Deseja exibir o código no seu site WordPress? Por padrão, o WordPress filtra qualquer código bruto adicionado em postagens de blog, páginas, widgets ou comentários. Neste artigo, mostraremos como mostrar facilmente o código no seu site WordPress.

Primeiro, você precisa instalar e ativar o plug-in Sintaxe Respiradouro Evoluído. Para mais detalhes
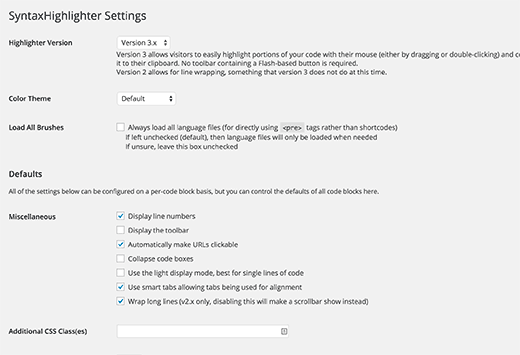
Após a ativação, você precisa visitar Configurações »Sintaxe Marcador para configurar as configurações do plugin.

As configurações padrão do plugin devem funcionar para a maioria dos sites. No entanto, você deve rever todas as configurações e fazer alterações, se necessário.
Cada opção possui uma descrição detalhada para explicar o que faz. Depois de terminar, basta clicar no botão Salvar alterações para armazenar suas configurações.
Sintaxe O Resvalador Evoluído usa códigos simples para exibir o código. Para cada linguagem de programação, você precisa encaixar seu código no shortcode para esse idioma.
Para o PHP, você envolveria seu código como este:
[php]
Echo “Olá mundo”;
?>
[/ php]
Ele aparecerá em sua publicação como esta:
Para CSS, você envolverá seu código como este:
[css]
.entry-title {
fonte-família: “Open Sans”, arial, sans-serif;
font-size: 16px;
cor: # 272727;
}
[/ css]
Ele aparecerá em seu site como este:
.entry-title {
fonte-família: "Open Sans", arial, sans-serif;
font-size: 16px;
cor: # 272727;
}
Sintaxe O Marcador destacará automaticamente o código desse idioma em particular. Ele também irá adicionar números de linha e manipular o recuo de tabulação corretamente. Seus usuários poderão facilmente copiar e colar fragmentos de código do seu site WordPress.
Como exibir o código no WordPress sem usar o plugin
Muitos blogueiros não executam um blog de desenvolvimento, então eles não precisam adicionar exemplos de trechos de código em suas postagens com muita frequência. Em raras ocasiões, você pode adicionar código codificando o código em entidades HTML. Como isso:
>? php echo "Olá Mundo"; ?
O problema com a conversão de código em entidades HTML é que é difícil de fazer manualmente. Você pode usar ferramentas on-line como esta, para converter código em entidades HTML.
Ao converter PHP, HTML, código JavaScript em entidades HTML, você pode colá-las em suas postagens do WordPress. Para um estilo adicional, você pode conter o código entre e Tag.
Esperamos que este artigo o ajude a encontrar o melhor plugin de sintaxe para WordPress. Você também pode desfrutar do nosso artigo sobre 13 plugins e dicas para melhorar a área de administração do WordPress.
