Deseja criar um painel do cliente no WordPress? Um painel de controle personalizado no WordPress pode ajudar seus clientes com recursos e atalhos que eles precisam para começar. Neste artigo, mostraremos como criar um painel do cliente no WordPress sem escrever nenhum código ou afetar a capacidade do cliente para atualizar seus sites.

Por que criar um painel de clientes no WordPress?
Como fornecedor de soluções do WordPress, você encontrará clientes que não usaram o WordPress antes e não estão familiarizados com a terminologia HTML, CSS ou WordPress.
Ao criar um painel personalizado para clientes, você pode fornecer-lhes uma interface WordPress magra e uma facilidade de usabilidade aprimorada.
Isso irá melhorar a satisfação do cliente, o que leva a mais trabalhos repetidos. Seus clientes precisarão de menos suporte, o que também lhe poupará tempo.
Dito isto, vamos dar uma olhada em como criar facilmente um painel de clientes no WordPress.
Nós o seguiremos por etapas diferentes no processo. Você pode decidir quanto você deseja personalizar dependendo dos requisitos do seu cliente.
1. Ocultar menus de administração desnecessários
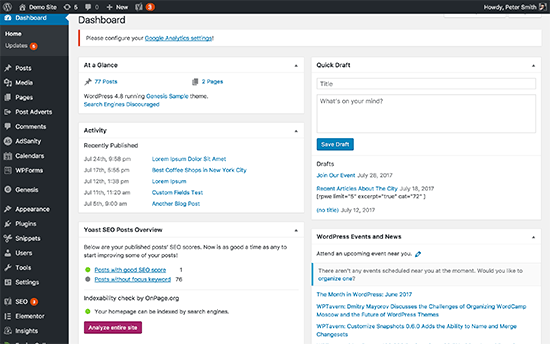
Ao construir um site para seus clientes, você pode usar diferentes plugins do WordPress, tipos de postagem personalizados, construtores de páginas do WordPress e outras ferramentas. Muitas dessas ferramentas adicionarão seus próprios itens de menu na barra de administração do WordPress, criam widgets personalizados no painel do administrador e adicionam links na barra de ferramentas.
O resultado final parece um pouco confuso. Para um cliente que nunca usou o WordPress, esses itens adicionais tornam o painel mais complicado do que ele precisa.

Vamos começar a criar um painel do cliente limpando a desordem.
Para fazer isso, você precisará instalar e ativar o plugin Adminimize. Para mais detalhes
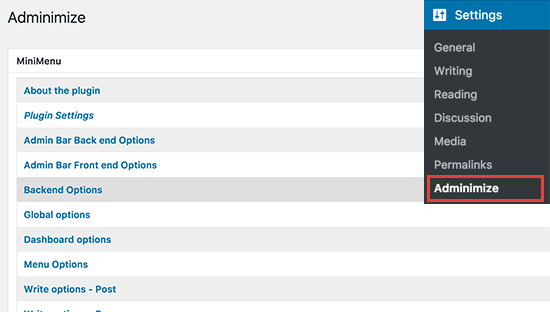
Após a ativação, você precisa visitar Configurações »Adminimize página para configurar o plugin.

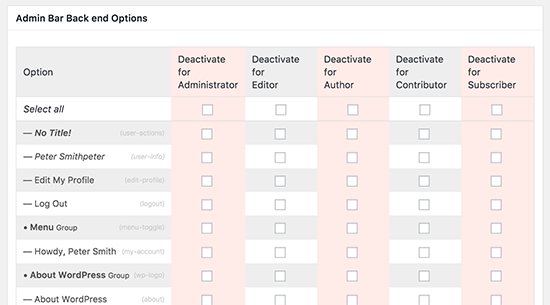
Você verá seções de administração diferentes listadas na página de configurações. Clicando em uma seção irá expandi-la, e você verá as opções para essa seção específica.

Você pode mostrar ou ocultar qualquer item listado em uma seção para diferentes funções de usuário. Revise cuidadosamente cada item antes de escondê-lo, pois isso pode afetar a capacidade do seu cliente de usar seu site.
Para instruções detalhadas
2. White Label WordPress Dashboard
O plug-in Adminimize cobre muitas opções para controlar a aparência do painel de administração do WordPress. No entanto, não tem opções para ocultar a marca do WordPress e rotular a área de administração.
A rotulação branca inclui substituir o logotipo do WordPress por um logotipo personalizado, alterar o rodapé da área de administração, mostrar ou ocultar itens dos menus e muito mais.
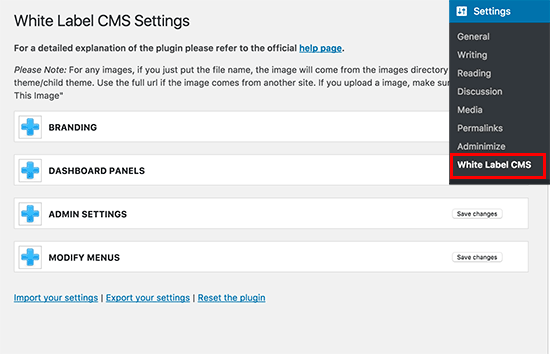
Primeiro, você precisa instalar e ativar o plugin White Label CMS. Após a ativação, vá para Configurações »White Label CMS página para configurar as configurações do plugin.

A página de configurações é dividida em diferentes seções. Você pode clicar em uma seção para expandir e visualizar suas configurações.
Algumas opções no plugin também estão disponíveis no Adminimize. Se você já escondeu essas opções, pode ignorá-las.
Para obter instruções detalhadas sobre cada seção, dê uma olhada no nosso artigo sobre como rotular o painel de administração do WordPress.
3. Alterar a aparência do painel de controle do WordPress
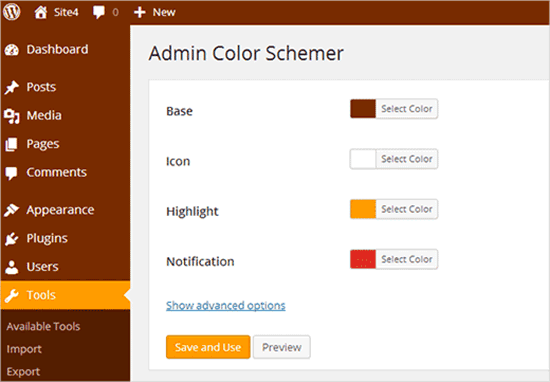
O WordPress vem com um punhado de esquemas de cores de administração que os usuários podem mudar a partir de seus perfis. Você pode definir um esquema de cores como padrão para novos usuários. Você também pode criar um esquema de cores personalizado.

Quer levá-lo ao próximo nível? Experimente temas de administração do WordPress. Esses temas estão disponíveis como plugins que você pode instalar para alterar a aparência da sua área de administração do WordPress.

Aqui estão alguns temas gratuitos de administração do WordPress e plugins que você pode tentar.
4. Adicionar Recursos Úteis ao Painel do Cliente
Ao entregar projetos para seus clientes, você notará que muitos deles têm perguntas semelhantes. Adicionar uma seção de ajuda ou recurso no painel do cliente do WordPress pode ajudá-lo a responder essas perguntas e economizar tempo no fornecimento de suporte.
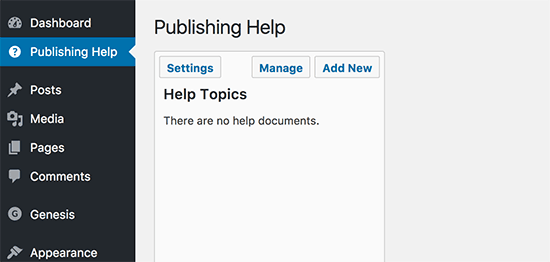
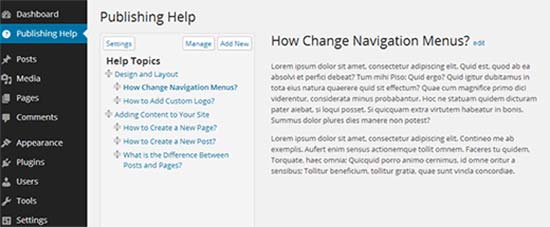
A melhor maneira de adicionar uma seção de ajuda é instalar e ativar o plugin da Ajuda WP. Após a ativação, o plugin adiciona um novo item de menu ‘Publishing Help’ na barra de administração do WordPress. Ao clicar nele, irá levá-lo para a página de configurações.

Esta área estará vazia, já que ainda não criou nenhum recurso de ajuda. Vá em frente e clique no botão “Adicionar Novo” para criar um.
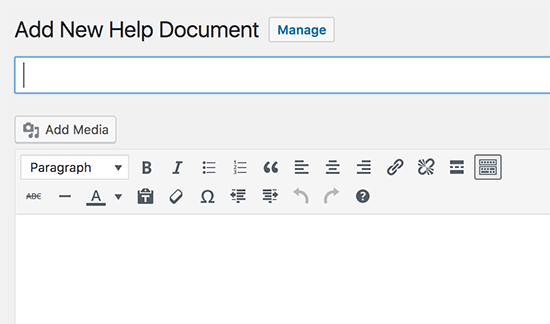
Na próxima página, você pode criar seu documento de ajuda exatamente como você criaria uma postagem ou uma página do WordPress.

A Ajuda do WP usa o tipo de publicação personalizado para documentos, e eles são hierárquicos como as páginas. Você pode criar documentos pai e filho para organizá-los.

Você também pode sincronizar documentos de outro site do WordPress. Isso permite que você use a mesma documentação para todos os projetos de seus clientes.
Para instruções detalhadas
5. Criando Widgets de Painel Personalizados
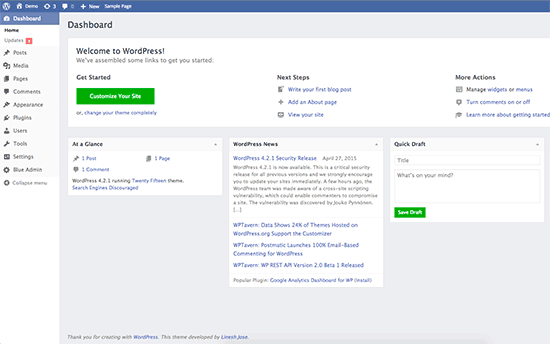
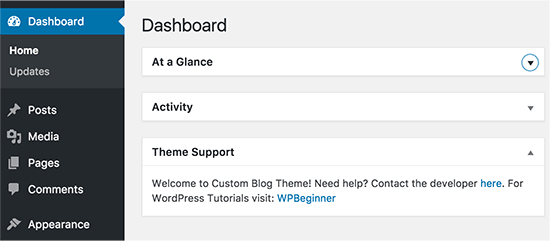
Os widgets do Painel são as primeiras coisas que o usuário vê quando entram na área de administração do WordPress. Este é o melhor lugar para apontar seus clientes para a direção certa, adicionando seus próprios widgets de painel personalizados.
Aqui está um código de widget de painel simples que você pode usar como ponto de partida.
Você precisará adicionar este código ao arquivo functions.php do seu tema ou em um plugin específico do site.
add_action ('wp_dashboard_setup', 'my_custom_dashboard_widgets');
função my_custom_dashboard_widgets () {
Global $ wp_meta_boxes;
wp_add_dashboard_widget ('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
função custom_dashboard_help () {
// Conteúdo que deseja mostrar dentro do widget
echo ' Bem-vindo ao tema Custom Blog Preciso de ajuda? Entre em contato com o desenvolvedor aqui.
';
}
Não se esqueça de alterar a parte do conteúdo com sua própria mensagem. Você pode usar HTML simples para formatação e design.
Aqui é como ele olhou no nosso site de demonstração.

Para mais informações, dê uma olhada no nosso artigo sobre como adicionar widgets de painel personalizados no WordPress.
É tudo por agora.
