemento. O elemento que você apontou será destacado no código-fonte.
Código de edição e depuração em Inspect Element
Tanto o HTML quanto o CSS na janela do elemento de inspeção são editáveis. Você pode clicar duas vezes em qualquer lugar no código-fonte HTML e editar o código como quiser.

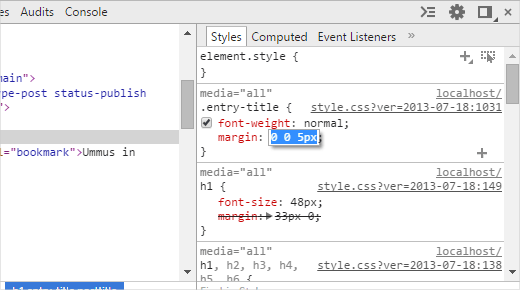
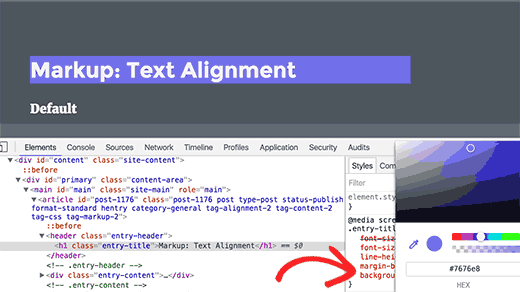
Você também pode clicar duas vezes e editar todos os atributos e estilos no painel CSS. Para adicionar uma regra de estilo personalizada, clique no ícone + na parte superior do painel CSS.

À medida que você faz alterações no CSS ou HTML, essas mudanças serão refletidas no navegador instantaneamente.

Observe que as alterações feitas aqui não são salvas em qualquer lugar. O elemento Inspeção é uma ferramenta de depuração, e não escreve suas alterações de volta aos arquivos em seu servidor. Isso significa que, se você atualizar a página, todas as suas alterações desaparecerão.
Para realmente fazer as alterações, você terá que editar a folha de estilo do tema do WordPress ou o modelo relevante para adicionar as alterações que deseja salvar.
Antes de começar a editar o seu tema WordPress existente usando a ferramenta Inspecionar elemento, verifique se você salvou todas as suas mudanças criando um tema infantil.
Encontre facilmente erros no seu site
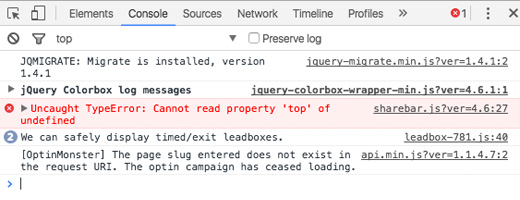
O elemento Inspeção possui uma área chamada Console que mostra todos os erros que existem em seu site. Ao tentar depurar um erro ou solicitar suporte de autores de plugins, sempre é útil olhar aqui para ver quais são os erros.

Por exemplo, se você fosse um cliente da OptinMonster se perguntando por que seu optin não está carregando, então você pode encontrar facilmente o problema “sua slug da página não corresponde”.
Se sua barra compartilhada não funcionasse corretamente, então você pode ver que há um erro de JavaScript.
Ferramentas como o Inspect Element Console e SupportAlly ajudam você a obter melhor atendimento ao cliente porque a equipe de suporte técnico adora os clientes que tomam iniciativa ao fornecer feedback detalhado sobre o problema.
Esperamos que este artigo o ajude a aprender os conceitos básicos do elemento de inspeção e como usá-lo com seu site do WordPres. Você também pode querer ver a folha de truques CSS gerada por padrão do WordPress para acelerar suas habilidades de desenvolvimento de temas.