Muitas vezes, os nossos usuários nos fazem perguntas sobre como criar um boletim informativo diário e semanal no WordPress. Utilizamos esta opção no nosso formulário de inscrição de e-mail, permitindo que os usuários escolham uma newsletter diária ou semanal. Neste artigo, mostraremos como criar um boletim informativo diário e semanal no WordPress.

Por que adicionar uma opção de boletim de e-mail diário ou semanal?
Todos os especialistas em marketing concordam que o marketing por e-mail é crucial para qualquer blog ou site. É rentável e altamente envolvente.
No entanto, nem todos os seus usuários desejam receber atualizações diárias de e-mail. Alguns podem preferir receber um e-mail uma vez por semana.
Em vez de perder assinantes quando recebem e-mails inesperados, é melhor oferecer-lhes uma opção de digestão semanal. Isso permite que seus usuários controlem com que frequência desejam ouvir de você e é mais provável que se inscrevam.
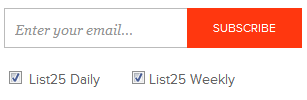
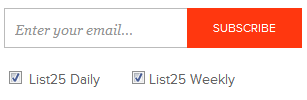
Isto é o que vamos construir:

Nota: Para este tutorial, você deve se inscrever com um serviço de marketing por e-mail. Estamos usando MailChimp para este tutorial, no entanto, o conceito básico é o mesmo para todos os serviços de e-mail.
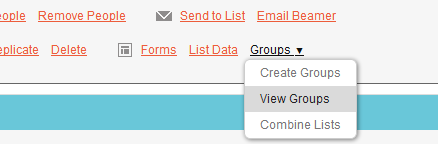
Entre na sua conta e clique no item de navegação Listas. Você verá uma lista de suas listas. Clique na opção Grupos »Exibir Grupos.

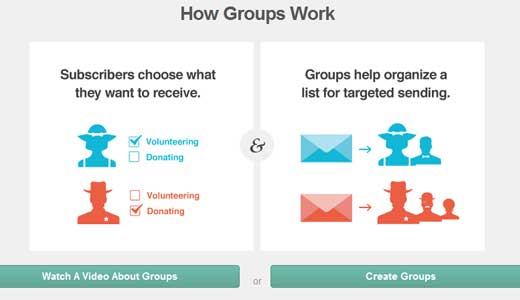
Como você ainda não possui nenhum grupo, você verá uma tela como essa. Você pode clicar para assistir o vídeo para saber mais sobre isso. Para seguir este tutorial, você precisa clicar no botão Criar Grupos.

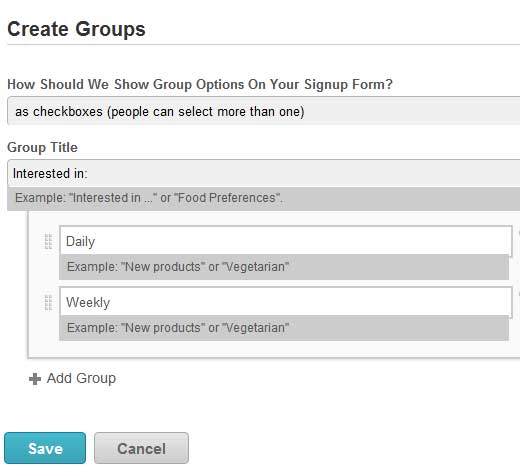
Depois de clicar nesse botão, você verá uma tela como essa.

Você tem a opção de mostrar opções de grupo no formulário de inscrição. Você pode escolher as opções para serem caixas de seleção como o nosso site, botões de rádio, drop downs ou não mostrar. No nosso caso, as caixas de seleção são a escolha ideal. Escolha o título do grupo e adicione as opções desejadas. Uma vez que estamos apenas a fazer um boletim diário e semanal, só adicionaremos estes dois. Sinta-se livre para torná-lo marcado como fizemos em nosso site, WPB Daily. Salve grupos e você terminou com esta parte.
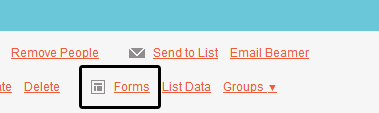
Agora, vamos até a parte dos formulários na nossa lista. Volte para a página Listas. Clique no link Formulários.

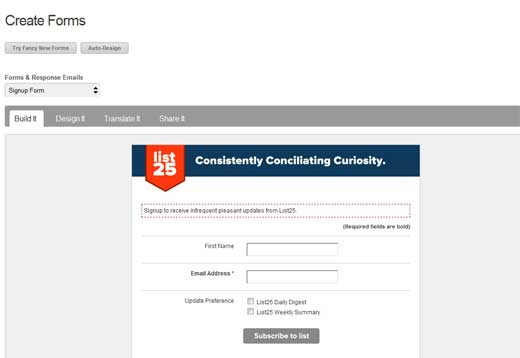
Você verá uma página que mostra como seu formulário de inscrição se parece. Existe um construtor que você pode usar para personalizar as imagens do cabeçalho e tal. Personalizamos nosso formulário, então parece assim.

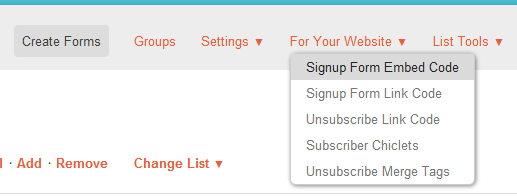
A única razão pela qual estamos checando isso é ver que as caixas de seleção estão lá. Assim que for feito, vá até a parte superior da página e clique na guia “Para o seu site” e obtenha o Formulário de Inscrição do Código de Incorporação.

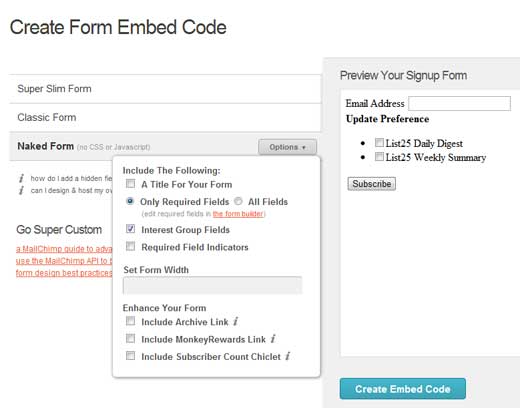
Você verá a opção para criar o código embutido do formulário. Existem várias opções, mas selecionaremos a opção Formulário nu. Isso nos permite personalizar facilmente as coisas da maneira que queremos.

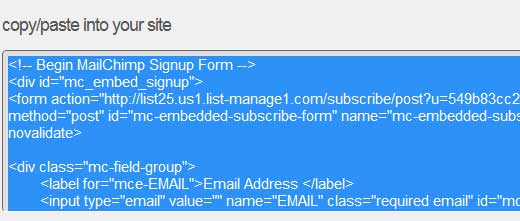
As chances são de que você não quer seus títulos e as indicações de campo necessárias na sua forma. Então, clique na caixa de opções e combine as configurações como nossa captura de tela acima. Em seguida, clique em Criar código embutido. O código embed será mostrado na mesma página logo abaixo do botão.

Copie e cole esse código no seu tema. A localização pode ser onde quer que você queira mostrar o formulário de inscrição. No nosso caso, está na barra lateral, então vamos colar o código no arquivo sidebar.php. Uma vez que você cola o código, nosso objetivo é tirar todas as divisões de estilo. Vamos apenas manter os campos de formulário básicos. Seu resultado deve ser semelhante a este:
Observe que mudamos o botão de envio logo após o campo de e-mail. Nós também nos livramos do rótulo para o campo de e-mail, então ele apenas mostra como um campo em branco sem texto de valor padrão. Também nos livramos dos campos de erro, principalmente porque uma nova explicação de explicação sobre sucesso funciona muito melhor. Uma vez que nossos usuários não têm idéia do que colocar no nosso campo de entrada em branco, que é destinado a e-mail, precisamos informá-los. A melhor maneira de fazer isso é usando valores onblur e onfocus.
Vamos prosseguir e substituir o campo de entrada de e-mail por algo assim:
O que o código fará é adicionar o texto chamado “Digite seu email …” no campo de entrada de e-mail. No entanto, quando o usuário clicar no campo para inserir seu e-mail, ele desaparecerá automaticamente.
Agora que cuidamos disso, vamos adicionar algumas aulas adicionais ao nosso formulário:
Observe que adicionamos divs adicionais. Também adicionamos uma classe adicional ao segundo campo de entrada da caixa de seleção e ao botão enviar. Agora que definimos os nossos elementos html, vamos em frente e adicione o estilo no arquivo css (style.css).
.subscribe {width: 296px; altura: 38px; borda: sólido #bbbbbb 1px; margem: 0 0 60px 0;}
.subscribecheckboxes {margem: 20px 0 0 0; fonte-família: 'ProximaNovaRegular', sans-serif; font-size: 14px; cor: # 626262;}
.secondcheckbox {margin: 0 0 0 28px;}
.emailupdatesinput {width: 162px; altura: 38px; fronteira: nenhuma; font-family: Georgia, serif; font-size: 14px; font-style: itálico; cor: # 949494; preenchimento: 0 10px 0 10px; flutuador: esquerda;}
.subscribesubmitbutton {background: # ff370f; altura: 40px; fronteira: nenhuma; largura: 115px; margem: -1px-60px 0 0; flutuador: esquerda; fonte-família: 'ProximaNovaRegular', sans-serif; font-size: 12px; cor: #ffffff; text-transform: maiúscula; preenchimento: 0 1px 0 0; cursor: ponteiro;}
Observe que a única razão pela qual temos ProximaNovaRegular é porque estamos usando essa fonte usando font-face. Você precisaria substituir isso pela fonte que você está usando em seu tema.
Uma vez que você carrega o CSS, seu resultado final seria assim:

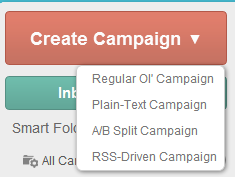
Agora que você terminou com a peça de estilo, você deve criar campanhas no seu painel de controle MailChimp ou Aweber para cada grupo específico. Estaremos usando RSS para campanhas de e-mail (Campanhas RSS Driven). Clique no item de menu Campanhas, depois traga o mouse sobre o botão da campanha. Você verá a opção RSS Driven Campaign.

Os passos depois são bastante intuitivos. Você entrará no seu URL de RSS Feed, selecione a hora. Em seguida, selecione o segmento da sua lista e é isso.
Esperamos que este artigo o tenha ajudado a compreender não apenas como criar boletins informativos diários e semanais, mas como segmentar e agrupar suas listas de e-mail.
