local
O problema
local
Infelizmente, a maioria dos temas do WordPress não vem com um modelo personalizado de página de arquivos. Vejamos o que você precisa para criar um modelo personalizado de página de arquivos no WordPress.
Nota: Não confunda os arquivos personalizados com o modelo archive.php que vem com a maioria dos temas do WordPress. O modelo archive.php é usado para exibir mensalmente, categoria, tag, autor e outras páginas de arquivo. Nossa página de arquivos personalizados seria uma única página que reunirá todos os outros arquivos.
Criando um Modelo de Página de Arquivos Personalizados
A primeira coisa que você precisa fazer é criar um modelo de página para a página de arquivos personalizados. Basta abrir um novo arquivo no seu editor de texto (ou seja, Bloco de Notas) e nomeá-lo page-archive.php . Em seguida, adicione as seguintes linhas de código na parte superior:
Carregar o page-archive.php na sua pasta de temas do WordPress e você criou um modelo de página de Arquivos. Agora, precisamos ter certeza de que este modelo de página corresponde ao design do seu site. Copie o conteúdo do seu page.php arquivo localizado no fodler do seu tema e cole-o em page-archive.php .
Abaixo está um exemplo de como seu page-archive.php Ficaria como:
/ * Funções de arquivos personalizados Vá abaixo desta linha * / / * Funções de arquivos personalizados Vá acima desta linha * /
Criando uma Página de Arquivos Personalizados no WordPress
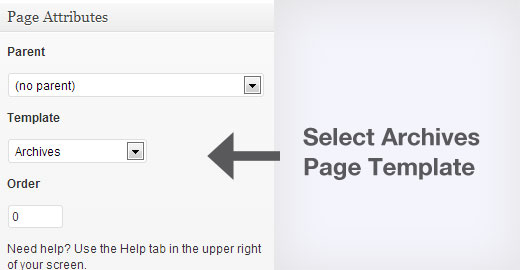
Agora que você tenha o modelo de página básico pronto, você precisa criar uma nova página de arquivos personalizados no WordPress. Vá para o painel de administração do WordPress e adicione uma nova página ( Páginas »Novo ). Você pode ligar para esta página Arquivos, Biblioteca ou qualquer outra coisa que você gosta. Agora, veja as metadubas abaixo do botão de publicação no lado direito da tela. Você deve ver uma caixa meta chamada Atributos de página. Clique no menu suspenso abaixo Template e escolha Arquivo como seu modelo de página. Salve e publique a página.

Agora você criou uma página que usa o modelo da página de arquivos, no entanto, não mostrará nenhum conteúdo. Avançemos e adicionemos elementos de página de arquivo personalizados, como arquivos anuais, categorias, etc.
Adicionando arquivos mensais com arquivos compactos
Se você olhar para nossa página de arquivos personalizados, você notará que não estamos usando a lista de arquivos mensais padrão que vem com o WordPress. Em vez disso, estamos usando um plugin chamado Compact Archives. Note que adotamos esse plugin e agora o mantem.
Instale e ative este plugin no plugin Compact Archives. Depois de ativar o plugin, adicione o seguinte código no seu modelo de página de arquivos personalizados (page-archive.php):
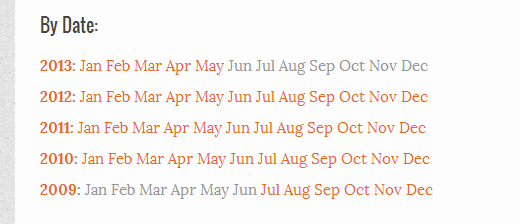
Por data
Ele exibirá seus arquivos mensais como este:

Adicionando uma lista de todas as categorias
As categorias resumem os principais tópicos do seu site e são a melhor maneira de classificar seu conteúdo. Veja por que usamos Categorias vs Tags. Como estamos usando as categorias como a maneira principal de organizar nosso conteúdo, achamos que é absolutamente importante listar nossos arquivos de categoria. Para economizar espaço, vamos mostrar uma lista in-line.
Primeiro, adicione este código no arquivo de modelo da página de arquivos:
Categorias:
Agora, precisamos fazer o estilo desta lista, fazê-la aparecer em linha e melhorar a aparência. Adicione isso ao tema do seu tema style.css Arquivo:
ul.bycategories {
margem: 0;
preenchimento: 0;
}
ul.bycategories li {
estilo de lista: nenhum;
tipo de lista: nenhum;
margem: 0;
preenchimento: 0;
}
ul.bycategories li a {
estilo de lista: nenhum;
tipo de lista: nenhum;
margem: 0 20px 15px 0;
flutuador: esquerda;
background: #eee;
cor: # 464646;
estofamento: 5px 10px;
raio de borda: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a: hover {
text-decoration: none;
background: # ff6200;
cor: #fff;
}
.clear {clear: both;}
Suas categorias serão assim:

Explorar? Redirecionar usuários para uma publicação aleatória
local
Embora esta seja toda a informação que temos na nossa página de arquivos personalizados, você certamente pode adicionar mais. Vejamos algumas das outras coisas que você pode adicionar.
Adicionando uma nuvem de tags
Se você quiser exibir uma nuvem de tags das tags mais populares usadas no site, basta adicionar o seguinte código no arquivo custom-archive.php:
Tags Cloud:
A função wp_tag_cloud () vem com muitos parâmetros para ajustar o número de tags, tamanhos máximos e mínimos de etiquetas, etc.
Adicionando uma Lista de Páginas
Se você deseja exibir uma lista de todas as páginas em seu site, basta adicionar o seguinte código:
Adicionando uma Lista de Autores
Para exibir a lista de autores no site, basta adicionar o seguinte código:
Adicionando postagens recentes
Se você quiser exibir uma lista de suas postagens mais recentes, adicione este código:
Uma página de arquivos abrangente permite que seus usuários navegem eficientemente em seu conteúdo antigo. Esperamos que este artigo o ajude a criar uma página de arquivos personalizados no WordPress. Se você tiver dúvidas ou sugestões, por favor, avise-nos, deixando um comentário abaixo.
