Accidentalmente, fechar uma página sem enviar seu comentário ou com um formulário preenchido de metade é irritante. Recentemente, um de nossos usuários nos perguntou se era possível mostrar aos seus leitores um popup de navegação de confirmação? Este pequeno e pop-up alerta os usuários e evita que eles acidentalmente saem do formulário meio preenchido e não submetido. Neste artigo, mostraremos como mostrar confirmação de popup de navegação para formulários do WordPress.

O que é Confirm Navigation Popup?
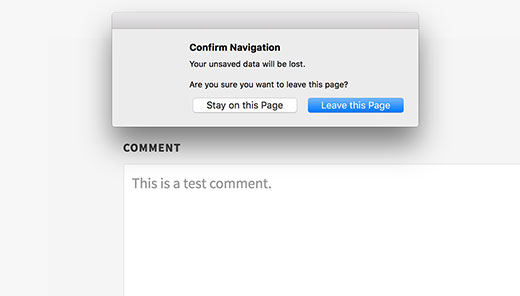
Suponhamos que um usuário esteja escrevendo um comentário no seu blog. Eles já escreveram algumas linhas, mas eles se distraíram e esquecem de enviar comentários. Agora, se fecharam o navegador, o comentário será perdido.
O popup de navegação de confirmação dá-lhes a chance de terminar seu comentário.
Você pode ver esse recurso em ação na tela do editor de posts do WordPress. Se você tiver mudanças não guardadas e tentar sair da página ou fechar o navegador, você verá um popup de aviso.

Vamos ver como podemos adicionar esse recurso de advertência aos comentários do WordPress e outros formulários em seu site.
Mostrar janela de navegação de confirmação para formulários não enviados no WordPress
Para este tutorial, estaremos criando um plugin personalizado, mas não se preocupe, você também pode baixar o plugin no final deste tutorial para instalar em seu site.
No entanto, para uma melhor compreensão do código, pediremos que você tente criar seu próprio plugin. Você pode fazer isso em uma instalação local ou em um site de teste inicialmente.
Vamos começar.
Primeiro você precisa criar uma nova pasta no seu computador e nomeá-lo confirmar-sair . Dentro da pasta de saída de confirmação, você precisa criar outra pasta e nomeá-lo js.
Agora, abra um editor de texto simples como o Bloco de Notas e crie um novo arquivo. No interior, basta cole o seguinte código:
Esta função php simplesmente adiciona um arquivo JavaScript ao front-end do seu site.
Vá em frente e guarde este arquivo como
confirm-leaving.phpdentro da pasta de confirmação-saída principal.Agora precisamos criar o arquivo JavaScript que este plugin está carregando.
Crie um novo arquivo e cole este código dentro dele:
jQuery (documento) .ready (função ($) { $ (documento) .ready (function () { needToConfirm = false; window.onbeforeunload = askConfirm; }); função askConfirm () { se (needToConfirm) { // Coloque sua mensagem personalizada aqui retornar "Seus dados não salvos serão perdidos". } } $ ("# commentform"). change (function () { needToConfirm = true; }); })Este código JavaScript detecta se o usuário possui mudanças não guardadas no formulário de comentário. Se um usuário tentar navegar longe da página ou fechar a janela, ele mostrará um popup de aviso.
Você precisa salvar este arquivo como
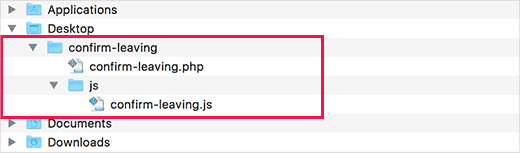
confirm-leaving.jsdentro da pasta js.Depois de salvar ambos os arquivos, é para isso que a estrutura da pasta deve ser:
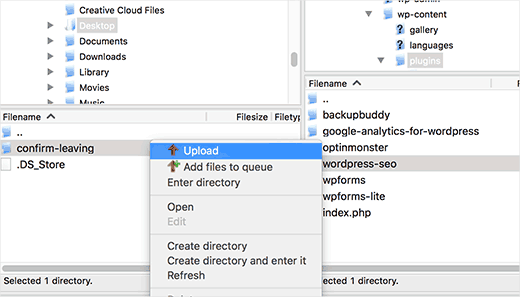
Agora você precisa se conectar ao seu site WordPress usando um cliente FTP.
Uma vez conectado, você precisa fazer o upload
confirmar-sairpasta para/ wp-contents / plugins /pasta no seu site.
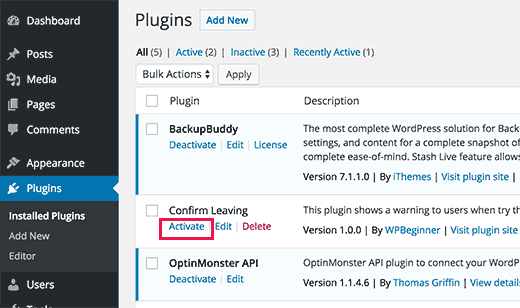
Depois disso, você precisa fazer o login na área de administração do WordPress e visitar a página Plugins. Localize o plugin 'Confirmar deixar' na lista de plugins instalados e clique no link 'ativar' abaixo dele.
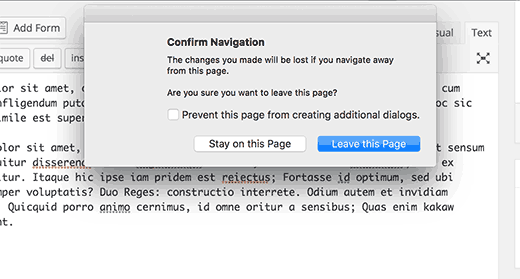
Isso é tudo. Agora você pode visitar qualquer publicação em seu site, escrever algum texto em qualquer campo do formulário de comentário e depois tentar sair da página sem enviar. Aparecerá um pop-up, avisando que você está prestes a deixar uma página com mudanças não salvas.
Adicionando o aviso a outros formulários no WordPress
Você pode usar a mesma base de código para segmentar qualquer formulário em seu site WordPress. Aqui vamos mostrar um exemplo de usá-lo para segmentar um formulário de contato.
Neste exemplo, estamos usando o plugin WPForms para criar um formulário de contato. As instruções serão as mesmas se você estiver usando um plugin de formulário de contato diferente em seu site.
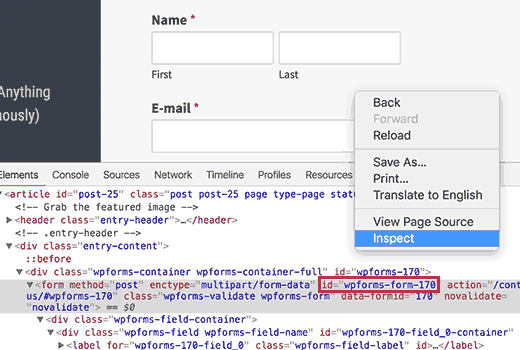
Vá para a página em que você adicionou seu formulário de contato. Pegue o mouse no primeiro campo em seu formulário de contato, clique com o botão direito e selecione Inspecionar no menu do navegador.
Localize a linha que começa com o
tag. Na etiqueta de formulário, você encontrará o atributo ID.
Neste exemplo, a ID do nosso formulário é wpforms-form-170 . Você precisa copiar o atributo ID.
Agora edite o confirm-leaving.js arquivo e adicione o atributo ID após #commentform .
Certifique-se de separar #commentform e a identificação do seu formulário com uma vírgula. Você também precisará adicionar # assine como prefixo para o atributo ID do seu formulário.
Seu código agora ficará assim:
jQuery (documento) .ready (função ($) {
$ (documento) .ready (function () {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
função askConfirm () {
se (needToConfirm) {
// Coloque sua mensagem personalizada aqui
retornar "Seus dados não salvos serão perdidos".
}
}
$ ("# commentform, # wpforms-form-170"). change (function () {
needToConfirm = true;
});
})
Salve suas alterações e faça o upload do arquivo de volta para o seu site.
Agora você pode inserir qualquer texto em qualquer campo do seu formulário de contato e depois tentar sair da página sem enviar o formulário. Um pop-up aparecerá com um aviso de que você não possui alterações.
Você pode baixar o plugin confirm-leaving aqui. Só almeja o formulário de comentário, mas sinta-se à vontade para editar o plugin para segmentar outros formulários.
Isso é tudo, esperamos que este artigo ajudou você a mostrar o popup de navegação de confirmação para formulários do WordPress. Você também pode tentar suas mãos nesses 8 melhores tutoriais do jQuery para iniciantes do WordPress.