Deseja configurar o Google AMP no seu site WordPress? As páginas móveis aceleradas ou a AMP são uma maneira de tornar seu site mais rápido em dispositivos móveis. Os sites de carregamento rápido oferecem uma melhor experiência do usuário e podem melhorar seu tráfego. Neste artigo, mostraremos como configurar o Google AMP no WordPress.

O que é o Google AMP?
O Google AMP significa páginas móveis aceleradas. É uma iniciativa de código aberto apoiada por empresas de tecnologia como Google e Twitter. O objetivo do projeto é tornar o conteúdo da Web mais rápido para usuários móveis.
Para muitos usuários móveis, ler na web geralmente é lento. A maioria das páginas ricas em conteúdo leva vários segundos para carregar, apesar de todos os esforços feitos pelos proprietários do site para acelerar seu site.

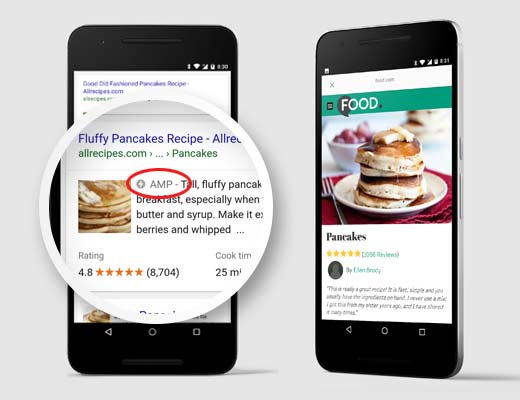
Accelerated Mobile Pages ou AMP usa HTML mínimo e Javascript limitado. Isso permite que o conteúdo seja hospedado no Google AMP Cache. O Google pode então servir esta versão em cache aos usuários instantaneamente quando eles clicam no seu link nos resultados da pesquisa.
É muito semelhante ao Facebook Instant Articles. No entanto, os Artigos Instantâneos são limitados apenas à plataforma do Facebook, mais especificamente ao seu aplicativo para dispositivos móveis.
As páginas móveis aceleradas são agnósticas da plataforma e podem ser usadas por qualquer aplicativo, navegador ou visualizador da web. Atualmente é usado pelo Google, Twitter, LinkedIn, Reddit e outros.
Prós e contras do Google AMP (páginas móveis aceleradas)
Os especialistas em SEO afirmam que o Accelerated Mobile Pages o ajudará a classificar mais alto no Google, e melhora a experiência do usuário para usuários móveis em conexões lentas de internet. No entanto, eles são vários desafios para proprietários de sites, blogueiros e comerciantes.
A AMP usa um conjunto limitado de HTML, JavaScript e CSS. Isso significa que você não pode adicionar determinados widgets e recursos ao seu site AMP móvel. Isto limita a sua capacidade de adicionar formulários de optin de email inteligentes, caixas semelhantes a Facebook e outros scripts dinâmicos.
Enquanto o Google AMP suporta o Google Analytics, ele não suporta muitas outras plataformas de análise. O mesmo vale para opções de publicidade que se limitam a selecionar algumas plataformas publicitárias.
Apesar de suas limitações, o Google está empurrando as páginas AMP, dando-lhes um impulso na busca por celular.
Se o pedaço significativo do tráfego resultar de buscas móveis, você poderá se beneficiar da adição de suporte AMP para melhorar e manter seu SEO.
Nota: Houve algumas queixas sobre o Google AMP por blogueiros.
Primeiro é por Alex Kras, que afirmam que você pode potencialmente perder o tráfego móvel se você habilitar o Google AMP. Leia o artigo detalhadamente, porque esse é um grande problema e, apesar do que disse o projeto Google Tech Lead para o projeto AMP, não há soluções boas que abordem o problema em nossa opinião.
Segundo, é por Terrence Eden, que destaca as dificuldades de mudar de Google AMP se você mudar de idéia no futuro. Nós não acreditamos que este seja um problema importante porque você pode fazer um redirecionamento 301, o qual vários apontaram na seção de comentários de suas postagens de blog, mas, no entanto, é algo que você precisa pensar.
No entanto, como vários de nossos leitores perguntaram sobre como configurar o Google AMP no WordPress, criamos um processo passo a passo sobre como configurar páginas móveis aceleradas no WordPress.
Configurando páginas móveis aceleradas ou AMP no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin AMP. Para mais detalhes
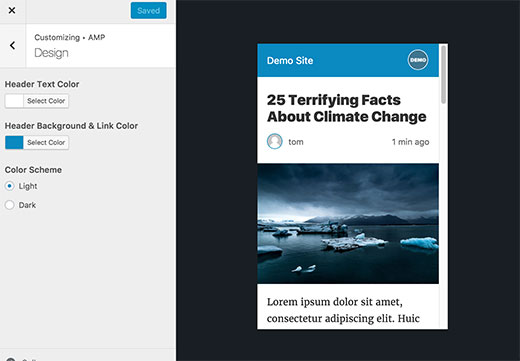
Após a ativação, você pode dirigir-se para Aparência »AMP para ver como seu site se parece com dispositivos móveis usando o AMP.

Você pode alterar o fundo do cabeçalho e a cor do texto nesta página. A cor do fundo do cabeçalho que você escolhe também será usada para links.
O plugin também usará o ícone ou o logotipo do seu site se seu tema o suportar.
Não esqueça de clicar no botão Salvar para armazenar suas alterações.
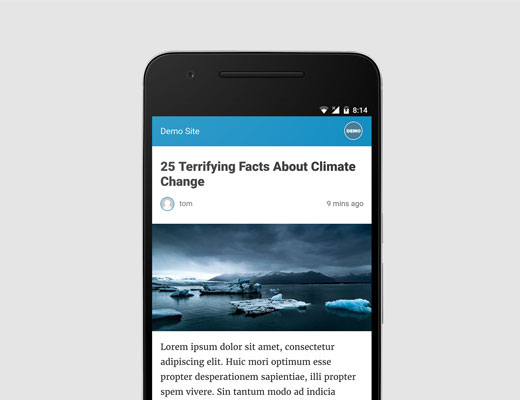
Agora você pode visitar qualquer publicação em seu site e adicionar / amp / no final do URL. Como isso:
http://example.com/2016/10/my-blog-post/amp/
Isso mostrará uma versão AMP despojada da mesma publicação.

Se você visualizar o código-fonte da publicação original, você encontrará esta linha no HTML:
Esta linha diz aos motores de busca e outros aplicativos / serviços que utilizam o AMP para procurar a versão AMP da página.
Solução de problemas:
Se você vir um erro 404 ao tentar visualizar a versão do amplificador, então aqui é o que você precisa fazer.
Visita Configurações »Permalinks na sua administração do WordPress e clique no botão ‘Salvar alterações’. Lembre-se, não mude nada aqui, basta pressionar o botão Salvar. Isso irá atualizar a estrutura de permalink do seu site.
Ver páginas móveis aceleradas no Google Search Console
Deseja saber como suas Páginas Móveis Aceleradas estão fazendo na Pesquisa do Google? Você pode verificar isso com facilidade usando o Google Search Console.
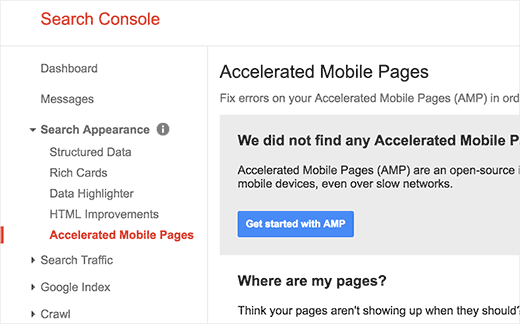
Faça login no painel do Google Search Console e clique em Look Appearance »Páginas móveis aceleradas .

Não se preocupe se você não vê seus resultados da AMP imediatamente. Pode demorar um pouco para que o Google indexe suas páginas móveis aceleradas e, em seguida, mostre dados no Search Console.
Estendendo e Personalizando suas Páginas Móveis Aceleradas
O plugin AMP para WordPress vem com opções de personalização muito limitadas. No entanto, você pode usar alguns outros plugins do WordPress para adicionar mais algumas personalizações.
Se você já está usando o Yoast SEO, então você precisa instalar e ativar a Cola para o Yoast SEO & AMP.
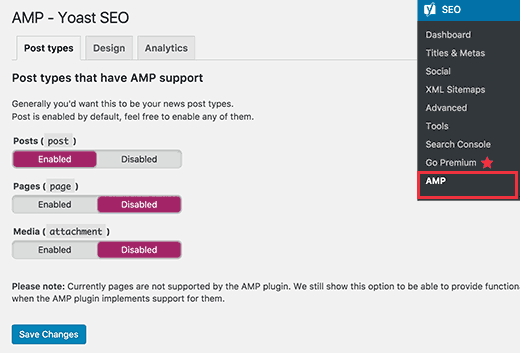
É um complemento complementar para os plugins Yoast SEO e AMP. Após a ativação, você precisa visitar SEO »AMP página para configurar as configurações do plugin.

O plugin permite que você habilite o suporte AMP para outros tipos de postagem.
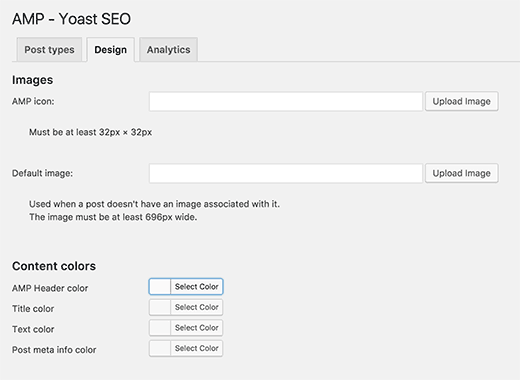
Na guia design, você pode escolher cores e opções de design. Você também pode fazer o upload de um logotipo e uma imagem de cabeçalho padrão que será usada quando uma postagem não tiver sua própria imagem em destaque.

Você pode alternar para a guia Analytics para adicionar sua ID do Google Analytics.
Não esqueça de clicar no botão salvar configurações para armazenar suas alterações.
Existem muitos mais plugins que lhe permitirão adicionar postagens relacionadas, widgets de rodapé e até ícones de redes sociais para suas páginas AMP.
No entanto, você precisa certificar-se de validar suas páginas AMP depois de instalar qualquer complemento de complementos.
Esperamos que este artigo
