Alguma vez você já se perguntou como os plugins do WordPress afetam o tempo de carregamento do seu site? Os plugins do WordPress permitem que você adicione recursos ao seu site, mas eles também podem afetar a velocidade do seu site. Neste artigo, mostraremos como os plugins do WordPress afetam o tempo de carregamento do seu site e como você pode controlá-los de forma mais eficiente.

Como funciona o WordPress Plugins?
Os plugins do WordPress são como aplicativos para o seu site WordPress. Você pode instalá-los para adicionar mais recursos ao seu site, como formulários de contato, galerias de fotos ou uma loja de comércio eletrônico.
Quando alguém visita seu site, o WordPress primeiro carrega seus arquivos principais e, em seguida, carrega todos os seus plugins ativos.
Para mais detalhes, dê uma olhada em nosso artigo sobre o que são os plugins do WordPress? E como eles funcionam?
Como os plugins podem afetar o tempo de carregamento do site?
Cada plugin do WordPress oferece funcionalidades e recursos diferentes. Para fazer isso, alguns plugins fazem chamadas de banco de dados no backend enquanto outros carregam recursos no front-end, como folhas de estilo CSS, arquivos JavaScript, imagens, etc.
Fazer consultas no banco de dados e carregar os recursos aumenta o tempo de carregamento do seu site. A maioria dos plugins faz uma solicitação HTTP para carregar recursos como scripts, CSS e imagens. Cada pedido aumenta o tempo de carregamento da página do seu site.
Quando feito corretamente, o impacto no desempenho geralmente não é muito visível.
No entanto, se você estiver usando vários plugins que estão fazendo muitos pedidos http para carregar arquivos e recursos, isso afetará o desempenho e a experiência do usuário do seu site.
Como verificar os arquivos carregados pelos plugins do WordPress?
Para ver como os plugins estão afetando o tempo de carregamento da sua página, você precisa verificar os arquivos carregados pelos plugins do WordPress.
Há muitas ferramentas que você pode usar para descobrir isso.
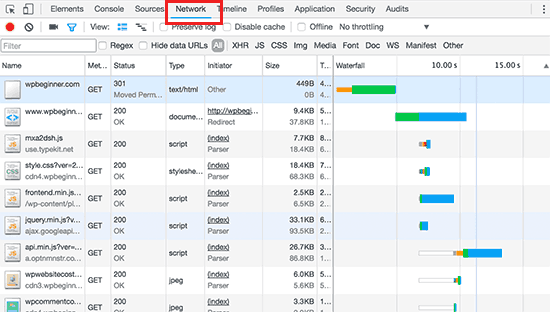
Você pode usar as ferramentas de desenvolvedor do seu navegador (Inspect no Google Chrome e Inspect Element no Firefox).
Basta visitar seu site e clicar com o botão direito do mouse para selecionar Inspecionar. Isso abrirá o painel de ferramentas do desenvolvedor.
Você precisa clicar na guia ‘Rede’ e depois recarregar seu site. À medida que a página recarrega, você poderá ver como seu navegador carrega cada arquivo.

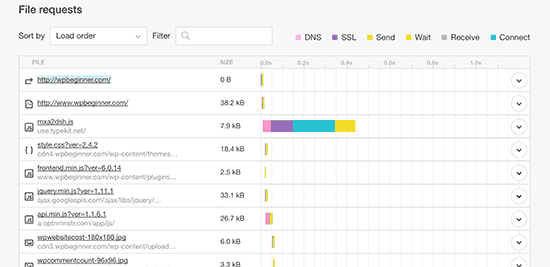
Você também pode usar ferramentas de terceiros como Pingdom e GTmetrix para ver isso. Entre outras informações úteis, essas ferramentas também mostrarão todos os arquivos carregados e quanto tempo eles levaram para carregar.

Quantos plugins são demais?
À medida que você vê esses arquivos serem carregados, você pode começar a se perguntar quantos plugins você deveria usar no meu site? Quantos plugins são demais?
A resposta realmente depende do conjunto de plugins que você está usando em seu site.
Um único plugin ruim pode carregar 12 arquivos, enquanto vários bons complementos adicionarão apenas alguns arquivos extras.
Todos os plugins bem codificados tentam manter os arquivos que eles carregam ao mínimo. No entanto, nem todos os desenvolvedores de plugins são tão cuidadosos. Alguns plugins carregarão arquivos em cada carga de página, mesmo quando eles não precisarem desses arquivos.
Se você estiver usando muitos desses plugins, isso começará a afetar o desempenho do seu site.
Como manter os plugins no controle?
A coisa mais importante que você pode fazer em seu site WordPress é usar apenas plugins bem codificados, ter boas críticas e são recomendados por fontes confiáveis.
Se você achar que um plugin do WordPress está afetando a carga do seu site, procure um plugin melhor que faça o mesmo trabalho, mas melhor.
Em seguida, você precisa começar a usar o cache e o CDN para melhorar ainda mais o desempenho e a velocidade do seu site.
Outro fator que você deve considerar é o seu site de hospedagem. Se seus servidores de hospedagem não estiverem otimizados corretamente, isso aumentará o tempo de resposta do seu site.
Isso significa que não apenas os plugins, mas o desempenho geral do seu site será mais lento. Certifique-se de que está usando uma das melhores empresas de hospedagem do WordPress.
Como último recurso, você pode desinstalar os plugins que você pode viver sem. Revise cuidadosamente os plugins instalados no seu site e veja se você pode desinstalar alguns deles. Esta não é uma solução ideal, pois você terá de comprometer os recursos para velocidade.
Otimize os recursos do plugin do WordPress manualmente
Os usuários avançados do WordPress podem tentar gerenciar como os plugins do WordPress carregam arquivos em seu site. Isso requer algum conhecimento de codificação e algumas habilidades de depuração.
A maneira correta de carregar scripts e folhas de estilo no WordPress é usando o wp_enqueue_style e wp_enqueue_script funções.
A maioria dos desenvolvedores de plugins do WordPress os usa para carregar arquivos de plugins. O WordPress também vem com funções fáceis de cancelar o registro desses scripts e folhas de estilo.
No entanto, se você simplesmente desativar o carregamento desses scripts e folhas de estilo, isso irá quebrar seus plugins e eles não funcionarão corretamente. Para corrigir isso, você precisará copiar e colar esses estilos e scripts na folha de estilo do seu tema e em arquivos JavaScript.
Desta forma, você poderá carregar todos eles ao mesmo tempo, minimizando os pedidos de http e diminuindo efetivamente o tempo de carregamento da sua página.
Vamos ver como desabilitar facilmente as folhas de estilo e os arquivos JavaScript no WordPress.
Disable Plugin Stylesheets no WordPress
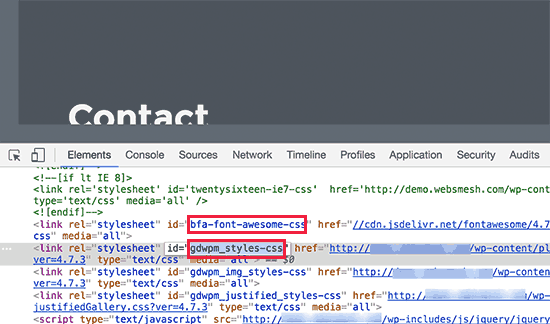
Primeiro, você precisará encontrar o nome ou identificador da folha de estilo que deseja cancelar o registro. Você pode localizá-lo usando a ferramenta de inspeção do seu navegador.

Depois de encontrar o identificador da folha de estilos, você pode desregitá-lo adicionando esse código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
add_action ('wp_print_styles', 'my_deregister_styles', 100);
function my_deregister_styles () {
wp_deregister_style ('gdwpm_styles-css');
}
Você pode cancelar o registro de tantas alças de estilo como quiser nesta função. Por exemplo, se você tiver mais de um plugin para cancelar o registro da folha de estilo, então faria isso assim:
add_action ('wp_print_styles', 'my_deregister_styles', 100);
function my_deregister_styles () {
wp_deregister_style ('gdwpm_styles-css');
wp_deregister_style ('bfa-font-awesome-css');
wp_deregister_style ('some-other-stylesheet-handle');
}
Lembre-se de que cancelar o registro dessas folhas de estilo afetará os recursos do plugin em seu site. Você precisa copiar o conteúdo de cada folha de estilo que você desregitá-los e colá-los na folha de estilo do seu WordPress ou adicioná-los como CSS personalizado.
Disable Plugin JavaScripts no WordPress
Assim como folhas de estilo, você precisará descobrir o identificador usado pelo arquivo JavaScript para desregitá-los. No entanto, você não encontrará o identificador usando a ferramenta de inspeção.
Para isso, você precisará digitar mais fundo em arquivos de plugin para descobrir o identificador usado pelo plugin para carregar um script.
Outra maneira de descobrir todas as alças utilizadas pelos plugins é adicionar este código ao arquivo functions.php do seu tema.
função wpb_display_pluginhandles () {
$ wp_scripts = wp_scripts ();
$ handlename. = "
- “;
- ‘. $ lidar com.
foreach ($ wp_scripts-> fila como $ handle):
$ handlename. = ‘
‘;
por fim,
$ handlename. = ”
“;
retornar $ handlename;
}
add_shortcode (‘pluginhandles’, ‘wpb_display_pluginhandles’);
Depois de adicionar este código, você pode usar [pluginhandles] shortcode para exibir uma lista de identificadores de script do plugin.

Agora que você possui identificadores de script, você pode desregitá-los facilmente usando o código abaixo:
add_action ('wp_print_scripts', 'my_deregister_javascript', 100);
function my_deregister_javascript () {
wp_deregister_script ('contact-form-7');
}
Você também pode usar este código para desativar vários scripts, como este:
add_action ('wp_print_scripts', 'my_deregister_javascript', 100);
function my_deregister_javascript () {
wp_deregister_script ('contact-form-7');
wp_deregister_script ('gdwpm_lightbox-script');
wp_deregister_script ('another-plugin-script');
}
Agora, como mencionamos anteriormente, a desativação desses scripts impedirá que seus plugins funcionem corretamente.
Para evitar isso, você precisará combinar JavaScripts juntos, mas às vezes não funciona sem problemas, então você deve saber o que está fazendo. Você pode aprender com o teste e o erro (como muitos de nós), mas recomendamos que você não faça isso em um site ao vivo.
O melhor lugar para testar é em uma instalação local do WordPress ou em um site de teste com provedores de hospedagem gerenciados do WordPress.
Carregar Scripts Somente em Páginas Específicas
Se você sabe que você precisará de um script de plugin para carregar em uma página específica em seu site, então você pode permitir um plugin nessa página em particular.
Desta forma, o script permanece desativado em todas as outras páginas do seu site e é carregado somente quando necessário.
Veja como você pode carregar scripts em páginas específicas.
add_action ('wp_print_scripts', 'my_deregister_javascript', 100);
function my_deregister_javascript () {
se (! is_page ('Contato')) {
wp_deregister_script ('contact-form-7');
}
}
Este código simplesmente desabilita o script de contato-formulário-7 em todas as páginas, exceto a página de contato.
É tudo por agora.
