Recentemente, um de nossos leitores nos pediu uma maneira de evitar a perda de cores e saturação de imagem no WordPress? Este é um problema comum enfrentado por muitos usuários do WordPress carregando fotos e imagens. Neste artigo, mostraremos como corrigir a cor da imagem e a perda de saturação no WordPress.

Por que algumas imagens perdem cores e saturação no WordPress?
Muitos fotógrafos capturam fotografias usando o espaço de cores RGB da Adobe, que tem mais cores e oferece resultados muito melhores.
No entanto, a maioria das aplicações web, como o WordPress, usa o espaço de cores RGB. Quando você carrega sua imagem, o WordPress cria vários tamanhos de imagem. Essas imagens usam o espaço de cores RGB que tem menos cores do que o formato RGB da Adobe.
O WordPress também usa compressão nas imagens redimensionadas que também podem contribuir para perda de qualidade leve. Veja como você pode aumentar ou diminuir a compressão de imagem do WordPress jpeg.
As imagens capturadas com o espaço de cores da Adobe sRGB são mais vibrantes e exibem cores com precisão em tons altos. Quando convertidos pelo WordPress, essas cores vibrantes são substituídas por tons ligeiramente apagados.

Dito isto, vejamos como podemos evitar esta cor da imagem e perda de saturação no WordPress.
Corrigir perda de cor e saturação para imagens no WordPress
A maneira mais fácil de corrigir isso é convertendo suas imagens em espaço de cores RGB antes de carregá-las para o WordPress. Isso pode ser feito facilmente usando o Adobe Photoshop.
Método 1:
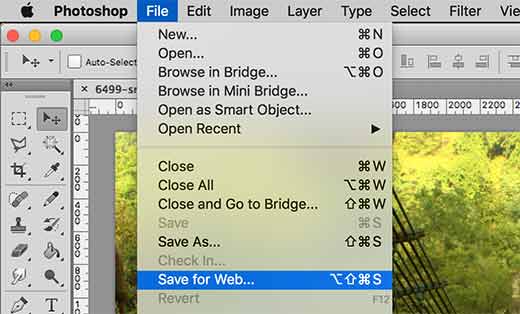
Abra sua imagem no Adobe Photoshop e clique em Arquivo »Salvar para Web … .

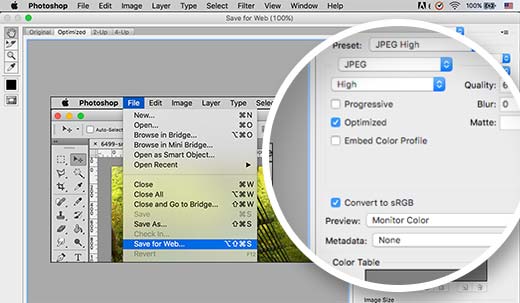
Isso abrirá a caixa de diálogo Salvar para a Web, onde você pode verificar a caixa para converter a imagem em RGB e salvá-la. Você também pode incorporar perfil de cores com sua imagem. Embora não tenha muito impacto nos navegadores, leia uma imagem.

Método 2:
Use este método se você não estiver satisfeito com o resultado do primeiro método.
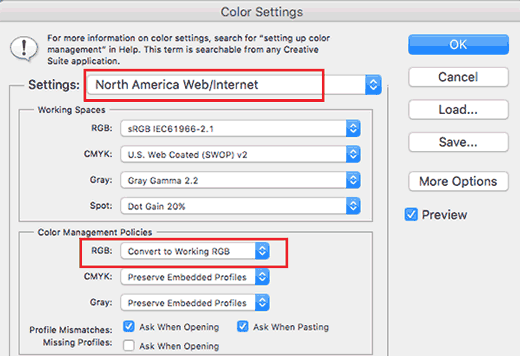
No Adobe Photoshop, vá para Editar »Configurações de cores . Isso exibirá a caixa de diálogo de configurações de cores.

Você precisa selecionar ‘North America Web / Internet’ no menu suspenso de configurações. Em seguida, na seção de políticas de gerenciamento de cores, selecione o RGB para ‘Converter em RGB de Trabalho’. Depois disso, clique no botão OK para salvar suas configurações.
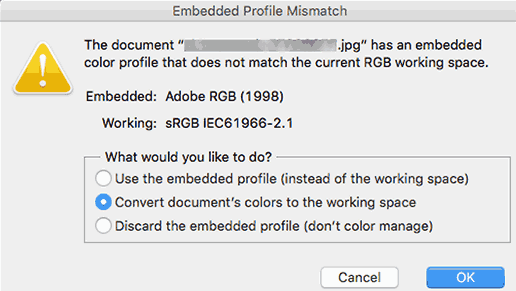
Agora você precisa abrir a fotografia ou imagem original que você deseja enviar. Se o perfil do espaço de trabalho não correspondendo, o Photoshop mostrará um aviso e irá perguntar-lhe o que fazer.

Você deve selecionar ‘Converter a cor do documento no espaço de trabalho’ e depois clicar em OK. O perfil de cores da sua foto agora é mais exatamente convertido. Agora você pode salvar a imagem para preservar suas alterações.
Repita o processo para todas as imagens que deseja carregar. Agora você pode carregar com segurança essas imagens convertidas sem qualquer perda de cor ou saturação no WordPress.
Corrigir a perda de cor e saturação no WordPress com o GIMP
O Gimp é a poderosa alternativa gratuita para o Adobe Photoshop. Você pode usá-lo para converter o espaço de cores para seus carregamentos do WordPress.
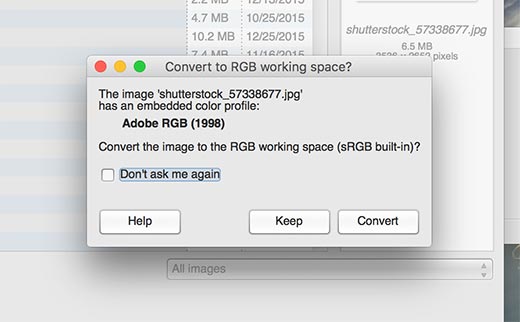
O GIMP basicamente detecta cada imagem que você tenta abrir para ver se ele possui um perfil de cores embutido. Caso sua imagem esteja no espaço de cores da Adobe sRGB, o GIMP mostrará automaticamente uma caixa de diálogo para convertê-la.

Às vezes, uma imagem pode não ter um perfil de cor incorporado ou o GIMP pode deixar de ler corretamente. Nesse caso, você precisará alterar o espaço de cores manualmente.
Primeiro, você precisa saber qual o espaço de cores que sua fotografia pode usar. Estamos assumindo que é Adobe sRGB, mas pode ser diferente. Verifique o dispositivo da sua câmera para descobrir isso se você não tiver certeza.
O GIMP não possui o perfil Adobe sRGB incorporado. Você precisará baixar o perfil Adobe SRGB ICC para o seu computador.
Selecione seu sistema operacional e siga as instruções da tela. Você poderá baixar perfis ICC em um arquivo zip. Extraia o arquivo zip e dentro dele você notará o arquivo AdobeRGB1998.icc.
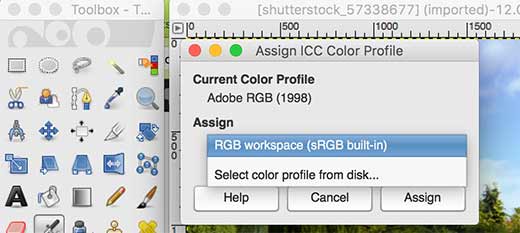
Depois de ter baixado o perfil do ICC. Basta abrir sua imagem com o GIMP e clicar em Imagem »Modo» Atribuir perfil de cor … . Isso abrirá uma caixa de diálogo como esta:

Clique no menu suspenso e, em seguida, localize o perfil ICC que você baixou anteriormente. Clique no botão Atribuir para aplicá-lo.
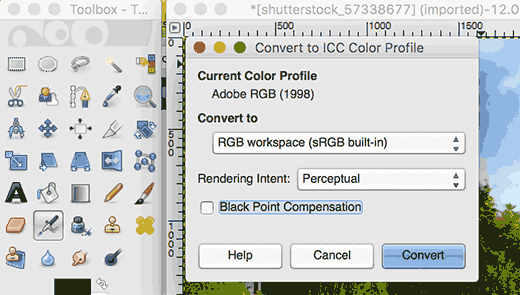
Depois de aplicar o perfil de cores, o GIMP agora pode convertê-lo com segurança em RGB sem perder cores. Basta clicar em Imagem »Modo» Converter perfil de cor …

O GIMP agora converte o perfil de cores em RGB e você pode salvar sua imagem. Repita o processo para outras imagens que deseja enviar para o WordPress.
Esperamos que este artigo o ajude a corrigir a cor da imagem e a perda de saturação no WordPress