local

Antes de começar, queremos que você saiba que nós construímos nossa seção de negócios usando tipos de postagem personalizados e taxonomias personalizadas. Uma vez que isso requer código e é difícil para iniciantes, vamos mostrar uma maneira mais fácil de criar um site de cupom que não requer nenhum conhecimento HTML ou CSS.
O primeiro método que vamos abordar usará um tema de cupom do WordPress que permite que você crie um site de cupons dedicado no WordPress. Isso será semelhante ao RetailMeNot e FatWallet.
local
Vamos começar.
Criando um site de cupom no WordPress
Se o seu objetivo principal é criar um site de cupom dedicado, como o RetailMeNot, e monetizá-lo com links de afiliados, então, usar um tema de cupom do WordPress é a melhor solução para você.
Vamos assumir que você já possui o WordPress hospedando e instalou o WordPress. Se você não tiver, então você precisa fazer isso primeiro.
local
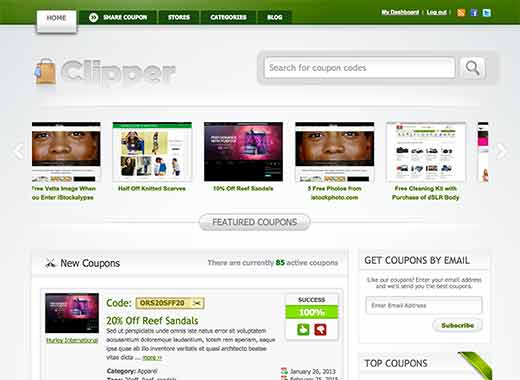
Depois de instalar o WordPress, você precisará instalar e ativar o tema Clipper, que é o melhor tema do cupom WordPress.
É um tema premium do WordPress que custa US $ 99 para uma licença de site único e $ 159 para a licença do desenvolvedor.

Normalmente, não recomendamos a instalação de temas para adicionar funcionalidades ao seu site WordPress, mas estamos fazendo uma exceção neste caso. Por quê? Como a Clipper faz um excelente trabalho ao lidar com a aparência, bem como com a funcionalidade para criar um site de cupons completo em menos de uma hora.
Ele vem com um painel de gravação personalizado, um recurso avançado de cloaking e rastreamento de links, capacidade para permitir que os usuários enviem cupons, suporte publicitário para permitir que você cobra às empresas para publicar seus cupons, modelos de e-mail personalizados, páginas dedicadas de loja e categoria, recursos de assinatura e basicamente tudo o que você precisa para construir um site de cupom.
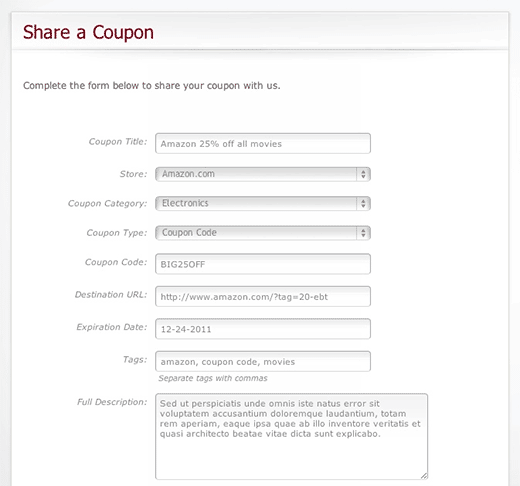
Depois de instalá-lo, basta ir para Cupons »Adicionar novo para adicionar seu primeiro cupom.
Você precisaria fornecer um título para seu cupom juntamente com outros detalhes no editor de postagens. Depois de terminar de inserir informações de cupom, basta clicar no botão de publicação.
Clipper vem com múltiplas opções de cores, para que você possa se certificar de que seu site se parece da maneira desejada. Existem também alguns temas para crianças disponíveis para usar na Clipper, que você pode comprar no site AppThemes.
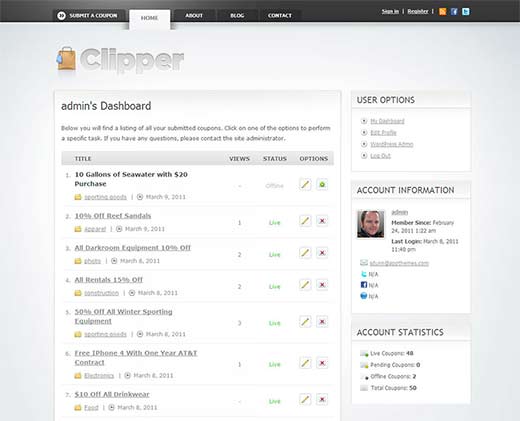
Você também pode usar Clipper para aceitar cupons enviados por usuários cadastrados. Uma vez que um cupom é enviado ao site, você pode revisá-lo e publicá-lo.

Você também pode criar lojas dedicadas e páginas de categorias para mostrar cupons de lojas ou categorias específicas.
Clipper possui estatísticas básicas para os cupons e como cada um deles está sendo exibido em seu site. Os usuários registrados que estão enviando cupons podem ver como seus cupons estão sendo realizados em seu site.

No geral, o tema do cupom Clipper é a melhor solução para construir um site de cupom dedicado no WordPress para comerciantes da filial.
Adicionando uma Seção de Cupões a um Site de WordPress Existente
Se você tem um site estabelecido para WordPress, talvez você não queira mudar seu tema. Nesse caso, você precisará usar um plugin de cupom WordPress para adicionar uma seção de cupons ao seu site existente que corresponda ao seu design.
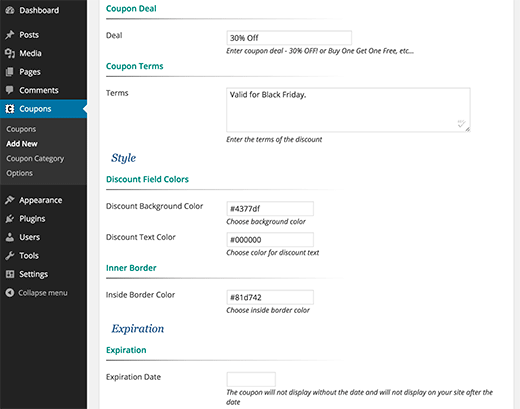
A primeira coisa que você precisa fazer é instalar e ativar o plugin do Coupon Creator. Após a ativação, basta ir para Cupons »Adicionar novo para criar seu primeiro cupom.

Você pode adicionar detalhes, termos e condições de cupom, escolher cores e definir uma data de validade para o seu cupom. Depois de terminar, basta clicar no botão Publicar para salvar seu cupom.
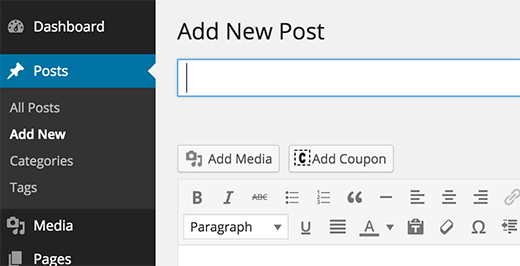
Em seguida, você pode adicionar o cupom em uma postagem ou página, usando o botão Adicionar cupom, acima do editor de postagens.

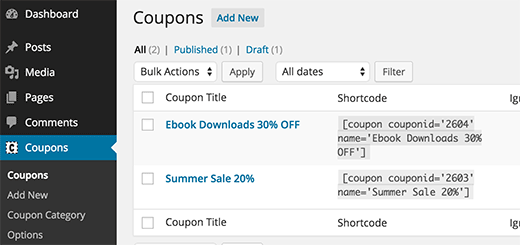
Você também pode adicionar cupons usando os códigos de curto. Você pode ver todos os seus cupons e seus códigos de curto listados na página de cupons na sua área de administração.

Se você quiser criar uma seção de cupons dedicada em seu site, crie uma nova página do WordPress e clique no botão Adicionar cupom.
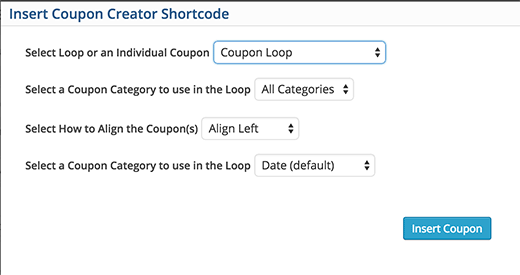
Isso exibirá o gerador de código curto onde você precisa selecionar Cup Loop no menu suspenso. Você também pode selecionar a categoria de cupom e alinhar a opção. Depois de terminar, clique no botão Inserir cupom e publique a página.

Isso é tudo, esperamos que este artigo o ajudou a criar um site de cupom do WordPress. Você também pode querer dar uma olhada em como adicionar links de afiliados no WordPress.
