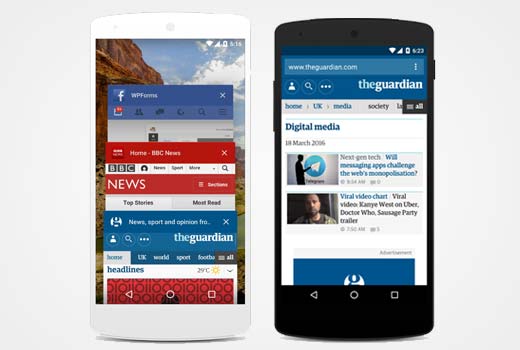
Você notou que muitos sites populares como a BBC e o Facebook usam suas próprias cores de marca para a barra de endereços no navegador móvel. Recentemente, um de nossos usuários nos perguntou se poderíamos escrever sobre como alterar a cor da barra de endereços no navegador móvel para combinar com o tema do WordPress? Neste artigo, mostraremos como alterar a cor da barra de endereços no navegador móvel para combinar o seu site WordPress.

Por que corresponder a cor da barra de endereços no navegador móvel?
Os temas mais populares do WordPress são sensíveis ao celular. Isso torna o seu site ótimo em dispositivos móveis. No entanto, ainda parece e se sente como um site.
Correspondência da cor da barra de endereços ao seu site WordPress, dá-lhe uma sensação nativa do aplicativo. Isso melhora a experiência do usuário, o que, em última instância, aumenta as vendas e as conversões.

No entanto, note que atualmente ele só funciona para o navegador Google Chrome em dispositivos Android usando o Lollipop ou versões mais recentes.
Corresponde cor do endereço barra no navegador móvel para o seu WordPress Theme
Basta adicionar este código no seu tema ou tema infantil header.php arquivo imediatamente antes do encerramento tag.
Esta linha é uma meta-tag HTML utilizada pelo Google Chrome no Android para alterar a cor da barra de endereços no navegador móvel. O campo de conteúdo tem o código hexadecimal para a cor que deseja usar como cor do tema.
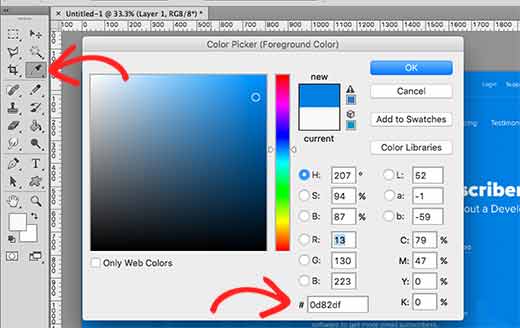
Não tem certeza de como obter o código de cor hexadecimal?
Você pode obter o valor HEX de uma cor usando qualquer software de edição de imagem como Adobe Photoshop, Gimp, Paint, etc.

Você também pode escolher uma cor usando ferramentas de seleção de cores HTML online.
Se quiser escolher uma cor de uma página da Web, você pode usar uma extensão de navegador como o ColorZilla.
Isso é tudo