No mês passado, houve uma enorme vulnerabilidade detectada em um famoso script de redimensionamento de imagem conhecido como TimThumb. Desde então, a comunidade colaborou e corrigiu os problemas. Enquanto TimThumb é uma opção viável, acreditamos que os desenvolvedores de temas do WordPress devem se concentrar no uso das funções principais ao invés de confiar em scripts de terceiros. Neste artigo, mostraremos como adicionar tamanhos de imagem adicionais no WordPress.
O WordPress tem um recurso interno Post Thumbnails aka Featured Images. Há também uma função incorporada add_image_size () que permite especificar tamanhos de imagem e dar-lhe a opção de recortar. O uso dessas funções principais em seu tema pode essencialmente eliminar a necessidade de um script de terceiros como TimThumb na maioria dos casos.
Registrando tamanhos de imagem adicionais para o seu tema
Você precisará começar adicionando o suporte das miniaturas de pós colocando o seguinte código no arquivo functions.php do seu tema:
add_theme_support ('post-thumbnails');
Depois de ativar o suporte para as miniaturas do post, agora você pode usar a funcionalidade de registrar tamanhos de imagem adicionais com a função add_image_size (). O uso da função add_image_size é assim: add_image_size (‘nome-de-tamanho’, largura, altura, modo de corte);
Um exemplo de código pode ser:
add_image_size ('sidebar-thumb', 120, 120, true); // Hard Crop Mode
add_image_size ('homepage-thumb', 220, 180); // Soft Crop Mode
add_image_size ('singlepost-thumb', 590, 9999); // Modo Altura ilimitada
Agora, se você notar, especificamos três tipos diferentes de tamanhos de imagem. Cada um tem modos diferentes, como colheita dura, colheita suave e altura ilimitada. Então, cubra cada exemplo e como você pode usá-los para seus benefícios.
Hard Crop Mode – Como você percebe, há um valor “verdadeiro” adicionado após a altura. Esse valor verdadeiro está dizendo ao WordPress que recorte a imagem ao tamanho que definimos (neste caso, 120 x 120px). Este é o método que usamos muito em nossos projetos de temas para garantir que tudo seja proporcional e nosso design não está quebrando. Esta função irá cortar a imagem automaticamente dos lados ou da parte superior e inferior dependendo do tamanho. A desvantagem do corte rígido é que você não pode controlar qual parte da imagem é exibida .
Correção por Mike Little – Quando você enviou uma imagem e antes de inserir na postagem, você pode clicar em ‘editar imagem’ e, a partir daí, alterar a miniatura ou toda a imagem, escalar, girar ou inverter a imagem e para a miniatura selecione a parte exata da imagem desejada.
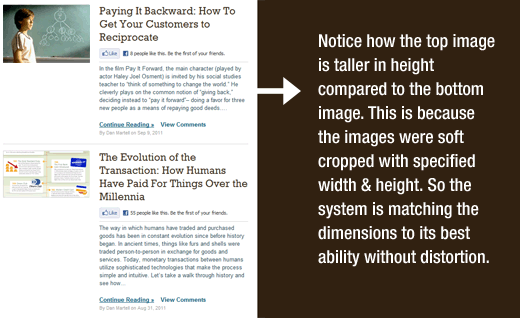
Modo de corte suave – Por padrão, o modo de corte suave está ativado é por isso que você não vê nenhum valor adicional adicionado após a altura. Este método redimensiona a imagem proporcionalmente sem distorcê-la. Então você pode não obter as dimensões que você queria. Normalmente, ele corresponde à dimensão da largura e as alturas são diferentes com base na proporção de cada imagem. Uma exibição de exemplo seria assim:

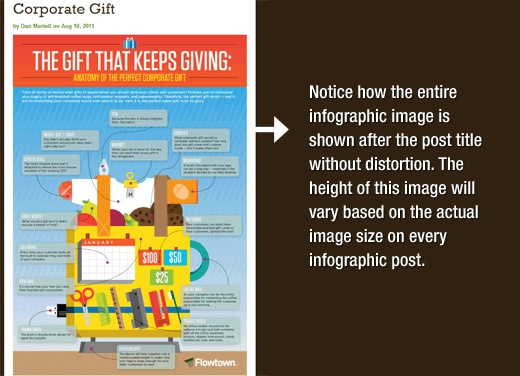
Modo Altura ilimitada – Há momentos em que você tem imagens super longas que deseja usar no seu design, mas você quer se certificar de que a largura é limitada. O principal uso que encontramos para este tipo de tamanho de imagem está em posts infográficos. Infografia tende a ser muito longa e cheia de informações. O corte rígido dessa imagem em uma única página de publicação não é uma ótima idéia. Mas, por natureza, a infografia é mais ampla do que a largura do conteúdo. Então, o que você pode fazer é especificar uma largura que não quebrará seu projeto enquanto deixa a altura para ser ilimitada, de modo que toda a infografia pode ser mostrada sem qualquer distorção. Uma exibição de exemplo seria assim:

Exibição de tamanhos de imagem adicionais no seu tema WordPress
Agora que você adicionou a funcionalidade para os tamanhos de imagem desejados, dê uma olhada em exibi-los em seu tema do WordPress. Abra o arquivo do tema onde deseja exibir a imagem e cole o seguinte código:
Nota: Este bit de código deve ser colado dentro do loop de publicação.
Isso é tudo o que você realmente precisa fazer para exibir os tamanhos de imagem adicionais em seu tema do WordPress. Você provavelmente deve envolvê-lo com o estilo que se adapta às suas necessidades.
Regenerando tamanhos adicionais de imagem
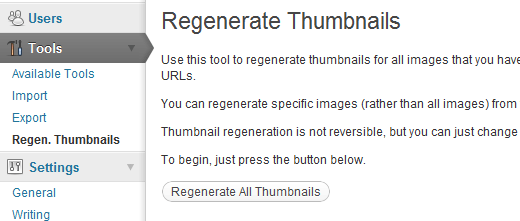
Se você não está fazendo isso em um novo site, então você provavelmente terá que regenerar miniaturas. O modo como a função add_image_size () funciona é que ele só gera os tamanhos a partir do ponto em que foi adicionado ao tema. Assim, todas as imagens de postagem que foram adicionadas antes da inclusão desta função não terão o novo tamanho. Então, o que precisamos fazer é regenerar o novo tamanho de imagem para imagens de postagem mais antigas. Isso é facilitado pelo plugin chamado Regenerate Thumbnails. Depois de instalar e ativar este plugin, uma nova opção é adicionada no menu: Ferramentas »Regen. Miniaturas

Clique no ícone Regenerar miniatura e deixe o plugin fazer o trabalho.
Outro complemento que pode fazer este trabalho é o tamanho de imagem simples.
Habilitando tamanhos de imagem adicionais para o conteúdo do seu post
Embora você tenha habilitado tamanhos de imagem em seu tema, o uso é limitado apenas ao seu tema, o que não faz sentido. Todos os tamanhos de imagem estão sendo gerados independentemente, então por que não disponibilizá-lo para que o autor do post o use dentro do conteúdo do post. Você pode fazer isso usando um plugin chamado Simple Image Sizes.
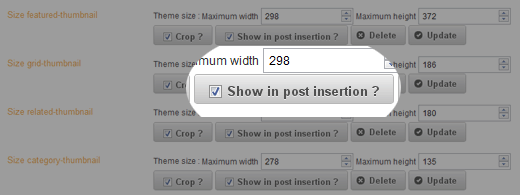
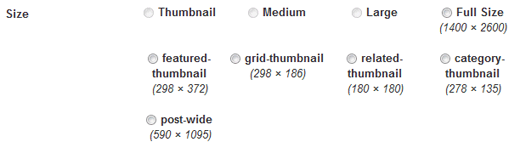
Depois de instalar e ativar este plugin, novas opções serão adicionadas na sua página Configurações »Mídia. Você verá uma lista de tamanhos que você definiu em seu tema. Tudo o que você precisa fazer é marcar a caixa que diz “Mostrar na inserção da publicação”.

Depois de marcar esta caixa, tamanhos adicionais estarão disponíveis para o seu autor usar no conteúdo da publicação.

Observe na imagem acima, temos todos os tamanhos de imagem que definimos no nosso tema disponível para os nossos autores usarem no conteúdo do post, se desejarem.
O plugin Simple Image Sizes também permite criar tamanhos de imagem personalizados diretamente do painel do WordPress.
Acreditamos que este método deve ser adicionado nas melhores práticas para todos os desenvolvedores de temas do WordPress. Quais são seus pensamentos?
