Deseja eliminar JavaScript e CSS de bloqueio de renderização no WordPress? Se você testar seu site no Google PageSpeed insights, então você provavelmente verá uma sugestão para eliminar scripts de bloqueio de renderização e CSS. Neste artigo, vamos mostrar-lhe como corrigir facilmente o bloqueio de renderização de JavaScript e CSS no WordPress para melhorar seu escore do Google PageSpeed.

O que é Render-Blocking JavaScript e CSS?
Todo site WordPress tem um tema e plugins que adicionam JavaScript e arquivos CSS ao front-end do seu site. Esses scripts podem aumentar o tempo de carregamento da página do seu site e também podem bloquear a renderização da página.
O navegador de um usuário terá que carregar esses scripts e CSS antes de carregar o resto do HTML na página. Isso significa que os usuários em uma conexão mais lenta terão que aguardar alguns milésimos de segundo para ver a página.
Esses scripts e folhas de estilo são referidos como JavaScript e CSS de bloqueio de renderização.
Os proprietários de sites que estão tentando alcançar o escore de 100 páginas do Google precisam de corrigir esse problema para atingir essa pontuação perfeita.
O que é o Google PageSpeed Score?
O Google PageSpeed Insights é uma ferramenta online criada pelo Google para ajudar os proprietários de sites a otimizar e testar seus sites. Esta ferramenta testa seu site contra as diretrizes do Google para a velocidade e oferece sugestões para melhorar o tempo de carregamento da página do seu site.
Isso mostra uma pontuação baseada no número de regras que o seu site passa. A maioria dos sites fica entre 50-70. No entanto, alguns proprietários de sites se sentem compelidos a alcançar 100 (a maior nota pode marcar).
Você realmente precisa do perfeito “100” Google PageSpeed Score?
O objetivo do Google PageSpeed insights é fornecer diretrizes para melhorar a velocidade e o desempenho do seu site. Você não é obrigado a seguir estas regras estritamente.
Lembre-se de que a velocidade é apenas uma das muitas métricas de SEO que ajudam o Google a determinar como classificar seu site. A razão pela qual a velocidade é tão importante é porque melhora a experiência do usuário em seu site.
Uma melhor experiência de usuário requer muito mais do que apenas velocidade. Você também precisa oferecer informações úteis, uma melhor interface do usuário e envolvendo conteúdo com texto, imagens e vídeos.
Seu objetivo deve ser criar um site rápido que ofereça uma excelente experiência de usuário.
local
Recomendamos que você use as regras do Google Pagespeed como sugestões, e se você pode implementá-las facilmente sem arruinar a experiência do usuário, então é ótimo. Caso contrário, você deve se esforçar para fazer o máximo que puder e então não se preocupe com o resto.
Dito isto, vamos dar uma olhada no que você pode fazer para corrigir o bloqueio de renderização de JavaScript e CSS no WordPress.
Vamos abordar dois métodos que irão consertar o JavaScript e o CSS de bloqueio de renderização no WordPress. Você pode escolher aquele que funciona melhor para o seu site.
1. Fix Render Blocking Scripts e CSS com Autoptimize
Este método é mais simples e recomendado para a maioria dos usuários.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Autoptimize. Para mais detalhes
Após a ativação, você precisa visitar o Configurações »Autoptimize página para configurar as configurações do plugin.

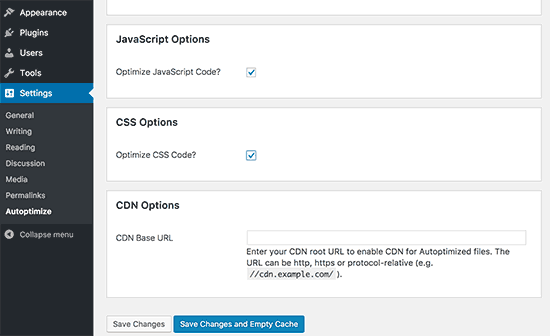
Você pode começar marcando a caixa ao lado de Opções de JavaScript e Opções de CSS e, em seguida, clique no botão Salvar alterações.
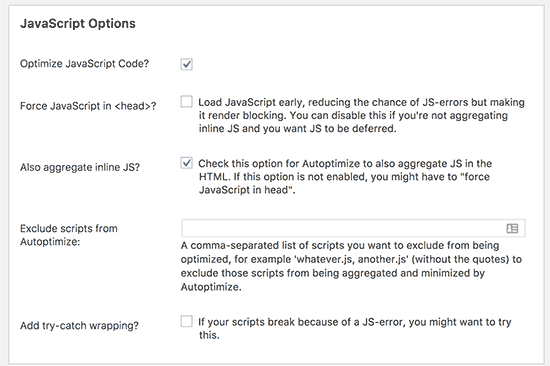
Agora você pode testar seu site usando a ferramenta PageSpeed. Se ainda houver scripts de bloqueio de renderização, então você precisa voltar para a página de configurações do plugin e clicar no botão ‘Mostrar configurações avançadas’ no topo.

Aqui você pode permitir que o plugin inclua JS inline e remova os scripts que são excluídos por padrão, como seal.js ou jquery.js.
Em seguida, role para baixo até a opção CSS e permita que o plugin agregue CSS inline.
Clique no botão ‘Salvar alterações e cache vazio’ para salvar suas alterações e esconder o cache do plugin.
Depois de terminar, vá em frente e verifique seu site novamente com a ferramenta PageSpeed.
Certifique-se de testar completamente seu site para ver que nada é quebrado ao otimizar seus JavaScripts ou CSS.
Como funciona?
Autoptimize agregados todos emqueued JavaScript e CSS. Depois disso, ele cria arquivos CSS e JavaScripts minificados e serve cópias em cache para seu site como assíncronas ou diferidas.
Isso permite que você consiga corrigir problemas de bloqueio de renderização e estilos. No entanto, tenha em mente que também pode afetar o desempenho ou a aparência do seu site.
2. Corrigir o JavaScript do bloqueio de renderização usando o cache total do W3
Este método requer um pouco mais de trabalho e é recomendado para os usuários que já usam o plugin W3 Total Cache em seu site.
Primeiro, você precisará instalar e ativar o plugin W3 Total Cache. Se precisar de ajuda
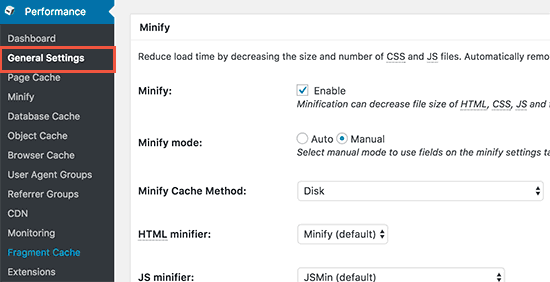
Em seguida, você precisa visitar Desempenho »Configurações gerais página e role para baixo até Minify seção.

Primeiro, você precisa verificar ‘Ativar’ ao lado da opção Minify e, em seguida, selecione ‘Manual’ para a opção do modo minify.
Clique no botão Salvar todas as configurações para armazenar suas configurações.
Em seguida, você precisa adicionar os scripts e CSS que você deseja minificar.
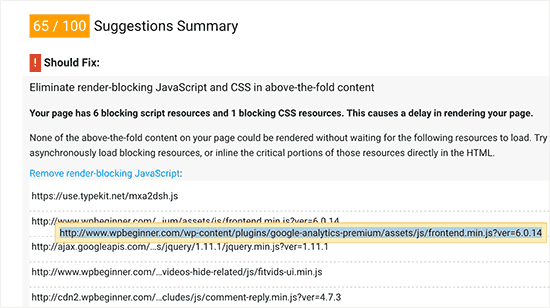
Você pode obter os URLs de todos os scripts e folhas de estilo que são o bloqueio de renderização da ferramenta Google PageSpeed Insights.
Sob as sugestões em que diz: “Elimine o JavaScript e o CSS de bloqueio de renderização em conteúdo acima do índice”, clique em ‘Mostrar como consertar’. Ele irá mostrar-lhe a lista de scripts e folhas de estilo.

Pegue o mouse sobre um script e ele mostrará o URL completo. Você pode selecionar este URL e, em seguida, usar as teclas CTRL + C (Comando + C no Mac) do teclado para copiar o URL.
Agora vá para a área de administração do WordPress e vá para Desempenho »Minify página.
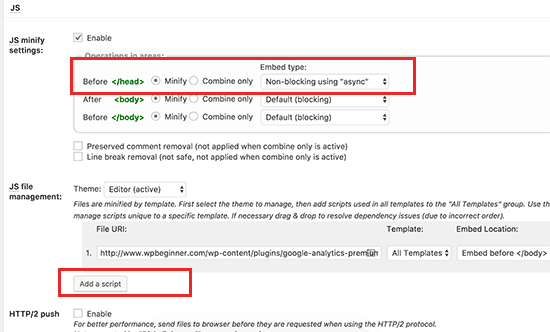
Primeiro você precisa adicionar arquivos de JavaScript que você deseja ser minificados. Desloque-se para baixo até a seção JS e, em seguida, na seção “Operações em áreas”, defina o tipo de incorporação como “Assinante sem bloqueio” para o
seção.

Em seguida, você precisa clicar no botão ‘Adicionar script’ e depois começar a adicionar URLs de script que você copiou da ferramenta Google PageSpeed.
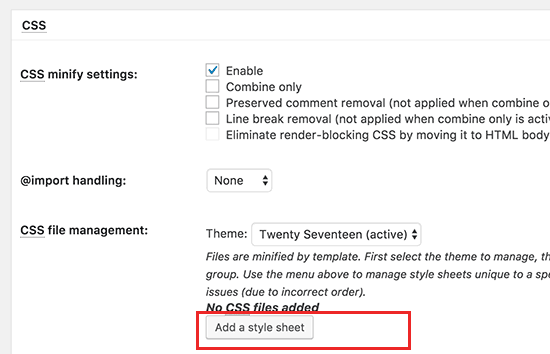
Depois de terminar, deslize para baixo até a seção CSS e, em seguida, clique no botão ‘Adicionar uma folha de estilo’. Agora, comece a adicionar URLs de estilos que você copiou da ferramenta Google PageSpeed.

Agora, clique no botão ‘Salvar configurações e purgar cache’ para armazenar suas configurações.
Visite a ferramenta Google PageSpeed e teste seu site novamente.
Certifique-se de que você também teste seu site completamente para ver que tudo está funcionando bem.
Solução de problemas
Dependendo de como os plugins e seus temas do WordPress usam JavaScript e CSS, pode ser bastante desafiador consertar completamente todos os problemas de bloqueio de JavaScript e CSS.
Embora as ferramentas acima possam ajudar, seus plugins podem precisar de certos scripts em um nível de prioridade diferente para funcionar corretamente. Nesse caso, as soluções acima podem quebrar seus plugins ou podem se comportar inesperadamente.
O Google ainda pode mostrar certos problemas, como otimizar a entrega do CSS acima do conteúdo da dobra. O Autoptimize permite que você conserte isso adicionando manualmente o CSS interno necessário para exibir a área de dobra acima do seu tema.
No entanto, pode ser bastante difícil descobrir qual código CSS você precisará exibir acima do conteúdo da dobra.
Isso é tudo