Você está procurando adicionar um Welcome Gate no seu site WordPress? Welcome Gates é uma das mais altas técnicas de construção de listas de conversão no mercado. Recentemente, um de nossos usuários nos pediu os melhores plugins do Welcome Gate para o WordPress. Neste artigo, mostraremos como criar um portal de boas-vindas no WordPress sem afetar o SEO.

O que é um Welcome Gate?
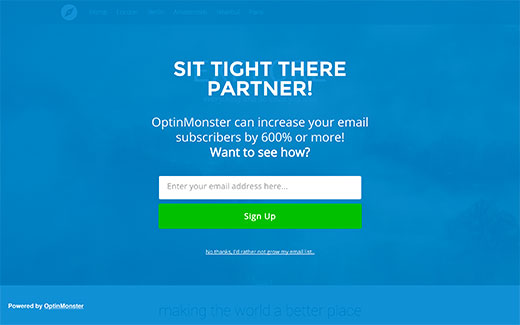
Um portão de boas-vindas é uma chamada de tela cheia para ação que aparece antes que um usuário possa ver qualquer conteúdo. Muitas vezes, os proprietários de sites usam isso para rapidamente captar a atenção do usuário e exibir uma oferta segmentada para criar sua lista de e-mail.
As técnicas tradicionais do Portal de boas-vindas simplesmente redirecionaram os usuários para uma nova página. Uma vez que o usuário não vê nada mais na tela, exceto para uma chamada para ação ou um anúncio, isso garante a conversão máxima. Parece ótimo, certo? Aqui está a pegadinha.
Redirecionar os usuários para uma página que eles não solicitaram é ruim para o SEO e a experiência do seu site. O Google está a penalizar ativamente os sites que redirecionam os usuários em vez de mostrar o conteúdo solicitado.
No entanto, existem modernos plugins de portas de boas-vindas do WordPress que permitem que você maximize suas conversões sem afetar o SEO do seu site.
Adicionando um portal de boas-vindas no WordPress
Vamos usar o OptinMonster para criar um portão de boas-vindas. É a melhor solução de geração de leads no mercado, e nós usamos isso. Ele permite que você crie formulários optin de alta conversão, como portões de boas-vindas, janelas pop-up de saída-intenção, slides de deslocamento desencadeado, barras flutuantes, etc., além de fazer testes A / B, segmentação por nível de página e coleta de análises de conversão.
Depois de comprar o OptinMonster, você precisa instalar e ativar o plugin OptinMonster WordPress API.
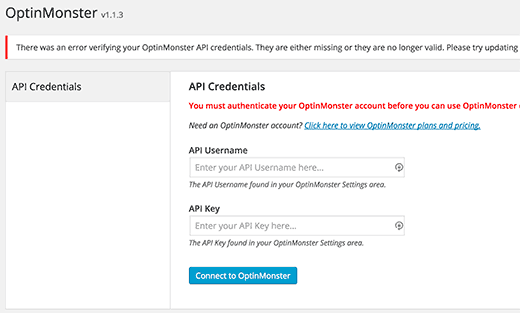
Após a ativação, você será solicitado a adicionar suas credenciais da API que podem ser encontradas na sua conta OptinMonster.

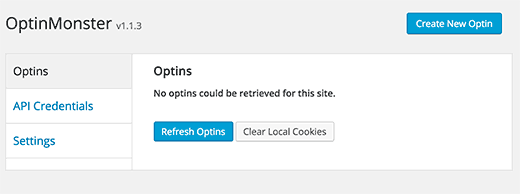
Depois de conectar sua conta ao seu site, você precisa clicar em criar um novo botão Optin.

Isso o levará ao aplicativo OptinMonster, onde você selecionará e projetará o seu portão de boas-vindas em tela cheia.

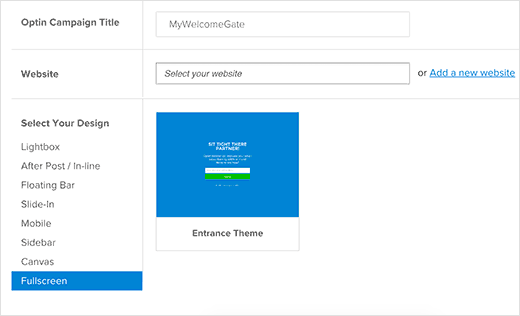
Primeiro você precisa inserir um título para o seu optin e selecionar seu site. Se ainda não adicionou o seu site, pode clicar em adicionar um site para adicioná-lo agora.
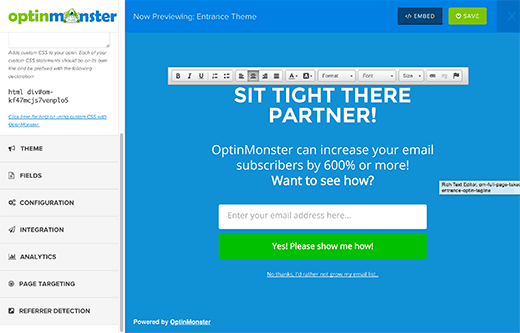
Clique em tela cheia na coluna ‘Selecione seu design’. Isso irá mostrar-lhe um tema de portão de boas-vindas. Ao clicar no tema, o iniciador OptinMonster iniciará o projeto.

No construtor, você verá a visualização ao vivo do portão de boas-vindas. Você pode alterar cores, texto, adicionar botões e personalizar completamente seu portão de boas vindas aqui.
Quando exibir o portal de boas-vindas?
O tempo é crucial quando você deseja exibir um gateway de entrada de tela cheia ou intersticial. Ao contrário de outras soluções disponíveis no mercado, a OptinMonster fornece uma ampla gama de controles comportamentais que o ajudam a aumentar suas taxas de conversão.
Enquanto estamos usando o OptinMonster Fullscreen como um portão de boas-vindas, você pode realmente transformá-lo em um anúncio intersticial e até mesmo no portão de saída.
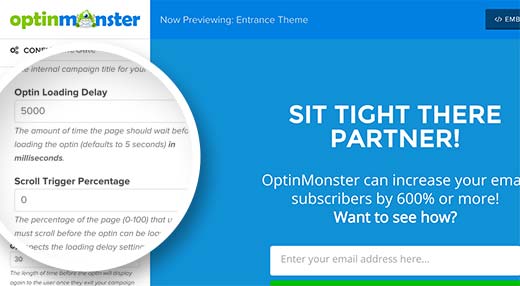
O OptinMonster permite que você defina tempos e atrasos baseados em rolagem. Você pode optar por carregar o Full Screen Screen a 0 segundos, o que significa que é um Welcome Gate. Você pode atrasá-lo em segundos de 20, e torna-se um intersticial. Ou você pode selecionar a intenção de saída que desencadeia a tela máxima quando o usuário está prestes a deixar transformá-lo em um portão de saída.
Tudo isso pode ser selecionado a partir do construtor de design OptinMonster.

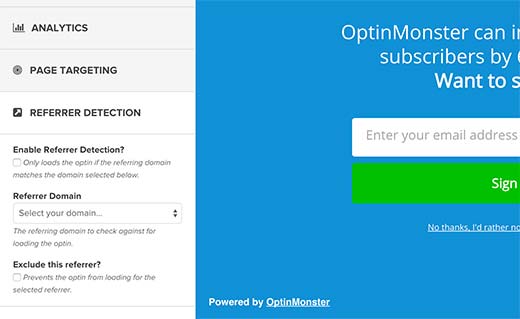
OptinMonster também vem com detecção de referência. Isso permite que você mostre ou ocultar o gateway de boas-vindas para usuários provenientes de um determinado domínio. Você pode exibir explicitamente o seu portal de boas-vindas em tela cheia aos usuários que chegam através de pesquisas ou mídias sociais.

Depois de concluir a configuração do seu optin, você pode simplesmente clicar no botão Salvar e sair do personalizador.
Vindo ao vivo com sua tela de boas-vindas de boas-vindas
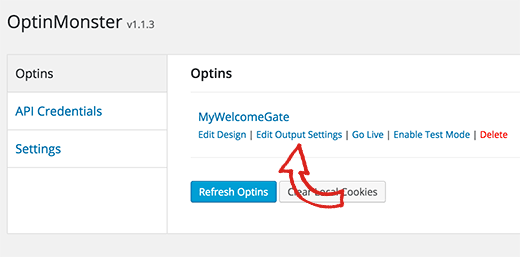
Depois de projetar o seu portal de boas-vindas, há apenas mais um passo para torná-lo ao vivo no seu site WordPress. Basta clicar no ícone OptinMonster na sua área de administração do WordPress e, em seguida, clicar no botão Atualizar optins.
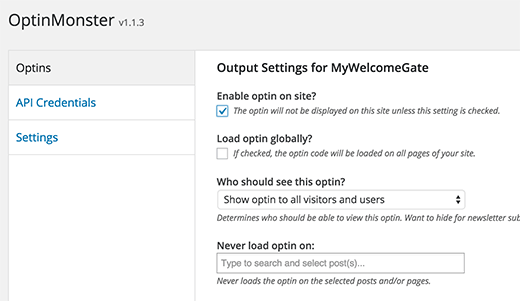
Você verá o optin que você acabou de criar na lista. Clique no link de edição de configurações de saída abaixo do seu optin.

Isso mostrará as configurações de saída para seu portão de boas-vindas. Basta verificar habilitar esta opção Optin e escolher uma das configurações de exibição (como carregar globalmente, carregar em postagens específicas, carregar em categorias específicas, etc.).

Depois de terminar, clique no botão Salvar configurações.
O seu portal de boas-vindas em tela cheia agora está ao vivo no seu site. Você pode verificá-lo, abrindo uma nova janela sob o modo de navegação anônima e visite seu site.
Esperamos que este artigo o ajude a criar um portal de boas-vindas no WordPress. Você também pode querer dar uma olhada no nosso guia sobre como adicionar um vídeo do YouTube como fundo em tela cheia no WordPress.
