No passado, mostramos como adicionar uma galeria no WordPress com um efeito lightbox. Esse artigo cobre apenas a superfície da funcionalidade do WordPress. Recentemente, tivemos um cliente que queria que criássemos uma galeria de fotos organizada por álbuns mensais. Eles queriam que o usuário pudesse clicar na foto do álbum para ver todas as publicações listadas no álbum desse mês. Cada foto deve ter sua própria página individual com informações sobre o fotógrafo e seu URL. Normalmente, as pessoas iriam recorrer a plugins como o NextGen Gallery ou outro para realizar algo assim. Nós queríamos evitar o uso de um plugin de terceiros, então decidimos usar a funcionalidade principal que o WordPress oferece para criar algo que funcione. Neste artigo, mostraremos como criar uma galeria de álbuns de fotos mensais no WordPress sem um plugin.
Nota: Este é um tutorial relativamente avançado que reúne muitos conceitos do WordPress. Você deve ter um conhecimento justo de WordPress e HTML / CSS para seguir isso.
Atualização: escrevemos um novo tutorial que usa um plugin que construímos, Galeria Envira, por isso é super rápido e fácil de usar. Se você é iniciante ou simplesmente não quer lidar com o código, veja este tutorial.
O que estamos tentando fazer:
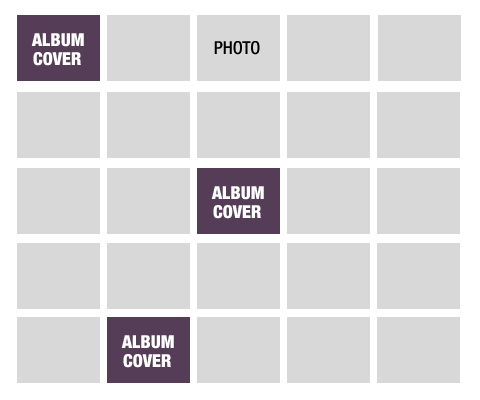
Antes de começar, vamos dar uma olhada no que o resultado final deve supor:
Quando o usuário clicar na página Álbuns, eles verão um arquivo em uma tela de grade onde cada álbum começa com a capa distinta e todas as fotos nele. A idéia era ter um álbum por mês.

Se o usuário clicar na foto de capa do álbum, eles serão levados para uma página apenas para esse álbum onde você pode dar ao usuário algumas informações de fundo, bem como listar todas as fotos nesse álbum.
Se o usuário clica na foto, eles serão levados para a página de uma única página onde verão o Título da Foto. Nome do fotógrafo e URL do site.
Como vamos conseguir?
Como você pode ver a partir da descrição acima, todos os recursos necessários podem ser feitos usando a funcionalidade incorporada do WordPress. Nós podemos tratar cada álbum mensal como uma publicação, então cada álbum pode ter sua própria página com alguma informação de fundo, etc. Cada imagem será tratada como um anexo (obtendo assim a própria página). Usaremos as miniaturas incluídas para a foto da capa do álbum. Você pode usar as postagens padrão, se o propósito do site inteiro for esta galeria de fotos, mas se você tiver um blog também, isso deve ser criado em um tipo de postagem personalizado.
Permite criar uma Galeria de Álbum de Fotos
A primeira coisa que você deve fazer é criar um plugin específico do site (ou mesmo um plugin específico do projeto).
Se você for usar Tipos de postagem personalizados para o seu projeto, então você deve gerar os códigos e colá-lo em seu plugin específico do site. Você também pode assistir nosso vídeo sobre como criar tipos de postagem personalizados.
A próxima coisa que você precisa fazer é registrar tamanhos de imagem adicionais no WordPress para a exibição da grade.
O exemplo seria:
add_image_size ('album-grid', 225, 150, true);
Após os tamanhos de imagem adicionais, vamos adicionar alguns campos adicionais ao carregador de mídia. Isso permitirá que você adicione o nome do fotógrafo e seu URL quando você carrega cada imagem. Esta é a razão pela qual escrevemos um artigo sobre isso há dois dias.
Como adicionar campos adicionais ao WordPress Media Uploader
Depois de ter feito isso, vamos em frente e adicione alguns álbuns (postagens). Carregue todas as imagens que deseja anexar a esse álbum. Em seguida, anexe uma foto de capa distintiva e configure-a como uma imagem em destaque. Você pode adicionar a informação de fundo na área de conteúdo da postagem.
Agora que você tem alguns álbuns no backend, vamos colocar o código para exibi-lo.
Digamos que seu tipo de publicação personalizado fosse chamado de álbuns. Então, você criará um arquivo de modelo chamado archive-albums.php . Cole os códigos de cabeçalho, os códigos de rodapé, a barra lateral e outros elementos de design que você deseja. Crie um loop de publicação. Dentro desse loop de publicação, vamos exibir todos os anexos de uma postagem, exceto a miniatura que irá vincular à página de imagem única. Também adicionaremos a miniatura da publicação em destaque (foto da capa do álbum) separadamente e linkaremos a página de publicação única (página do álbum).
Decidimos modelar as imagens da grade usando o elemento da lista. O código parece assim:
post_type == ‘albums’ && $ post-> post_status == ‘publicar’) {
$ attachments = get_posts (array (
‘Post_type’ => ‘anexo’,
‘Posts_per_page’ => -1,
‘Post_parent’ => $ post-> ID,
‘Exclua’ => get_post_thumbnail_id ()
));
se ($ anexos) {
foreach ($ anexos como $ anexo) {
$ class = “post-attachment mime-“. sanitize_title ($ attachment-> post_mime_type);
$ title = wp_get_attachment_link ($ attachment-> ID, ‘album-grid’, true);
echo ‘
‘;
}
}
}
?>
Fonte: Como obter todos os anexos, exceto a imagem em destaque
O principal estilo CSS com o qual você realmente precisa se preocupar é a classe .album-grid
.album-grid {width: 225px; altura: 150px; flutuador: esquerda; estilo de lista: nenhum; tipo de lista: nenhum; margem: 0 18px 30px 0px;}
Isso permitiria que cada imagem fosse colocada adequadamente na grade, e nós obteremos o estilo como nós queremos.
A próxima coisa que você precisa fazer é criar um modelo de anexo único. Esta será a página onde o usuário será levado, para que eles possam visualizar cada imagem individual. Eles verão o título da imagem, o nome do fotógrafo e o URL dos fotógrafos aqui. Você pode seguir o nosso tutorial sobre como criar um modelo de anexos individuais personalizados no WordPress.
Sinta-se à vontade para modelar o modelo único, como quiser.
Agora, o único item que resta na lista é criar uma página de álbuns individual. Novamente assumindo que seu tipo de postagem personalizado é chamado de álbuns, você precisará criar um single-albums.php Arquivo. Copie todo o cabeçalho, rodapé, barra lateral ou qualquer outro elemento de design que você deseja.
No elemento do loop basicamente faz o mesmo que fizemos com o modelo de álbum de arquivos. Antes de adicionar a imagem em destaque e a grade de anexos, você precisa adicionar o título e a descrição do álbum. O que pode ser feito simplesmente adicionando o código como este:
// Insira o código da grade abaixo desta linha
Ta da, já terminamos. Acabamos de criar uma galeria de álbuns de fotos mensais no WordPress sem usar nenhum plugin. Deixe-nos saber se você tem alguma dúvida.
