Deseja exibir a última data atualizada para suas postagens no WordPress? Alguns sites atualizam regularmente suas postagens e desejam mostrar aos usuários quando o artigo foi atualizado pela última vez. Neste artigo, mostraremos como exibir facilmente a última data atualizada de suas postagens no WordPress.

Quando você precisa da última data atualizada para postagens no WordPress?
A maioria dos temas do WordPress geralmente mostra a data em que uma publicação foi publicada pela última vez. Isso é bom para a maioria dos blogs e sites estáticos.
No entanto, o WordPress também é usado por sites onde os artigos antigos são atualizados regularmente (como o nosso). Esta última data e hora atualizadas são informações importantes para essas publicações.
O exemplo mais comum é o site de notícias. Muitas vezes, atualizam histórias antigas para mostrar novos desenvolvimentos, adicionar correções ou arquivos de mídia. Se eles apenas adicionaram a data publicada, seus usuários perderiam essas atualizações.
Muitos blogs e sites populares não mostram nenhuma data em seus artigos. Esta é uma prática ruim e você nunca deve remover datas de suas postagens de blog.
Dito isso, vejamos como exibir facilmente a última data atualizada para suas postagens no WordPress.
Exibição da última data atualizada no WordPress
Este tutorial exige que você adicione código aos seus arquivos do WordPress. Se você não fez isso antes, então recomendamos que você olhe nosso guia sobre como copiar colar código no WordPress.
Método 1: Mostrar a última data atualizada antes do conteúdo do post
Você precisará adicionar este código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função wpb_last_updated_date ($ content) {
$ u_time = get_the_time ('U');
$ u_modified_time = get_the_modified_time ('U');
se ($ u_modified_time> = $ u_time + 86400) {
$ updated_date = get_the_modified_time ('F jS, Y');
$ updated_time = get_the_modified_time ('h: i a');
$ custom_content. = ' Última atualização em '. $ update_date. 'at'. $ updated_time. '
';
}
$ custom_content. = $ content;
retornar $ custom_content;
}
add_filter ('the_content', 'wpb_last_updated_date');
Este código verifica se a data publicada e as últimas datas modificadas de uma publicação são diferentes. Se for, então exibe a última data modificada antes do conteúdo da publicação.
Você pode adicionar CSS personalizado para marcar a aparência da última data atualizada. Aqui está um pouco de CSS que você pode usar como ponto de partida:
.Ultima atualização {
font-size: small;
text-transform: maiúscula;
cor de fundo: # fffdd4;
}
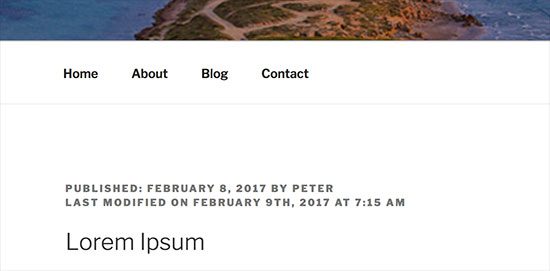
Foi assim que olhou no nosso site de demonstração.

Método 2: Adicionar última data atualizada em modelos de tema
Este método requer que você edite arquivos específicos do tema WordPress. Muitos temas do WordPress agora usam suas próprias tags de modelo que definem como esses temas mostram dados de meta como data e hora.
Alguns temas também usam modelos de conteúdo ou peças de modelo para exibir postagens.
Poucos temas mais simples usarão single.php, archive.php e outros arquivos de modelo para mostrar conteúdo e meta-informação.
Você estará procurando o código responsável por exibir a data e a hora. Você pode então substituir esse código pelo código a seguir, ou adicioná-lo logo após o código de data e hora do seu tema.
$ u_time = get_the_time ('U');
$ u_modified_time = get_the_modified_time ('U');
se ($ u_modified_time> = $ u_time + 86400) {
eco " Última modificação em ";
the_modified_time ('F jS, Y');
eco "em";
the_modified_time ();
eco "
";}
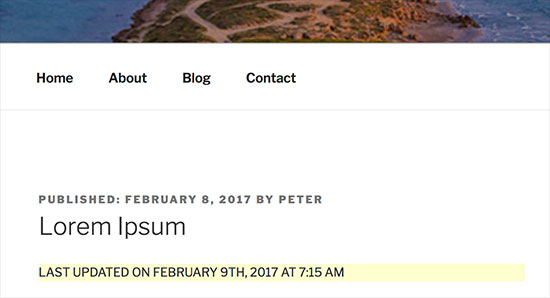
Foi assim que olhou para o nosso site de demonstração: