Você quer aprender como criar e adicionar Cinemagraphs em suas postagens do WordPress? Cinemagraphs são imagens com uma parte ou área em movimento enquanto o resto da imagem permanece imóvel. Essas imagens são altamente envolventes e adicionam um elemento de narração de histórias aos seus artigos. Neste artigo, mostraremos como criar facilmente e adicionar cinemagraphs no WordPress.

O que são Cinemagraphs?
Cinemagraphs são tipicamente imagens GIF onde uma pequena parte da imagem está em movimento enquanto o resto permanece imóvel. Eles parecem muito cinematográficos, portanto, o nome cinemagraphs.

Eles adicionam um elemento de narração de histórias que as torna mais atraentes. Eles são particularmente úteis quando acompanham conteúdo de longa duração, episódio de podcast ou uma história de áudio.
Criar cinemagraphs é um pouco diferente dos GIFs regulares. No entanto, se você tiver as ferramentas certas, então, com pouco esforço e alguma prática, você poderá criar cinemagraphs impressionantes a partir de seus próprios vídeos.
Dito isto, vamos dar uma olhada em como criar facilmente e adicionar cinemagraphs no WordPress.
Criando Cinemagraphs de Vídeos
Para começar, você precisará dos seguintes itens:
- Um pequeno video clip que você deseja converter em um cinemgrafo
- Adobe Photoshop
- Seu tempo, paciência e criatividade
Vamos começar.
Primeiro, você precisa preparar seu vídeo. Você pode usar uma ferramenta de edição de vídeo como o iMovie para cortar o vídeo apenas para o clipe mínimo que você precisa para o cinemagraph.
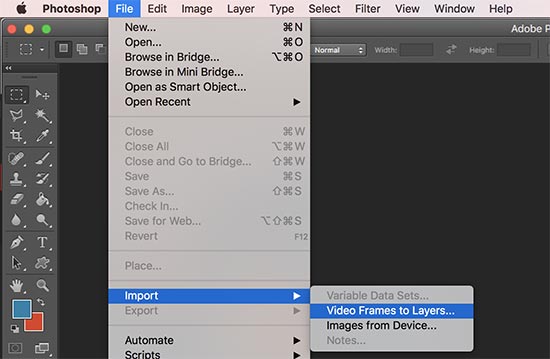
Em seguida, você precisa abrir o Photoshop e importar seu vídeo em camadas clicando no Arquivo »Importação» Quadros de Vídeo para Camadas cardápio.

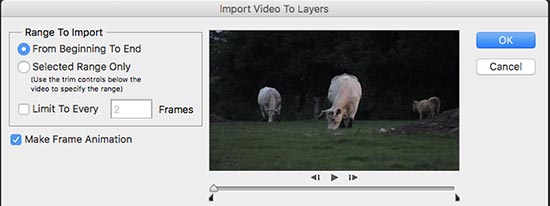
Selecione seu vídeo e clique no botão OK para continuar. Dependendo do tamanho do seu vídeo, pode demorar um pouco para ser totalmente importado.

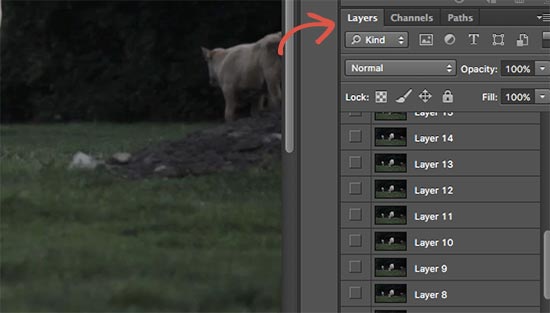
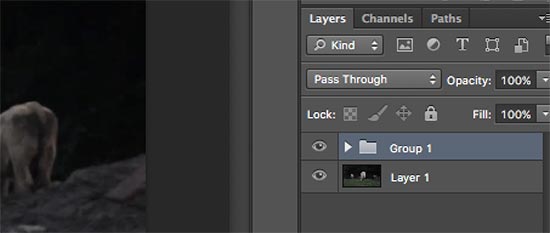
Uma vez que seu vídeo é importado, você verá quadros de vídeo como camadas no painel de camadas.

Agora você precisa selecionar todas as camadas, exceto a primeira camada (Layer 1).
Vamos para Camada »Novo» Grupo de camadas menu ou pressione Comando + G (CTRL + G no Windows) para adicionar camadas em um grupo.

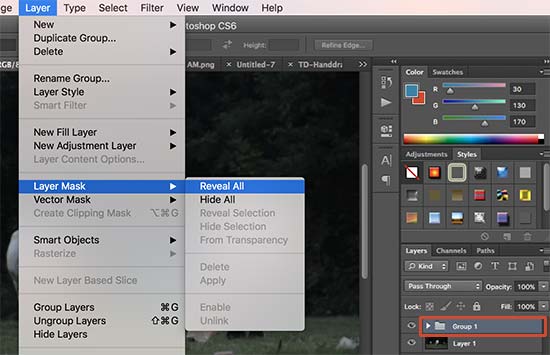
Em seguida, você precisa selecionar o grupo e ir para Camada »Máscara de camada» Revelar tudo para adicionar uma máscara ao grupo.

Depois de adicionar a máscara, pressione as teclas Comando + I (Ctrl + I no Windows) para inverter a cor da máscara.
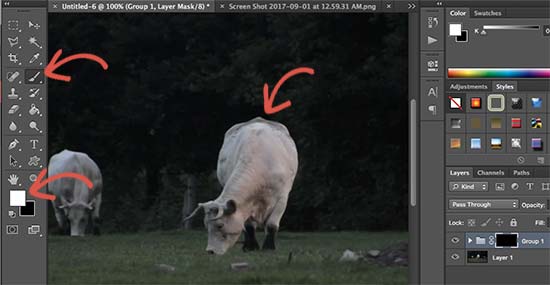
Agora, coloque a cor do primeiro plano em branco e depois clique na ferramenta de pincel. Você precisa usar a ferramenta escova para destacar a área que deseja mostrar no loop.

Depois disso, vá para Janela »Cronograma para abrir todas as suas camadas em um formato de animação.
Você notará que todos os quadros aparecem transparentes na linha de tempo, exceto para o primeiro quadro.

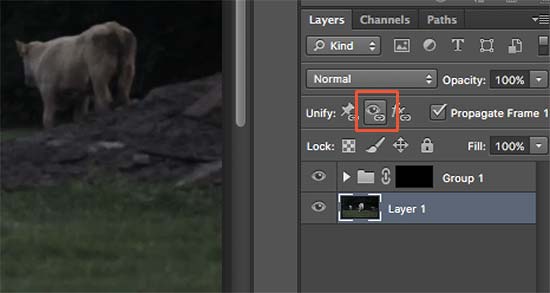
Para alterar isso, selecione a primeira camada (Layer 1) no painel de camadas e clique no ícone Unfiy Layer Visibility e, em seguida, pressione o botão Match.

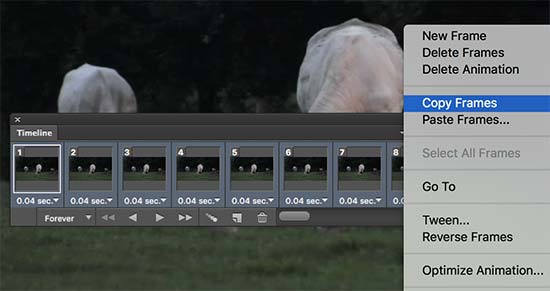
Em seguida, clique no ícone alternar da Linha do tempo e selecione todos os quadros. Depois disso, clique no botão alternar novamente para escolher Copiar quadros.

Depois de copiar os quadros, clique no botão alternar e selecione a opção ‘Colar quadros’.
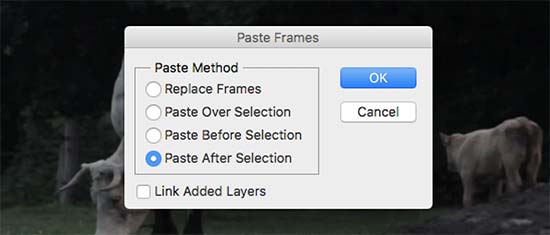
Você será solicitado a escolher um método de colar. Selecione ‘Colar após seleção’ e pressione o botão OK.

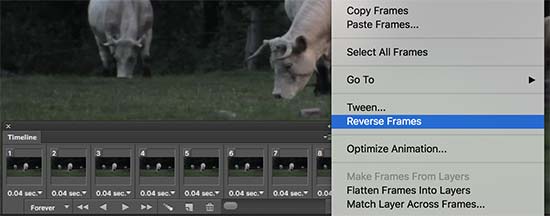
Em seguida, você precisa clicar novamente no ícone de alternar Timeline e selecionar a opção ‘Reverse Frames’.

Sua animação cinemagraph está quase pronta.
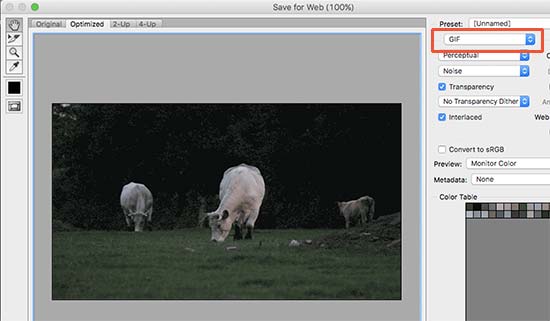
Para salvá-lo no seu computador, vá para Arquivo »Salvar para a Web opção. Isso exibirá um popup onde você precisa selecionar o formato GIF e clicar no botão Salvar.

É tudo o que o seu Cinematógrafo está pronto.
Você pode adicioná-lo ao seu site, como se você adicionasse outros GIFs no WordPress. Simplesmente edite a publicação ou a página onde deseja adicionar o cinemgrafo e clique no botão Adicionar mídia.

Isso exibirá o popup do upload de mídia, clique no botão Selecionar arquivos para carregar o arquivo GIF do seu computador.
Uma vez carregado, clique no botão ‘Inserir em postagem’ para continuar.
Agora você verá a imagem em seu editor de postagens do WordPress.
Não se esqueça de salvar ou atualizar a postagem. Agora você pode clicar no botão de visualização para ver o cinemgrafo em ação. Aqui está o cinemgrafo que criamos durante este tutorial.

