Gravity Forms é potencialmente o formulário de contato mais novato para iniciantes. A melhor parte do Gravity Forms é a sua customização. Permite que até usuários avançados façam mudanças em sua funcionalidade. Em um artigo recente, mostramos como você poderia adicionar texto do espaço reservado em Formulários Gravity. Neste artigo, vamos mostrar-lhe como você pode personalizar a maneira como as mensagens de erro são exibidas.
Para fazer isso, abra o arquivo functions.php e cole o seguinte código:
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2);
função sw_gf_validation_message ($ validation_message) {
add_action ('wp_footer', 'sw_gf_js_error');
}
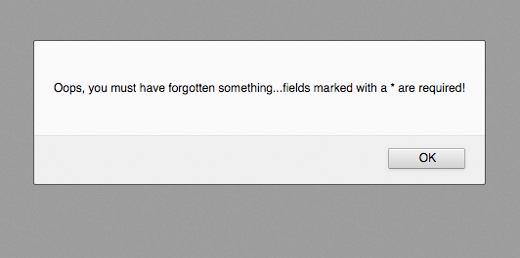
função sw_gf_js_error () {?> Você pode alterar a mensagem de erro modificando o que está dentro da função alerta (). Agora, sempre que alguém esquece de preencher algo, a mensagem de erro será exibida em pop-ups de javascript, em vez de acima dos formulários de Gravidade.

Créditos: Brad Williams