Deseja criar seus próprios widgets personalizados no WordPress? Os widgets permitem que você arraste e solte elementos em qualquer barra lateral ou área pronta para o widget do seu site. Neste artigo, mostraremos como criar facilmente um widget personalizado do WordPress.

O que é um Widget do WordPress?
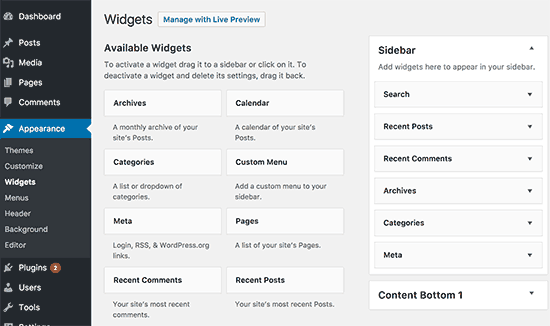
Os widgets do WordPress contêm fragmentos de código que você pode adicionar às barras laterais do seu site ou áreas atualizadas de widgets. Pense neles como módulos que você pode usar para adicionar elementos diferentes, usando uma simples interface de arrastar e soltar.
Por padrão, o WordPress vem com um conjunto padrão de widgets que você pode usar com qualquer tema do WordPress.

O WordPress também permite que os desenvolvedores criem seus próprios widgets personalizados. Muitos temas e plugins do WordPress vêm com seus próprios widgets personalizados que você pode adicionar aos seus sidebars.
Por exemplo, você pode adicionar um formulário de contato, um formulário de login personalizado ou uma galeria de fotos a uma barra lateral sem escrever nenhum código.
Dito isto, vejamos como criar facilmente seus próprios widgets personalizados no WordPress.
Criando um widget personalizado no WordPress
Antes de começar, seria melhor se você criar um plugin específico do site onde você estará colando o código do widget deste tutorial.
Você também pode colar o código no arquivo functions.php do seu tema. No entanto, só estará disponível quando esse tema específico estiver ativo.
Neste tutorial, criaremos um widget simples que apenas cumprimenta os visitantes. Dê uma olhada neste código e cole-o no seu plug-in específico do site para vê-lo em ação.
// Registre e carregue o widget
função wpb_load_widget () {
register_widget ('wpb_widget');
}
add_action ('widgets_init', 'wpb_load_widget');
// Criando o widget
classe wpb_widget estende WP_Widget {
função __construct () {
pai :: __ construir
// ID Base de seu widget
'wpb_widget',
// O nome do widget aparecerá na UI
__ ('widget do site', 'wpb_widget_domain'),
// Descrição do Widget
array ('description' => __ ('Exemplo de widget baseado no site Tutorial', 'wpb_widget_domain'),)
);
}
// Criando front-end de widgets
widget de função pública ($ args, $ instance) {
$ title = apply_filters ('widget_title', $ instance ['title']);
// antes e depois dos argumentos do widget são definidos por temas
echo $ args ['before_widget'];
se (! vazio ($ título))
echo $ args ['before_title']. $ título. $ args ['after_title'];
// Aqui é onde você executa o código e exibe a saída
echo __ ('Olá, Mundo!', 'wpb_widget_domain');
echo $ args ['after_widget'];
}
// Backgame Widget
formulário de função pública ($ instance) {
se (isset ($ instance ['title'])) {
$ title = $ instance ['title'];
}
outro {
$ title = __ ('Novo título', 'wpb_widget_domain');
}
// Formulário de administração do Widget
?>
local

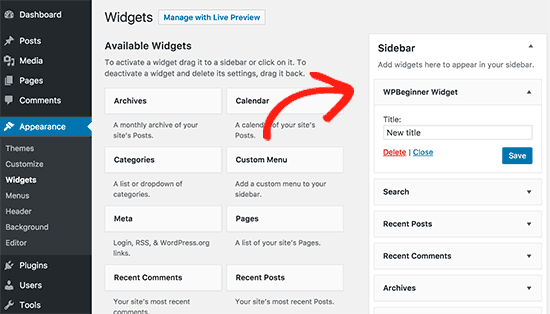
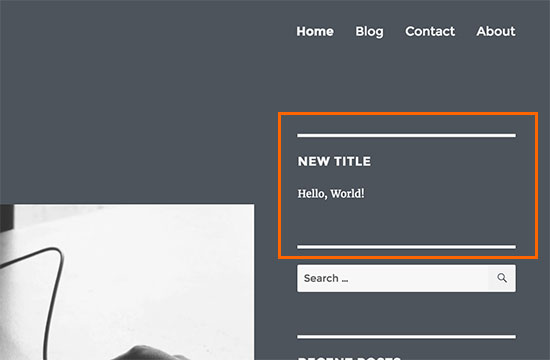
Agora você pode visitar o seu site para vê-lo em ação.

Agora vamos estudar o código novamente.
Primeiro registramos o 'wpb_widget' e carregamos nosso widget personalizado. Depois disso, definimos o que esse widget faz e como exibir o back-end do widget.
Por fim, definimos como lidar com as alterações feitas no widget.
Agora, há algumas coisas que você pode querer perguntar. Por exemplo, qual o propósito wpb_text_domain ?
WordPress usa gettext para lidar com tradução e localização. este wpb_text_domain e __e diz ao gettext que disponibilize uma string para tradução. Veja como você pode encontrar temas de tradução do WordPress.
Se você estiver criando um widget personalizado para o seu tema, você poderá substituir wpb_text_domain com o domínio de texto do seu tema.
