À medida que os iniciantes do WordPress avançam em sua carreira, seu site também cresce. Ao executar sites estáveis e profissionais, editar tudo ao vivo não é a melhor opção. Vários de nossos usuários nos pediram um tutorial que explica o processo de criação de um ambiente de teste. Neste artigo, mostraremos como criar um ambiente de teste para o seu site WordPress.
Nota: Este artigo é mais adequado para os usuários que querem passar do desenvolvimento do WordPress ao nível iniciante para um desenvolvimento pouco mais avançado. Este artigo irá ajudá-lo a codificar cow-boy e aprender a melhor prática. Isto é o que você vai aprender até o final deste artigo.
- Criando um site de preparação
- Usando Git e BitBucket
- Pushing Changes From Local Server para BitBucket
- Implantando mudanças do BitBucket para o site de teste
O que é um ambiente de teste?
Para trabalhar em um site WordPress, recomendamos que nossos usuários instalem o WordPress localmente em seus computadores Windows ou Mac. Depois de terminar e satisfeito com o seu site, você pode fazer o upload do host local para o servidor ao vivo.
Existe um problema com essa abordagem. E se algo que funcionasse no seu localhost não funcionasse no servidor ao vivo? Isso causaria erros que podem ser um problema para sites estabelecidos, pois podem afetar o ranking dos mecanismos de pesquisa, as vendas, a primeira impressão nos usuários, etc.
Em vez de carregar suas alterações no site ao vivo, você pode enviá-las para um site de teste no mesmo servidor. Um site de teste é uma área de desenvolvimento separada em seu site (geralmente um subdomínio) com acesso restrito. É aqui que você pode testar suas mudanças ou usá-lo para todo o seu desenvolvimento. Depois de testar completamente o seu site, você pode fazer o upload para o seu site ao vivo.
Se você é iniciante e não quer aprender o processo complicado destacado no artigo abaixo, recomendamos que você selecione um provedor de hospedagem gerenciado do WordPress, como o WPEngine, que oferece funcionalidades de teste incorporadas. Nossos amigos no SiteGround também oferecem a funcionalidade de teste em seu plano de crescimento-geek, que é muito mais acessível.
Configurando o ambiente de teste usando o cPanel
A primeira coisa que você precisa fazer é criar um subdomínio em seu domínio principal. Um subdomínio permitirá que você execute seu site em uma pasta separada, não afetando seu banco de dados principal, arquivos ou uploads.
Para fazer isso, faça login no seu cPanel (outros painéis de controle serão semelhantes, procure por Domínios ou Subdomínios ), Debaixo de Domínios Seções, você precisa clicar em Subdomínios.

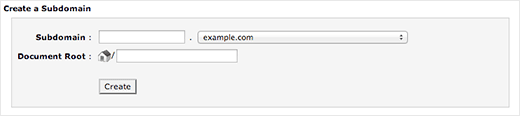
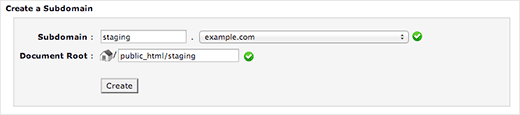
Na próxima tela, digite o nome que deseja usar para o seu subdomínio (normalmente estadiamento ou dev ) e, em seguida, escolha o seu domínio principal no menu suspenso.

No cPanel, isso deve preencher automaticamente o Raiz do Documento caixa de texto com uma localização baseada no nome do seu subdomínio. Você pode alterar isso se desejar, mas geralmente o padrão estará bem (public_html / encenação).

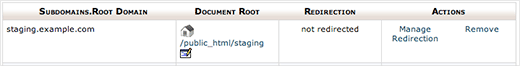
Agora você só precisa clicar Crio Quando tiver terminado. Ele deve confirmar e mostrar o subdomínio na tabela abaixo.

Você pode verificar se o seu subdomínio foi configurado ao visitá-lo em seu navegador. Ele deve exibir algo semelhante a este:

Agora você precisa criar uma conta de FTP separada para seu ambiente de teste. Uma conta FTP dedicada só terá acesso ao seu diretório de teste impedindo mudanças acidentais em seu ambiente ao vivo.

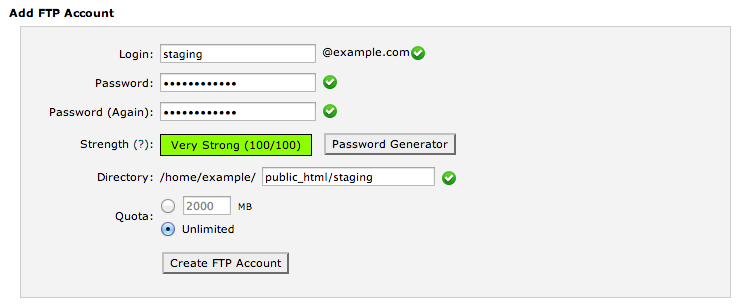
No cPanel, navegue até o Conta FTP seção. Complete os campos no Adicionar conta de FTP seção.

o Diretório deve corresponder ao diretório que você especificou ao criar seu subdomínio. Clique Criar conta FTP para criar sua nova conta. Esta conta só terá acesso ao diretório que você especificou não ao servidor inteiro.
Copiando dados do local ao vivo para o ambiente de teste
Agora que você configurou seu subdomínio, o próximo passo é copiar os dados do seu site ao seu site de teste. Isso permitirá que você teste as alterações em seu ambiente de teste com os mesmos dados sem afetar o seu site ao vivo.
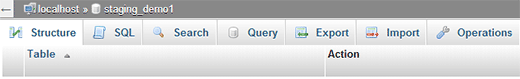
A maneira mais fácil de fazer isso é através de phpMyAdmin . Logar em phpMyAdmin através da cPanel , e selecione seu banco de dados atual ao vivo. Depois de selecionar seu banco de dados ao vivo, clique no Operações guia na barra de menus.

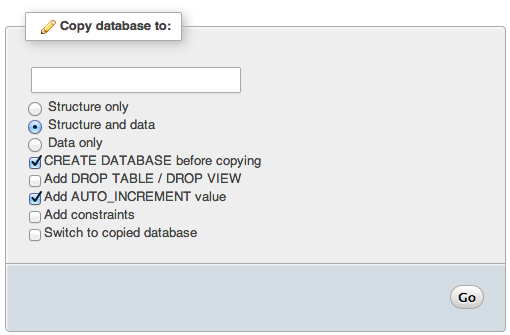
Aqui você precisa procurar o Copiar banco de dados para caixa. Na caixa de texto, insira o nome do seu banco de dados de teste (se ainda não o criou, assegure-se de CRIAR DATABASE antes de copiar está marcado e dê um nome como example_staging). Você precisa copiar a estrutura e os dados, além de garantir que você mantenha as configurações restantes como padrão. Clique Ir para executar a cópia. Lembre-se de bancos de dados maiores, isso pode levar algum tempo.

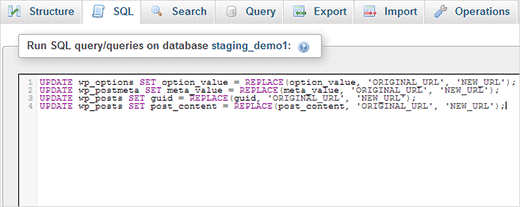
Uma vez que o seu banco de dados tenha copiado, você precisa selecioná-lo a partir da barra lateral à esquerda. phpMyAdmin agora abrirá o banco de dados recém-copiado. Você precisa clicar em SQL guia na barra de menus de phpMyAdmin .

Agora, vamos substituir todas as referências do nosso site ao site de teste para garantir que tudo funcione bem quando usamos esse banco de dados para o teste. Para fazer isso, você precisa executar as seguintes consultas SQL.
UPDATE wp_options SET option_value = REPLACE (option_value, 'ORIGINAL_URL', 'NEW_URL'); UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'ORIGINAL_URL', 'NEW_URL'); UPDATE wp_posts SET guid = REPLACE (guid, 'ORIGINAL_URL', 'NEW_URL'); UPDATE wp_posts SET post_content = REPLACE (post_content, 'ORIGINAL_URL', 'NEW_URL');
Digite as consultas acima na caixa de consulta SQL, substituindo os seguintes valores:
- ORIGINAL_URL – seu URL original do site, e. http://example.com. Você pode encontrar isso no seu WordPress Admin em Configurações> Geral> Endereço do WordPress (URL)
- NEW_URL – digite seu novo URL, este será o site de teste iniciado anteriormente (não deixe de incluir http: // – por exemplo, http://staging.example.com)
- wp_ – Se o seu site tiver um prefixo personalizado nas tabelas do banco de dados, certifique-se de substituir wp_ por isso.
Clique Ir para executar as consultas. Uma mensagem de confirmação será exibida quando esta for concluída.
Depois de copiar seu banco de dados, você precisa copiar seus arquivos, plugins, temas e uploads do WordPress. Primeiro, baixe uma nova cópia do WordPress de WordPress.org. Carregue o conteúdo do WordPress para o seu site de teste. Nota , não execute a instalação do WordPress ainda.
Depois de ter carregado o WordPress, a próxima coisa que você precisa copiar é arquivos de mídia, plugins e temas. As seguintes pastas precisarão ser copiadas:
- / wp-content / uploads
- / wp-content / themes
- wp-content / plugins
Se eles são pequenos, então você pode baixá-los do seu site ao vivo via seu cliente de FTP e carregá-los em sua pasta temporária. No entanto, para pastas maiores, muitas vezes isso pode levar muito tempo. O gerenciador de arquivos do cPanel permite que você copie pastas diretamente no servidor tornando o processo muito mais rápido.
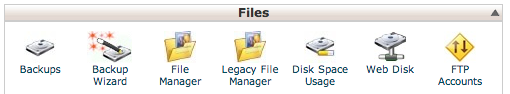
Entre no painel de controle do cPanel e clique no botão Gerenciador de arquivos na seção Arquivos.

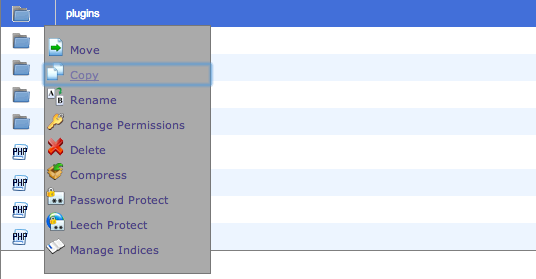
cPanel iniciará o gerenciador de arquivos. Você precisa navegar para o site do seu site ao vivo wp-content diretório (tipicamente / public_html / wp-content) onde você poderá ver suas pastas de temas, plugins e uploads.

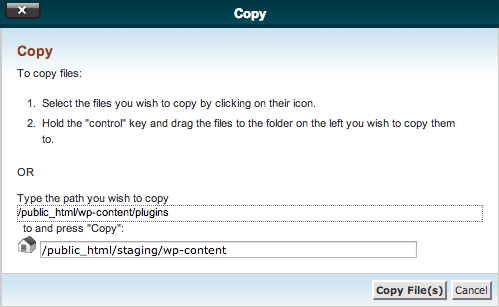
Para cada pasta, você precisa clicar com o botão direito do mouse e selecionar cópia de . Isso exibirá uma caixa de diálogo, escolha o local onde deseja que a pasta seja copiada. Queremos copiá-lo para o diretório que criamos para o subdomínio de teste. É também o diretório onde você carregou o WordPress na etapa anterior. / public_html / staging / wp-content /

Isto irá copiar cada pasta para o seu estadio wp-content diretório.

Você precisa repetir isso para cada um dos diretórios acima (plugins, temas e uploads).
Nota: Em alguns ambientes de hospedagem do WordPress, talvez você não consiga usar um gerenciador de arquivos, caso em que você terá que baixar manualmente esses diretórios para o seu computador e depois carregá-los de volta ao site de teste ou usar o SSH.
Depois de copiar esses diretórios, você está pronto para conectar sua instalação de teste WordPress para o banco de dados que você copiou anteriormente.
Acesse seu site de teste, através do subdomínio que criamos anteriormente. Se o seu diretório de teste não contém um wp-config.php Arquivo, WordPress tentará criar uma solicitando os detalhes da conexão do banco de dados. Se ele tiver um arquivo wp-config.php, assegure-se de editá-lo para usar seus novos detalhes da conexão do banco de dados de teste.
Uma vez WordPress se conectou ao seu banco de dados de teste, ele deve detectar que o WordPress foi instalado e solicitar que você faça o login. Seus detalhes de login serão os mesmos do seu site ao vivo atual.
Qualquer alteração que você fizer no seu ambiente de teste agora será independente do seu ambiente ao vivo. Isso significa que você é livre para alterar as configurações, instalar novos plugins, editar arquivos de temas e muito mais sem afetar a experiência para seus clientes.
Configurando e solucionando problemas em seu ambiente de teste
Depois de iniciar sessão no seu estadio WordPress instalação, há uma série de configurações que devem ser configuradas antes de continuar.
Verifique se o seu domínio está correto
Olhe para o URL da tela do administrador. Se é seu subdomínio, então detectou a nova configuração. Caso contrário, as consultas SQL executadas anteriormente não terão alterado o URL do seu site no banco de dados de teste. Procure o URL do site e casa option_name dentro da tabela wp_options.
Certifique-se de que sua mídia tenha copiado
Visite a seção de mídia da sua Administração do WordPress e verifique se suas imagens / vídeos / etc. Estão no lugar. Se for o caso, o seu repertório de upload será copiado corretamente. Caso contrário, certifique-se de que o diretório de upload está no lugar correto (geralmente / public_html / staging / wp-content / uploads).
Desabilitar XML Sitemaps no WordPress SEO
Se você estiver executando o WP SEO, então você precisa se certificar de que a opção XML Sitemaps esteja desabilitada. Isso ajudará a impedir que os mecanismos de pesquisa indexem seu ambiente de teste.

Acesso restrito ao site
Para impedir que os usuários visitem acidentalmente o seu site de teste, você precisa instalar e ativar, acesso ao site restrito. Após a instalação, vá para Configurações> Leitura para configurar o plugin.
Você também quer ir no Configurações »Leitura e certifique-se de desativar a indexação deste site pelos mecanismos de pesquisa. Você quer garantir que você faça isso para evitar qualquer conteúdo duplicado.
Você também pode proteger por senha todo o diretório com htpassword. O método mostrado no tutorial é para / wp-admin /, mas você pode modificá-lo para qualquer pasta do site.
Atualizar Permalink
Visita Configurações> Permalinks e clique em Salvar para garantir que sua estrutura de permalink esteja atualizada. Se você está recebendo 404 erros em seu site de teste, isso geralmente é a causa.
Pushing Changes to Staging From GitHub ou BitBucket
A maioria dos desenvolvedores profissionais gosta de usar um sistema de controle de versão como o SVN ou o Git para rastrear seu progresso no desenvolvimento. O uso de um sistema de controle de versão permite que você volte no tempo se algo der errado porque todo seu histórico de código está armazenado em uma localização central. Também facilita a colaboração à medida que todas as alterações são armazenadas em uma localização central, os desenvolvedores têm acesso a todas as mudanças feitas em um projeto.
GitHub ou BitBucket, qual você deve usar
Ambos, o GitHub e o BitBucket são o serviço de hospedagem de projetos e ambos permitem usar o Git para seus projetos. O GitHub é mais popular entre os desenvolvedores de projetos de código aberto e tem uma comunidade maior de desenvolvedores. Se o projeto em que você estiver trabalhando é um plugin WordPress aberto ou um tema, então você pode hospedá-lo no GitHub. Seu projeto será visível publicamente e outros usuários poderão ver seu código-fonte. Para criar um repositório privado no GitHub, você precisaria atualizar para o plano pago.
Por outro lado, o BitBucket permite que você crie repositórios privados gratuitamente. Se você está trabalhando no site de um cliente ou em seu próprio site pessoal, então você provavelmente deseja manter o seu trabalho privado. BitBucket torna mais fácil para você fazer isso.
Começando com o BitBucket
Passo 1. Instalando o Git
A primeira coisa que você precisa fazer é baixar e instalar o Git no Windows (ou no Mac).
Passo 2. Criando seu primeiro repositório
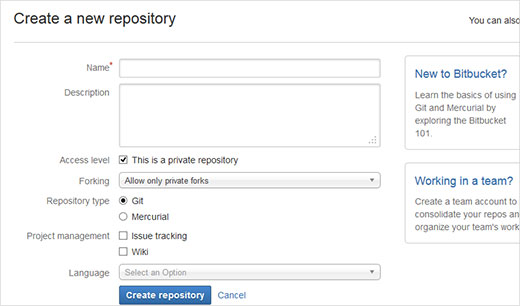
Agora que você instalou o Git, o próximo passo é registrar uma conta gratuita do BitBucket. Uma vez que você se inscreveu, você entrará no painel do BitBucket onde você precisa clicar no Criar novo repositório botão.

Digite um nome e uma descrição para o seu repositório, algo que o ajude a identificar seu projeto. Para tornar seu repositório privado, você precisa verificar a caixa ao lado de Nível de acesso . Por fim, certifique-se de que o Git esteja marcado como seu tipo de repositório. Você pode deixar o resto das opções inalteradas e clicar no botão criar o repositório para prosseguir. O BitBucket agora criará um repositório em branco para você.

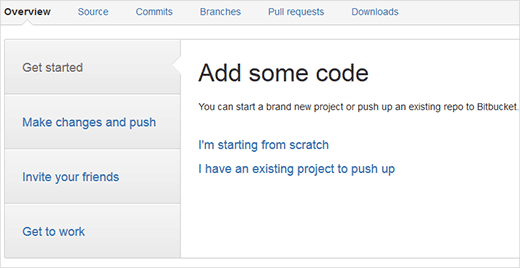
Uma vez que você estará trabalhando em sua instalação local do WordPress, clique em Eu tenho um projeto existente para empurrar para cima.
Etapa 3. Adicionar diretório local ao Git
Você está pronto para empurrar seu projeto WordPress local para o BitBucket. Lance o Git Bash no seu computador. Sim, é uma ferramenta de linha de comando e você terá que digitar comandos, mas não se preocupe, é super fácil.
Se você não quiser usar a linha de comando, você pode usar interfaces GUI como o Github para Windows (que também funciona para Bitbucket) e / ou TortoiseGit.
Primeiro você precisa adicionar sua pasta de projeto local do WordPress como um repositório no Git. Lembre-se, você não precisa adicionar seu diretório WordPress inteiro ao projeto. Se você estiver trabalhando em um tema, então você pode apenas adicionar esse diretório de temas como um repositório Git.
No Git Bash, primeiro mude para o diretório do seu projeto digitando o caminho para o diretório do projeto e adicione-o ao Git:
cd / C / xampp / htdocs / wordpress / wp-content / themes / myawesometheme git init
Agora que você adicionou seu projeto ao Git, o próximo passo é adicionar todos os arquivos nele.
git add.
Depois de adicionar todos os seus arquivos, o próximo passo é fazer seu primeiro commit.
git commit -m "Adicionando todos os arquivos do projeto como o primeiro commit"
Etapa 4. A sincronização muda com o seu repositório Bitbucket.
Agora, o passo final é sincronizar seus arquivos locais com seu repositório BitBucket. Digite nesta linha no Git Bash para conectar seu repositório local ao seu repositório BitBucket.
git remote add origin https: //[email protected]/bitbucketusername/repositoryname.git
Empurre todos os seus arquivos para o repositório BitBucket.
git push -u origem - tudo # empurra o repo e seus refs pela primeira vez
Parabéns, você sincronizou com sucesso seus arquivos locais do WordPress com seu repositório BitBucket. Agora, vamos fazer algumas alterações nos arquivos em seu repositório local. Quando terminar de fazer alterações, você deve confirmar essas alterações no Git.
git add. git commit -m "Adicionado novos recursos" git push -u origem - tudo
Implantando alterações do BitBucket para o site de teste
Agora que você aprendeu a usar o Git com o BitBucket, é hora de implantar mudanças do seu repositório do BitBucket para seu site de teste. Desta forma, você pode trabalhar no seu site localmente e testar suas alterações em seu site de teste sem afetar seu site ao vivo.
Para isso, recomendamos o uso do Ftploy. A conta gratuita básica permite que você configure um projeto. Ele monitora as alterações feitas no seu repositório BitBucket e, em seguida, as implanta no seu servidor web. Primeiro você precisaria se inscrever para uma conta no Ftploy. Depois disso, você precisa adicionar os detalhes do seu servidor.
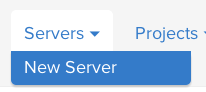
Para configurar um novo servidor, selecione Servidores »Servidor novo da navegação no topo.

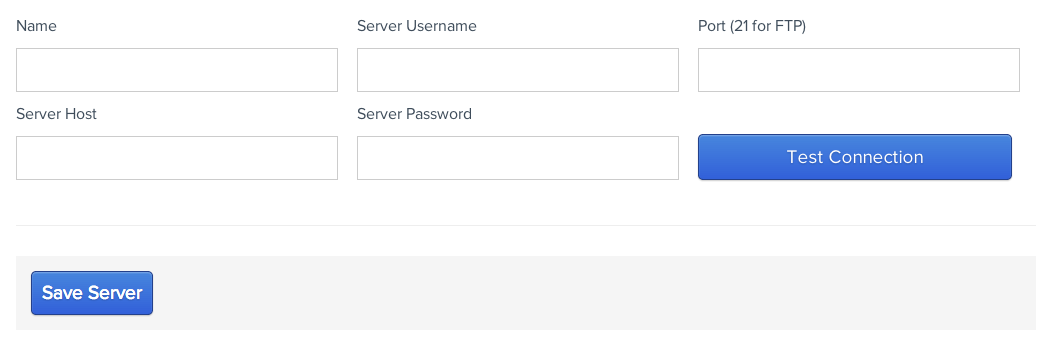
Complete os campos apropriados com as configurações que você criou quando configurou sua conta FTP temporária mais cedo.

Clique Conexão de teste para garantir que a FTPloy possa se conectar ao seu servidor e, em seguida, clique em Salvar Servidor.
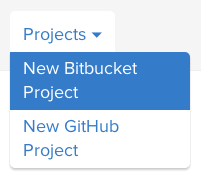
Para criar um projeto, selecione Projetos »Projeto novo no menu de navegação, selecionando GitHub ou BitBucket onde apropriado.

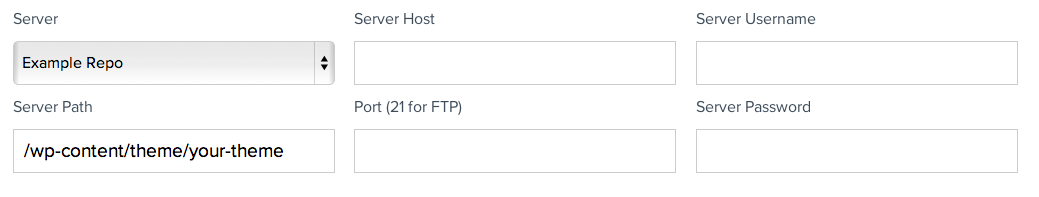
Se você definiu anteriormente seu servidor, você pode selecioná-lo no menu suspenso (caso contrário, insira os detalhes nos campos apropriados). No campo Caminho do Servidor, digite o caminho para seu diretório de temas (isso irá mudar dependendo da estrutura do seu repo, mas / wp-content / theme / your-theme será adequado se seu repo contiver apenas seu tema).

Quando você pressiona uma mudança para esse repositório do BitBucket, a FTPloy irá pegar os arquivos alterados e empurrá-los para o servidor selecionado.
Pushing Changes to Live
Se você estiver usando FTPloy para implantar suas mudanças de um repositório para seu servidor de teste, você pode configurar um processo similar para o seu servidor ao vivo. No entanto, se o código incorreto ou defeituoso fosse empurrado para o seu repositório, isso iria para o seu site ao vivo automaticamente.
Recomenda-se a execução de um sistema de implantação automatizado, como FTPloy para um servidor de armazenamento temporário e, em seguida, copie manualmente os arquivos necessários para o seu site ao vivo quando estiver satisfeito com as alterações e testando-os cuidadosamente em seu novo ambiente de teste.
Esperamos que este artigo o ajudou a aprender como criar ambiente de teste para seus sites do WordPress. Para solucionar problemas, verifique nosso guia sobre erros comuns do WordPress e como corrigi-los. Para comentários e perguntas sinta-se livre para deixar um comentário abaixo.
