Ao trabalhar no site de um cliente, percebemos que a função incorporada para os autores da lista não era suficiente. Nós mostramos como exibir todos os autores do seu site, mas esse método só foi bom se você deseja que uma lista simples seja exibida na barra lateral. Se você quiser criar uma página mais contributiva e rica em conteúdo, essa função é inútil.
Neste artigo, mostraremos como você pode criar uma página de contribuidores que exibirá uma lista de autores com avatares ou userphoto e qualquer outra informação que você gosta. Este tutorial é um nível intermediário tutorial.
A primeira coisa que você precisa fazer é criar uma página personalizada usando este modelo.
Então você precisará abrir functions.php arquivo na pasta de temas e adicione o seguinte código:
colaboradores da função () {
global $ wpdb;
$ authors = $ wpdb-> get_results ("SELECT ID, user_nicename de $ wpdb-> usuários ORDER BY display_name");
foreach ($ authors as $ author) {
eco "
eco “ID;
eco “”> “;
echo get_avatar ($ author-> ID);
eco “”;
eco “;
eco “ID;
eco “”> “;
the_author_meta (‘display_name’, $ author-> ID);
eco “”;
eco “”;
eco ”
“;
}
}
Ao adicionar esta função, você está dizendo ao WordPress que crie uma função que exibirá o nome do autor e o avatar do autor. Você pode alterar a configuração do plugin do avatar para userphoto simplesmente alterando a seguinte linha:
echo get_avatar ($ author-> ID);
e substituindo-o por:
echo userphoto ($ author-> ID);
Você pode adicionar mais recursos a esta função, como exibir o URL do autor e outras informações do perfil seguindo a estrutura usada.
Você também precisaria adicionar as seguintes linhas ao seu arquivo CSS:
#authorlist li {
claro: esquerda;
flutuador: esquerda;
margem: 0 0 5px 0;
}
#authorlist img.photo {
largura: 40px;
altura: 40px;
flutuador: esquerda;
}
#authorlist div.authname {
margem: 20px 0 0 10px;
flutuador: esquerda;
}
Depois de terminar de adicionar a função, agora você precisará chamá-la no seu modelo de página. Abra o arquivo contribuintes.php ou o que quer que você nomeie o arquivo. Siga o mesmo modelo de página como sua página.php e no loop, basta adicionar esta função em vez de exibir o conteúdo:
Isso proporcionará uma página de contribuintes mais rica em conteúdo. Esse truque é excelente para blogs Multi-Author.
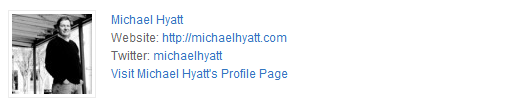
Agora, aqui está um exemplo de como o usamos:

Se você quiser ter uma página de contribuidores com informações como mostrado no exemplo acima, você precisará fazer algumas alterações na função original. Nós temos um código de exemplo que lhe dará exatamente tudo exibido na imagem acima.
colaboradores da função () {
global $ wpdb;
$ authors = $ wpdb-> get_results ("SELECT ID, user_nicename de $ wpdb-> usuários WHERE display_name 'admin' ORDER BY display_name");
foreach ($ authors as $ author) {
eco "
eco “ID);
eco “/”> “;
echo get_avatar ($ author-> ID);
eco “”;
eco “;
eco “ID);
eco “/”> “;
the_author_meta (‘display_name’, $ author-> ID);
eco “”;
eco ”
“;
echo “Website: ID);
echo “/” target = ‘_ blank’> “;
the_author_meta (‘user_url’, $ author-> ID);
eco “”;
eco ”
“;
eco “Twitter: ID);
echo “” target = ‘_ blank’> “;
the_author_meta (‘twitter’, $ author-> ID);
eco “”;
eco ”
“;
eco “ID);
Echo “/”> Visita “;
the_author_meta (‘display_name’, $ author-> ID);
Página de perfil do eco “;
eco “”;
eco “”;
eco ”
“;
}
}
Este código está utilizando o plugin User Photo. O campo do twitter está sendo exibido usando o truque que mencionamos no artigo Como exibir o Twitter do autor e o Facebook na página do perfil.
O CSS, por exemplo, seria:
#authorlist ul {
estilo de lista: nenhum;
largura: 600px;
margem: 0;
preenchimento: 0;
}
#authorlist li {
margem: 0 0 5px 0;
estilo de lista: nenhum;
altura: 90px;
preenchimento: 15px 0 15px 0;
border-bottom: 1px sólido #ececec;
}
#authorlist img.photo {
largura: 80px;
altura: 80px;
flutuador: esquerda;
margem: 0 15px 0 0;
estofamento: 3px;
borda: 1px sólido #ececec;
}
#authorlist div.authname {
margem: 20px 0 0 10px;
}
Você pode exibir mais informações se desejar usando o código avançado como seu guia.
Fonte desta Função