Recentemente, um de nossos leitores nos perguntou como eles podem mover o JavaScripts para o fundo no WordPress para aumentar seu índice de velocidade na página do Google. Estamos felizes por eles terem perguntado, porque honestamente queríamos escrever sobre isso. Anteriormente, conversamos sobre como adicionar corretamente estilos JavaScripts e CSS no WordPress. Neste artigo, mostraremos como mover JavaScripts para o fundo no WordPress, para que você possa melhorar o tempo de carregamento do seu site e o seu índice de velocidade na página do Google.
Benefícios de mover JavaScripts para o fundo
O JavaScript é uma linguagem de programação do lado do cliente. É executado e executado pelo navegador da web do usuário e não pelo seu servidor web. Quando você coloca o JavaScript no topo, os navegadores podem executar ou processar o JavaScript antes de carregar o restante da sua página. Quando os JavaScripts são movidos para a parte inferior, seu servidor web renderizaria rapidamente a página e, em seguida, o navegador do usuário executaria JavaScripts. Uma vez que toda a renderização do lado do servidor já está concluída, o JavaScript será carregado no fundo tornando a carga global mais rápida.
Isso melhorará sua pontuação de velocidade ao testar com velocidade de página do Google ou Yslow. O Google e outros motores de busca estão agora considerando a velocidade da página como uma das matrizes de desempenho ao exibir os resultados da pesquisa. Isso significa que os sites que carregam mais rapidamente aparecerão mais proeminente nos resultados de pesquisa.
A maneira correta de adicionar scripts no WordPress
O WordPress possui um poderoso sistema de seleção que permite aos desenvolvedores de temas e plugins adicionar seus scripts na fila e carregá-los conforme necessário. A inclusão de scripts e estilos corretamente pode melhorar significativamente a velocidade de carregamento da sua página.
Para mostrar um exemplo básico, adicionaremos um pouco de JavaScript a um tema do WordPress. Salve seu JavaScript em um .js arquive e coloque isso .js arquivo no seu tema js diretório. Se o seu tema não tiver um diretório para JavaScripts, crie um. Depois de colocar seu arquivo de script, edite o seu tema functions.php arquivo e adicione este código:
função wpb_adding_scripts () {
wp_register_script ('my-amazing-script', get_template_directory_uri (). '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script ('my-amazing-script');
}
add_action ('wp_enqueue_scripts', 'wpb_adding_scripts');
Neste código, usamos a função wp_register_script (). Esta função possui os seguintes parâmetros:
Para adicionar o script no rodapé ou no fundo de uma página do WordPress, tudo o que você precisa fazer é configurar o $ in_footer parâmetro para verdade .
Nós também usamos outra função get_template_directory_uri () que retorna o URL para o diretório do modelo. Esta função deve ser usada para enechar e registrar scripts e estilos em temas do WordPress. Para os plugins, estaremos usando plugins_url () função.
O problema:
O problema é que algumas vezes os plugins do WordPress adicionam seu próprio JavaScript às páginas dentro
ou dentro do corpo da página. Para mover esses scripts para a parte inferior, você precisa editar seus arquivos de plugin e mover corretamente os scripts para a parte inferior.
Encontrando a Fonte de JavaScript
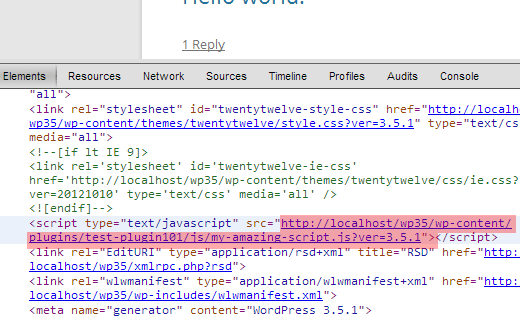
Abra seu site no navegador da Web e veja a fonte da página. Você verá o link para o arquivo JavaScript que indica a localização e a origem do arquivo. Por exemplo, a captura de tela abaixo nos diz que nosso script pertence a um plugin chamado ‘test-plugin101’. O arquivo de script está localizado no js diretório.

Às vezes você verá JavaScript adicionado diretamente na página e não vinculado através de um arquivo .js separado. Nesse caso, você precisaria desativar todos os seus plugins, um a um. Atualize a página depois de desativar cada plugin até encontrar o que adiciona o script às suas páginas. Se o JavaScript não desaparecer mesmo depois de desativar todos os plugins, tente mudar para outro tema para ver se o JavaScript é adicionado pelo seu tema.
Registrar e Enqueue Scripts
Depois de encontrar o plugin ou o tema que está adicionando JavaScript na seção de cabeçalho, o próximo passo é descobrir onde o plugin possui uma ligação para o arquivo. Em um dos seus arquivos PHP ou do plugin, você verá uma chamada para esse particular .js Arquivo.
Se o plugin ou o tema já estiverem sendo usados para adicionar o arquivo JavaScript, tudo o que você precisa fazer é mudar a função wp_register_script no seu plugin ou tema e adicionar verdadeiro para o parâmetro $ in_footer. Como isso:
wp_register_script ('script-handle', plugins_url ('js / script.js', __FILE__), '', '1.0', true);
Vamos assumir que seu plugin ou tema está adicionando JavaScript bruto no cabeçalho ou entre o conteúdo. Encontre o código de JavaScript em bruto nos arquivos do plugin ou do tema, copie o JavaScript e salve-o em um .js Arquivo. Em seguida, use wp_register_script () Funcione como mostrado acima, para mover o JavaScript para a parte inferior.
Nota do editor: é importante entender que quando você faz alterações nos arquivos do núcleo e atualiza o plugin, suas alterações não serão substituídas. Uma maneira melhor de fazer isso seria cancelar o registro do script e voltar a registrá-lo no arquivo functions.php do seu tema. Veja este tutorial.
Além de mover os scripts para o rodapé, você também deve considerar usar um plugin de mídia social mais rápido e imagens de carga preguiçosas. Além disso, você também deve usar W3 Total Cache e MaxCDN para melhorar a velocidade do seu site.
Esperamos que este artigo tenha ajudado você a mover JavaScripts para o fundo no WordPress e melhorar a velocidade da sua página. Para perguntas e comentários, deixe um comentário abaixo.
