Na maioria dos sites, é muito difícil para os usuários rastrear os comentários dos autores. É por isso que muitos sites do WordPress destacam o comentário do autor, tornando-se uma cor de fundo diferente, adicionando uma imagem, etc. Se quiser aprender como destacar os comentários do autor no WordPress, você chegou ao lugar certo. Neste artigo, mostraremos a maneira mais fácil e simples de realçar os comentários do autor no WordPress.
O WordPress, por padrão, gera uma série de classes CSS que torna mais fácil para designers e usuários alterar os estilos (WordPress CSS Cheat Sheet). Entre as classes padrão que o WordPress adicionou, uma delas é especificamente destinada a escrever comentários do autor.
A classe é chamada .bypostauthor que pode ser encontrada no elemento .commentlistlist. Tudo o que você precisa fazer é adicionar seus estilos personalizados usando CSS. Por exemplo, você pode adicionar seu próprio plano de fundo, sua própria imagem, etc. Nota: este código será encontrado em seu arquivo style.css localizado na pasta do seu tema.
.commentlist .bypostauthor {}
.commentlist li ul.children li.bypostauthor {}
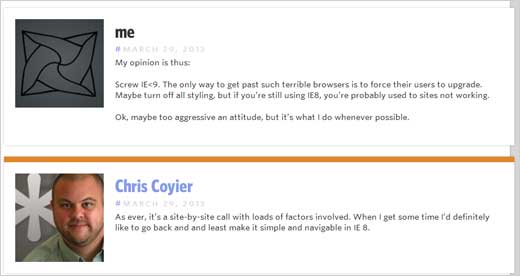
Isso não precisa ser super complexo. Muitas vezes é uma distinção bastante simples que destaca o comentário do autor. Por exemplo, Chris Coyier tem uma borda com uma cor amarela / laranja que faz com que seu comentário se destaque.

Para obter algo como Chris, tudo o que você precisa fazer é adicionar esse valor nessas classes:
.commentlist .bypostauthor {border-top: 10px solido # e18728;}
.commentlist li ul.children li.bypostauthor {border-top: 10px solid # e18728;}
Nota: recomendamos que altere a cor para corresponder ao seu esquema de cores 
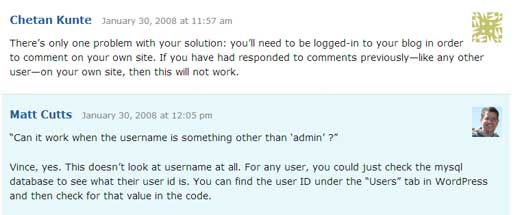
Outro exemplo seria o site de Matt Cutt. Ele destaca seu comentário, adicionando um fundo claro ao seu comentário, enquanto todos os outros comentários têm um fundo branco.

Você pode fazer isso adicionando algo como isto no seu arquivo style.css:
.commentlist .bypostauthor {background: # e7f8fb;}
.commentlist li ul.children li.bypostauthor {background: # e7f8fb;}
Mais uma vez, recomendamos que você altere a cor para combinar o esquema de cores do seu site.
Esperamos que você descubra um tutorial sobre como destacar o comentário do autor no WordPress para ser útil. Os exemplos acima são muito simples, mas você pode ficar totalmente louco e adicionar imagens em segundo plano, etc. Deixe-nos saber se você tem alguma dúvida.
