Como um novo designer de temas do WordPress, você aprenderia rapidamente os desafios de manter arquivos CSS longos, mantendo-os organizados, escaláveis e legíveis. Você também aprenderá que muitos designers e desenvolvedores de front-end recomendam o uso de uma linguagem de préprocessador CSS como Sass ou MENOS. Mas quais são essas coisas? e como você começa com eles? Este artigo é uma introdução ao Sass para novos designers de temas do WordPress. Nós diremos o que é um préprocessador CSS, por que você precisa, e como instalar e começar a usá-los imediatamente.

O que é Sass?
O CSS que usamos foi projetado para ser um idioma de folha de estilo fácil de usar. No entanto, a web evoluiu, e também a necessidade de os designers ter uma linguagem de folha de estilos que lhes permita fazer mais com menos esforço e tempo. As linguagens de préprocessador CSS, como o Sass, permitem que você use recursos que não estão atualmente disponíveis no CSS, como usar variáveis, operadores matemáticos básicos, aninhamento, mixins, etc.
É muito parecido com o PHP, que é uma linguagem de préprocessador que executa um script no servidor e gera uma saída HTML. Da mesma forma, o Sass processa arquivos .scss para gerar arquivos CSS que podem ser usados pelos navegadores.
Desde a versão 3.8, os estilos de área de administração do WordPress foram utilizados para utilizar o Sass para desenvolvimento. Existem muitas lojas de temas do WordPress e desenvolvedores que já utilizam o Sass para acelerar seu processo de desenvolvimento.
Começando com o Sass para o desenvolvimento do tema WordPress
A maioria dos criadores de temas usa o ambiente de desenvolvimento local para trabalhar em seus temas antes de implantá-lo em um ambiente de teste ou em um servidor ao vivo. Como o Sass é uma linguagem de pré-processador, você precisará instalá-lo em seu ambiente de desenvolvimento local.
A primeira coisa que você precisa fazer é instalar o Sass. Ele pode ser usado como uma ferramenta de linha de comando, mas também há alguns aplicativos GUI agradáveis disponíveis para o Sass. Recomendamos o uso do Koala, que é um aplicativo opensource gratuito disponível para Mac, Windows e Linux.
Para o bem deste artigo, você precisará criar um tema em branco. Basta criar uma nova pasta em / wp-content / themes / . Você pode nomeá-lo “mytheme” ou qualquer outra coisa que você deseja. Dentro de sua pasta de tema em branco, crie outra pasta e nomeie folhas de estilo.
Na pasta stylesheets, você precisa criar um style.scss arquivo usando um editor de texto como o Bloco de notas.
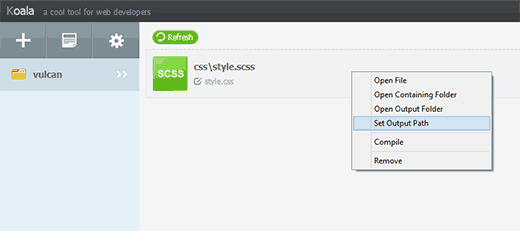
Agora você precisa abrir o Koala e clicar no ícone de mais para adicionar um novo projeto. Em seguida, localize seu diretório de temas e adicione-o como seu projeto. Você notará que o Koala encontrará automaticamente o arquivo Sass em seu diretório de estilos e exibi-lo.

Clique com o botão direito no seu arquivo Sass e selecione Definir o caminho de saída opção. Agora, selecione a raiz do seu diretório de temas, exemplo, / wp-content / themes / mytheme / e pressione enter. O Koala agora gerará o arquivo de saída CSS no seu diretório de temas. Para testar isso, você precisa abrir seu arquivo Sass style.scss em um editor de texto como o Notepad e adicione este código:
$ fontes: arial, verdana, sans-serif;
corpo {
font-family: $ fonts;
}
Agora você precisa salvar suas alterações e voltar para o Koala. Clique com o botão direito do mouse em seu arquivo Sass e a barra lateral deslize à direita. Para compilar o seu arquivo Sass basta clicar no ‘Compilar’ botão. Você pode ver os resultados abrindo o style.css arquivo no seu diretório de temas, e terá o CSS processado como este:
corpo {
font-family: arial, verdana, sans-serif; }
Observe que definimos uma variável $ fontes no nosso arquivo Sass. Agora, sempre que precisamos adicionar família de fontes, não precisamos digitar os nomes de todas as fontes novamente. Nós podemos usar $ fontes .
O que outras superpoderes Sass traz ao CSS?
Sass é incrivelmente poderoso, compatível com versões anteriores e super fácil de aprender. Como mencionamos anteriormente, você pode criar variáveis, aninhamento, mixins, importação, partidas, operadores matemáticos e lógicos, etc. Agora, mostraremos alguns exemplos e você pode experimentá-los no seu tema WordPress.
Gerenciando várias folhas de estilos
Um problema comum que você enfrentará como um designer de tema do WordPress são grandes folhas de estilo com muitas seções. Você provavelmente estará rolando para cima e para baixo muito para consertar coisas enquanto trabalha em seu tema. Usando o Sass, você pode importar vários arquivos para a sua folha de estilos principal e produzir um único arquivo CSS para o seu tema.
E quanto ao CSS @import?
O problema com o uso do @import no seu arquivo CSS é que cada vez que você adiciona um @import, seu arquivo CSS faz outra solicitação HTTP para o servidor. Isso afeta o tempo de carregamento da sua página que não é bom para seu projeto. Por outro lado, quando você usa o @import no Sass, ele incluirá os arquivos no seu arquivo Sass e os servirá todos em um único arquivo CSS para os navegadores.
Para aprender a usar o @import no Sass, primeiro você precisa criar um reset.scss arquivo no diretório de estilos de seu tema e cole este código nele.
/ * http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
Licença: nenhum (domínio público)
* /
html, corpo, div, span, applet, objeto, iframe,
h1 h2 h3 h4 h5 p6 blockquote pré,
a, abbr, acrônimo, endereço, grande, citar, código,
del, dfn, em, img, ins, kbd, q, s, samp,
pequeno, greve, forte, sub, sup, tt, var,
b, você, eu, centro,
dl, dt, dd, ol, ul, li,
fieldset, formulário, rótulo, lenda,
tabela, subtítulo, tbody, tfoot, thead, tr, th, td,
artigo, aparte, tela, detalhes, embutir,
figura, figcaption, rodapé, cabeçalho, hgroup,
menu, navegação, saída, rubi, seção, resumo,
tempo, marca, áudio, vídeo {
margem: 0;
preenchimento: 0;
borda: 0;
font-size: 100%;
fonte: herdar;
vertical-align: baseline;
}
/ * Restauração da função de exibição HTML5 para navegadores mais antigos * /
artigo, de lado, detalhes, figcaption, figura,
rodapé, cabeçalho, hgroup, menu, navegação, seção {
exibição: bloco;
}
corpo {
altura da linha: 1;
}
ol, ul {
estilo de lista: nenhum;
}
blockquote, q {
citações: nenhuma;
}
blockquote: antes, blockquote: depois,
q: antes, q: após {
conteúdo: '';
conteúdo: nenhum;
}
mesa {
colapso de fronteira: colapso;
espaçamento de borda: 0;
}
Agora você precisa abrir seu arquivo principal de style.scss e adicionar esta linha onde deseja que o arquivo de reinicialização seja importado:
@importar 'reset';
Observe que você não precisa digitar o nome completo do arquivo. Para compilar isso, você precisa abrir o Koala e clicar novamente no botão de compilação. Agora, abra o arquivo principal do estilo do seu tema, e você verá o seu cs de atualização incluído.
Nestin em Sass
Ao contrário do HTML, o CSS não é uma linguagem aninhada. O Sass permite que você crie arquivos aninhados, que são fáceis de gerenciar e trabalhar. Por exemplo, você pode aniquilar todos os elementos para o
seção, sob o seletor de artigos. Como designer de tema do WordPress, isso permite que você trabalhe em diferentes seções e escolha cada elemento com facilidade. Para ver o nestin em ação, adicione isso ao seu style.scss Arquivo:
.entry-content {
p {
font-size: 12px;
altura da linha: 150%;
}
ul {
altura da linha: 150%;
}
a: link, a: visitado, a: ativo {
text-decoration: none;
cor: # ff6633;
}
}
Após o processamento, será emitido o seguinte CSS:
.entry-content p {
font-size: 12px;
altura da linha: 150%; }
.entry-content ul {
altura da linha: 150%; }
.entry-content a: link, .entry-content a: visitado, .entry-content a: active {
text-decoration: none;
cor: # ff6633; }
Como designer de tema, você estará projetando diferentes aparências para widgets, postagens, menus de navegação, cabeçalho, etc. O uso de nestin em Sass torna bem estruturado e você não precisa escrever as mesmas classes, seletores e identificadores sobre e denovo.
Usando Mixins em Sass
Às vezes, você precisaria reutilizar alguns CSS através do seu projeto, mesmo que as regras de estilo sejam as mesmas porque você usará eles em diferentes seletores e aulas. É aí que os mixins são úteis. Permite adicionar um mixin ao seu arquivo style.scss:
@mixin hide-text {
transbordamento: oculto;
recuo de texto: -9000px;
exibição: bloco;
}
Esta mistura basicamente esconde algum texto de ser exibido. Aqui está um exemplo de como você pode usar este mixin para esconder texto para o seu logotipo:
.logotipo{
background: url ("logo.png");
altura: 100px;
largura: 200px;
@include hide-text;
}
Observe que você precisa usar @incluir para adicionar uma mistura. Após o processamento, ele gerará o seguinte CSS:
.logo {
background: url ("logo.png");
altura: 100px;
largura: 200px;
transbordamento: oculto;
recuo de texto: -9000px;
exibição: bloco; }
Mixins também são úteis com prefixos de fornecedores. Ao adicionar valores de opacidade ou raio de borda, usando mixins você pode economizar muito tempo. Olhe para este exemplo, onde adicionamos um mixin para adicionar o raio da borda.
@mixin border-radius ($ radius) {
-webkit-border-radius: $ radius;
-moz-border-radius: $ radius;
-ms-border-radius: $ radius;
-o-border-radius: $ radius;
radio de fronteira: $ radio;
}
.largebutton {@include border-radius (10px); }
.smallbutton {@include border-radius (5px); }
Após a compilação, ele gerará o seguinte CSS:
.largebutton {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
raio de borda: 10px; }
.smallbutton {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
raio de borda: 5px; }
Esperamos que este artigo tenha despertado seu interesse em Sass para desenvolvimento de temas do WordPress. Muitos designers de temas do WordPress já estão usando. Alguns chegam a dizer que, no futuro, todos os CSS serão pré-processados, e os desenvolvedores de temas do WordPress precisam subir seu jogo. Deixe-nos saber o que você acha sobre o uso de uma linguagem de pré-processador CSS, como o Sass para o desenvolvimento do tema WordPress, deixando um comentário abaixo.
Recursos adicionais
Sass Lang
O Caminho Sass
