Com mais de 1 milhão de usuários ativos, o Formulário de Contato 7 é um dos plugins de formulários de contato mais populares para o WordPress. Sua maior desvantagem é que os formulários fora da caixa que você adiciona são muito simples. Felizmente, o Formulário de Contato 7 pode ser facilmente desenhado usando CSS no seu tema WordPress. Neste artigo, mostraremos como escrever formas de formulário de contato 7 no WordPress.
Nota: Nós não recomendamos mais o formulário de formulário 7. Em vez disso, recomendamos o WPForms, que é o plugin de formulário de contato mais novato. Você também pode baixar o WPForms Lite gratuitamente.
Nós temos um guia passo a passo sobre como criar formulário de contato no WordPress.
Começando
Estamos assumindo que você já instalou o plug-in Contact Form 7 e criou seu primeiro formulário de contato. O próximo passo é copiar o código curto para o seu formulário de contato e colá-lo em uma postagem do WordPress ou em uma página na qual você gostaria que seu formulário apareça.
Para o bem deste artigo, usamos o formulário de contato padrão e o adicionamos a uma página do WordPress. É assim que o formulário de contato examinou nosso site de teste.

Como você pode ver que o formulário de contato herda alguns estilos de formulário do seu tema do WordPress. Além disso, é muito básico.
Estaremos definindo os formulários do Contact Form 7 usando CSS. Todo o CSS vai para o tema ou a folha de estilo do tema infantil.
Formulários de formulário de contato de estilo 7 no WordPress
O Formulário de contato 7 gera um código compatível muito útil e padrão para os formulários. Cada elemento no formulário possui uma ID apropriada e uma classe CSS associada a ele.
Cada formulário de contato usa a classe CSS .wpcf7 que você pode usar para modelar seu formulário.
Neste exemplo, estamos usando um Google fonte Lora em nossos campos de entrada. Veja como adicionar fontes do Google no WordPress.
div.wpcf7 {
background-color: #fbefde;
borda: 1px sólido # f28f27;
preenchimento: 20px;
}
entrada .wpcf7 [type = "text"],
entrada .wpcf7 [type = "email"],
.wpcf7 textarea {
background: # 725f4c;
cor: #FFF;
font-family: lora, sans-serif;
font-style: itálico;
}
entrada .wpcf7 [type = "submit"],
Entrada .wpcf7 [type = "button"] {
background-color: # 725f4c;
largura: 100%;
texto-alinhamento: centro;
text-transform: maiúscula;
}
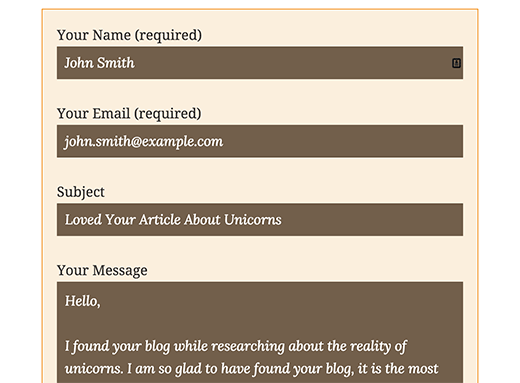
É assim que nosso formulário de contato cuidou de aplicar este CSS.

Formulários de formulários de formulário múltiplo 7
O problema com o CSS que usamos acima é que ele será aplicado a todos os formulários do Formulário de Contato 7 no seu site. Se você estiver usando vários formulários de contato e deseja modelá-los de forma diferente, então você precisará usar a ID gerada pelo formulário de contato 7 para cada formulário.
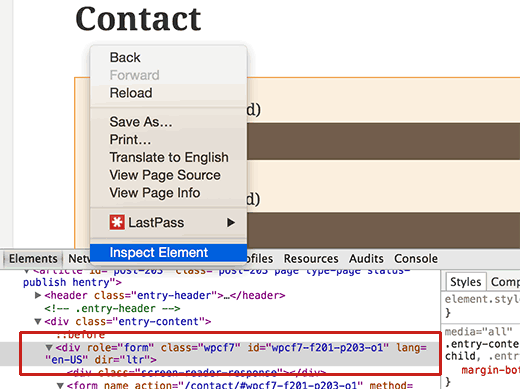
Basta abrir uma página contendo o formulário que deseja modificar. Pegue o mouse no primeiro campo no formulário, clique com o botão direito do mouse e selecione Inspecionar elemento. A tela do navegador será dividida e você verá o código-fonte da página. No código-fonte, você precisa localizar a linha inicial do código do formulário.

Como você pode ver na captura de tela acima, nosso código de formulário de contato começa com a linha:
O atributo id é um identificador exclusivo gerado pelo formulário de contato 7 para esse formulário específico. É uma combinação de id de formulário e o ID de postagem onde este formulário é adicionado.
Usaremos essa ID em nosso CSS para modelar nosso formulário de contato. Vamos substituir .wpcf7 no nosso primeiro snippet CSS com # wpcf7-f201-p203-o1 .
div # wpcf7-f201-p203-o1 {
background-color: #fbefde;
borda: 1px sólido # f28f27;
preenchimento: 20px;
}
Entrada # wpcf7-f201-p203-o1 [type = "text"],
# wpcf7-f201-p203-o1 input [type = "email"],
# wpcf7-f201-p203-o1 textarea {
background: # 725f4c;
cor: #FFF;
fonte-família: lora, "Open Sans", sans-serif;
font-style: itálico;
}
Entrada # wpcf7-f201-p203-o1 [type = "submit"],
# entrada wpcf7-f201-p203-o1 [type = "button"] {
background-color: # 725f4c;
largura: 100%;
texto-alinhamento: centro;
text-transform: maiúscula;
}
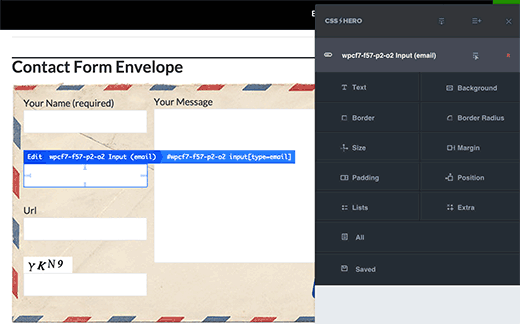
Formas de formulário de contato 7 com o herói CSS
Muitos iniciantes do WordPress não têm nenhuma experiência de escrever CSS, e eles não querem passar tempo aprendendo. Felizmente, existe uma solução maravilhosa para iniciantes que lhe permitirá não apenas classificar seu formulário de contato, mas quase todos os aspectos do seu site WordPress.
Basta instalar e ativar o plugin CSS Hero e acessar a página que contém o formulário. Clique na barra de ferramentas CSS Hero e depois clique no elemento que deseja usar. O CSS Hero irá fornecer-lhe uma interface fácil de usar para editar o CSS sem nunca escrever nenhum código.

Isso é tudo o que esperamos que este artigo o ajudou a aprender como se forma os formulários do Contact Form 7 no WordPress
