Você está vendo o ‘Googlebot não pode acessar o aviso de arquivos CSS e JS na conta de ferramentas do Google webmaster para o seu site WordPress? A mensagem contém links para instruções sobre como corrigir esse problema, mas essas instruções não são muito fáceis de seguir. Neste artigo, mostraremos como corrigir o erro “Googlebot não pode acessar arquivos CSS e JS” no seu site WordPress.

Por que o Google precisa de acesso aos arquivos CSS e JS?
O Google está focado em oferecer melhores classificações para sites amigáveis para usuários – sites rápidos, boa experiência do usuário, etc. Para determinar a experiência do usuário em um site, o Google precisa acessar para poder acessar os arquivos CSS e JavaScript do site.
Por padrão, WordPress não bloqueia Pesquisar bots de acessar qualquer arquivo CSS ou JS. No entanto, alguns proprietários de sites podem bloqueá-los acidentalmente ao tentar adicionar medidas de segurança adicionais ou usando um plugin de segurança do WordPress.
Isso restringe o Googlebot de indexar arquivos CSS e JS que podem afetar o desempenho de SEO do seu site.
Dito isto, vejamos como podemos localizar esses arquivos e desbloqueá-los.
Como dar acesso do Google aos seus arquivos CSS e JS
Primeiro você precisa saber quais arquivos o Google não consegue acessar em seu site.
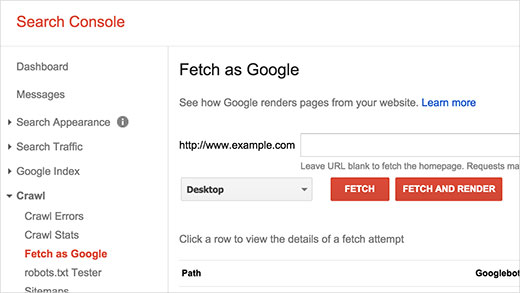
Você pode ver como o Googlebot vê seu site clicando em Crawl »Fetch as Google no Google Search Console (anteriormente Ferramentas do Google para webmasters). Em seguida, clique no botão de busca e renderização (você quer fazer isso para Desktop e Mobile).

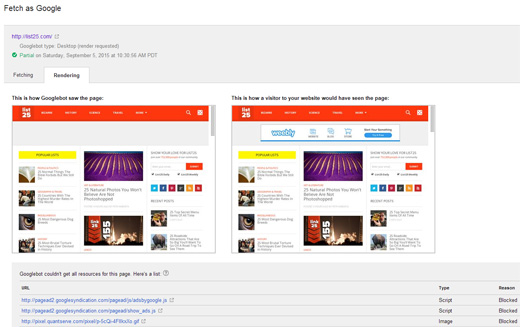
Uma vez que é buscado, o resultado aparecerá em uma linha abaixo. Ao clicar nele, você mostrará o que um usuário vê e o que o Googlebot vê quando carrega seu site.

Se você notar alguma diferença entre as duas capturas de tela, isso significa que o Googlebot não conseguiu acessar arquivos CSS / JS. Também irá mostrar-lhe os links dos arquivos CSS e JS que não conseguiu acessar.
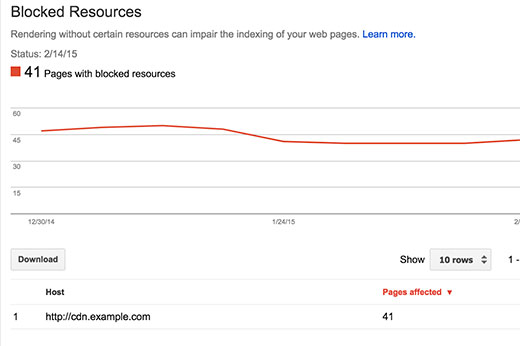
Você também pode encontrar uma lista desses recursos bloqueados sob Índice do Google »Recursos bloqueados .

Ao clicar em cada recurso, você mostrará os links para recursos reais que o Googlebot não pode acessar.
Na maioria das vezes, estes são estilos CSS e arquivos JS adicionados pelos seus plugins ou tema do WordPress.
Agora você precisará editar o arquivo robots.txt do seu site, que é o que controla o que o Google Bot vê.
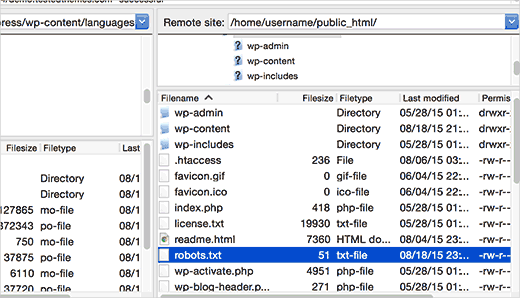
Você pode editá-lo conectando-se ao seu site usando um cliente FTP. O arquivo robots.txt estará no diretório raiz do seu site.

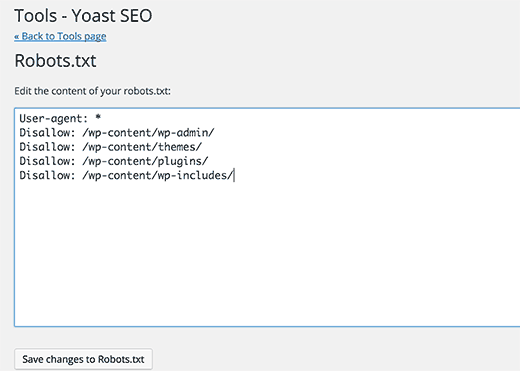
Se você estiver usando o plug-in Yoast SEO, então você pode editar o arquivo robots.txt dentro da área de administração do WordPress. Simplesmente vá para SEO »Ferramentas página e depois clique em Editor de arquivos .

Você provavelmente verá que seu site impediu o acesso a alguns diretórios do WordPress como este:
Agente de usuário: *
Não permite: / wp-admin /
Não permite: / wp-includes /
Não permite: / wp-content / plugins /
Não permite: / wp-content / themes /
Agora você precisa remover as linhas que bloqueiam o acesso do Google aos arquivos CSS ou JS no front-end do seu site. Normalmente, esses arquivos estão localizados nas pastas de plugins ou temas. Você também pode precisar remover wp-includes, muitos temas e plugins do WordPress podem chamar scripts localizados na pasta wp-includes, como jQuery.
Alguns usuários podem notar que seu arquivo robots.txt está vazio ou não existe. Se o Googlebot não encontrar um arquivo robots.txt, ele automaticamente rastreia e indexa todos os arquivos.
Então, por que você está vendo esse aviso?
Em raras ocasiões, alguns provedores de hospedagem do WordPress podem bloquear proativamente o acesso às pastas padrão do WordPress para os bots. Você pode substituir isso em robots.txt, permitindo o acesso a pastas bloqueadas.
Agente de usuário: *
Permitir: / wp-includes / js /
Quando terminar, salve o arquivo robots.txt. Visite o buscador como ferramenta do Google e clique no botão de busca e renderização. Agora, compare seus resultados de busca e você verá que a questão dos recursos bloqueados deve desaparecer agora.
