Você notou as notificações push da web usadas em sites populares como o Facebook? Recentemente, um de nossos leitores perguntou se era possível adicionar notificações push na web no WordPress. Claro que é. Neste artigo, mostraremos como adicionar uma notificação de envio na web ao seu site WordPress.

Por que adicionar notificações de envio na Web para o seu site WordPress?
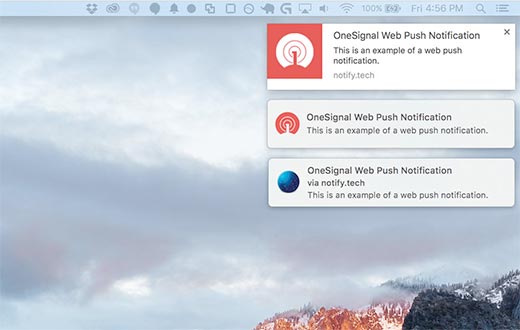
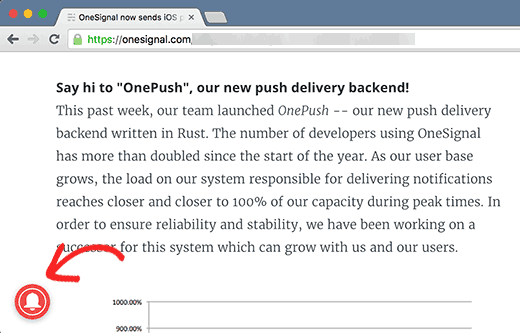
As notificações push da Web são mensagens clicáveis exibidas em cima da área de trabalho do usuário. Eles podem ser exibidos mesmo quando o navegador do usuário não está aberto.

Além da área de trabalho, as notificações push da Web também funcionam em navegadores móveis.
Sites populares, incluindo Facebook, Pinterest, LinkedIn, e muitos outros já estão usando notificações de push na web. Está provando ser mais atraente do que SMS, e-mail marketing e outras mídias sociais. De acordo com uma pesquisa, as notificações push têm uma taxa de abertura de 50% em dispositivos móveis.
Isso significa uma audiência mais comprometida para o seu site WordPress e um aumento significativo em suas visualizações de página geral e visitantes retornados.
Dito isto, vamos dar uma olhada em como adicionar notificações de envio na web para um site do WordPress.
Configurando notificações de envio na Web no WordPress com o OneSignal
O OneSignal é um serviço gratuito que permite adicionar notificações push a qualquer site, web ou aplicativo móvel.
A primeira coisa que você precisa fazer é instalar e ativar o plugin OneSignal. Para mais detalhes
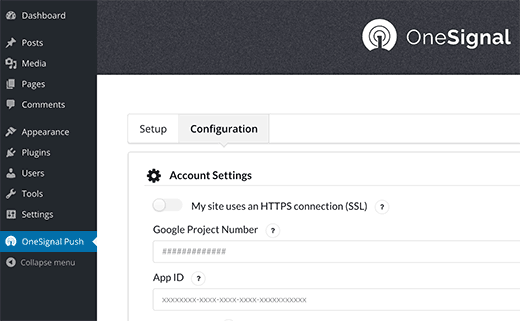
Após a ativação, o plugin adicionará um novo item de menu denominado OneSignal na barra de administração do WordPress. Clicando nela, você irá levá-lo para a página de configurações do plugin.

A página de configurações é dividida em guias Configuração e Configuração. A guia de configuração é, na verdade, documentação detalhada sobre como configurar as notificações push OneSignal no WordPress. Tem os mesmos passos que mostraremos neste tutorial.
Para configurar o OneSignal, você precisará adicionar diferentes chaves da API e IDs de aplicativos nas configurações do plugin.
Vamos começar.
Passo 1: Criar chaves do Google
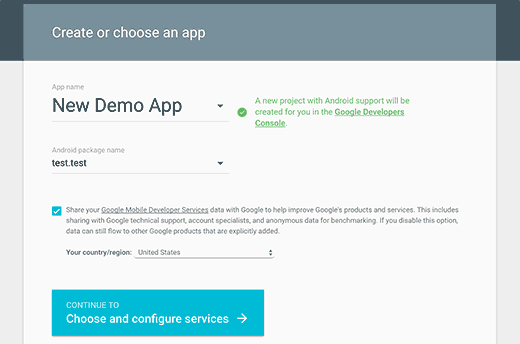
Primeiro você precisa visitar o site do Google Services Wizard.

Basta fornecer um nome para o seu aplicativo e adicionar um nome de pacote do Android. O OneSignal não usa o nome do pacote do Android, mas é um campo obrigatório.
Em seguida, escolha seu país e região e clique no botão “Escolher e configurar os serviços”.
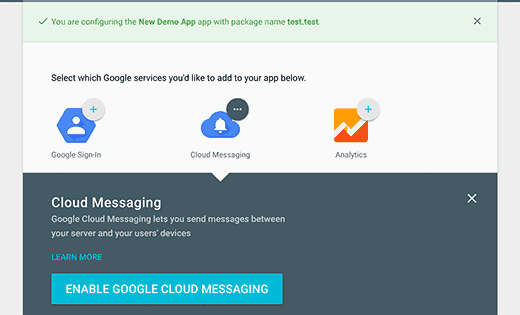
Isso irá levá-lo para a próxima tela, onde você será solicitado a selecionar os serviços do Google que você deseja usar com seu aplicativo. Você precisa clicar no botão “Ativar o Google Cloud Messaging”.

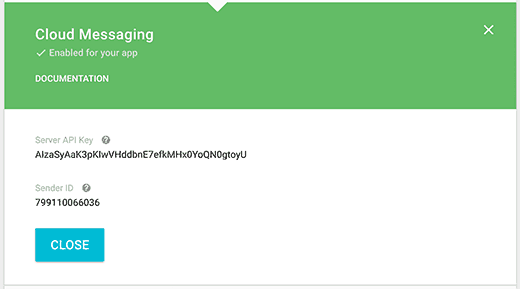
Agora você verá sua chave de API do servidor e ID do remetente.

Você precisa copiar o ID do remetente e colá-lo na guia Configuração do plugin do WordPress no campo Número do projeto do Google.
Você também precisa copiar sua chave da API do servidor e colá-la em um arquivo de texto em seu computador. Você precisará desta chave API mais adiante neste tutorial.
Etapa 2: Configurando o Chrome e as Notificações de Push do Firefox
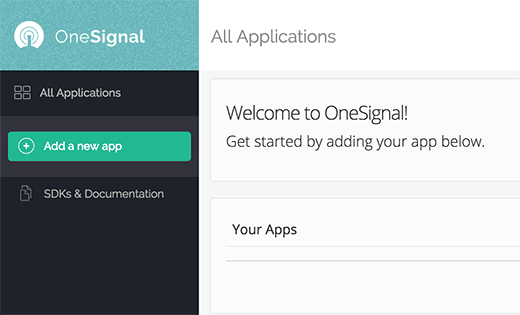
Agora vamos configurar as notificações push no Chrome e no Firefox. Primeiro você precisa visitar o site OneSignal e criar sua conta gratuita.
Depois de criar sua conta, você precisa fazer o login e clicar no botão “Adicionar um novo aplicativo”.

Você será solicitado a inserir um nome para seu aplicativo. Você pode usar qualquer nome desejado e, em seguida, clique no botão ‘Criar’ para continuar.

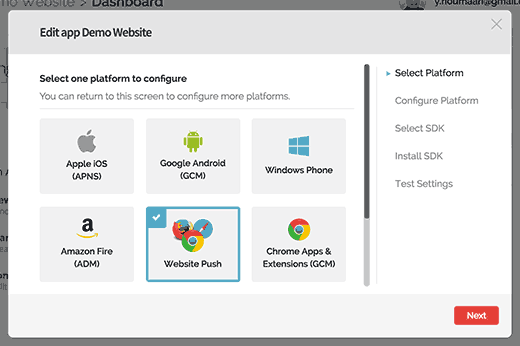
Na próxima página, você será solicitado a selecionar uma plataforma para configurar. Você precisa selecionar ‘Website Push’ e depois clicar no próximo botão para continuar.

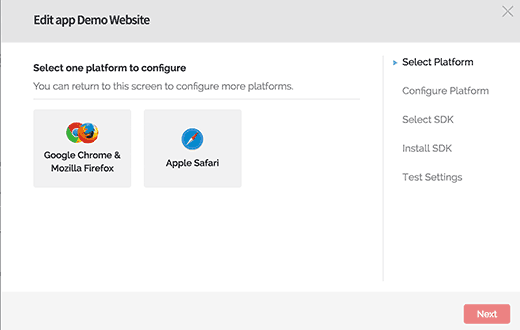
Depois disso, você será solicitado a selecionar a plataforma do navegador. Você verá o Google Chrome e o Mozilla Firefox em uma caixa e o Safari em outra caixa.
Você precisa clicar na caixa Google Chrome e Mozilla Firefox. Vamos mostrar-lhe como configurar o Safari, mais tarde neste artigo.

Clique no próximo botão para continuar.
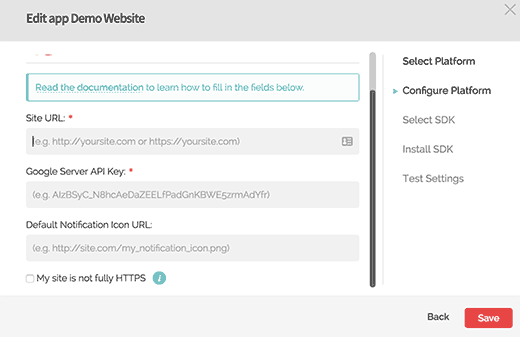
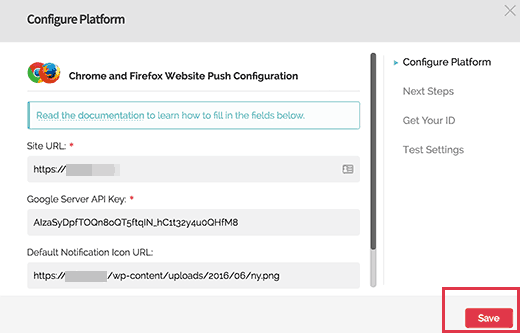
No próximo passo, você será solicitado a inserir sua URL do site do WordPress, a chave da API do Servidor do Google e o URL da imagem do ícone de notificação padrão.

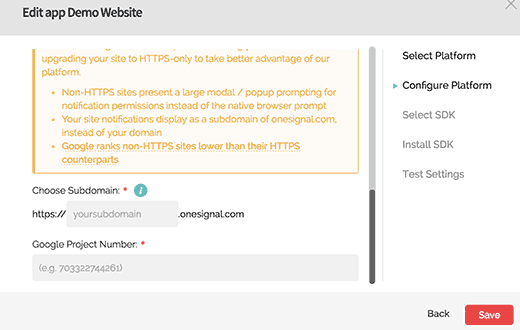
Se o seu site não suportar SSL / HTTPS, então você precisa verificar a caixa ao lado de ‘Meu site não é totalmente HTTPS’ opção. Você também pode configurar SSL no seu site, se quiser, mas não é necessário.
O Google Chrome não suporta notificações push na web para sites não-ssl ou http. O OneSignal resolve esse problema ao inscrever usuários em um subdomínio em seu próprio domínio https.
Verificar ‘Meu site não é totalmente HTTPS’ A opção exibirá opções de retorno HTTP. Você precisará escolher um subdomínio para o seu aplicativo e digitar o número do projeto do Google ou a ID do remetente que você gerou na primeira etapa.

Clique no botão Salvar para continuar. Agora você pode sair desta caixa de diálogo. Você será informado com a indicação de que sua configuração ainda não está completa e pode ser retomada mais tarde. Clique em Sim para fechar a caixa de diálogo.
Passo 3: Obtendo Chaves OneSignal
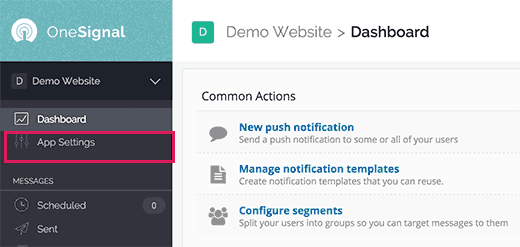
Agora você precisa obter as teclas OneSignal para o seu site. No painel do aplicativo, clique em Configurações da aplicação.

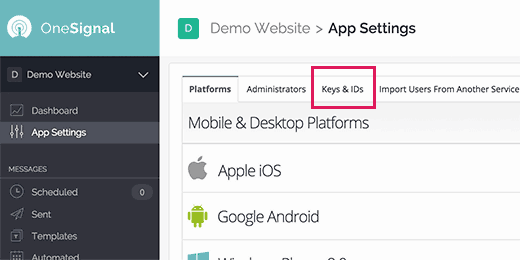
Isso o levará à sua página de configurações do aplicativo. Você precisa clicar na guia Keys e IDs.

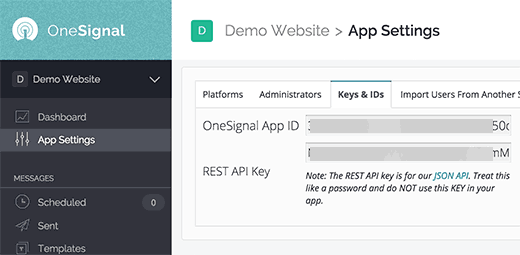
Isso mostrará o ID da aplicação OneSignal e o Rest API Key.

Você precisa copiá-los e colá-los na guia de configuração do plugin OneSignal WordPress em seu site.
Etapa 4: Configurando o Safari Web Push Notifications
Lembre-se de que ignoramos as configurações de notificação de envio da Web do Safari. Agora vamos mostrar-lhe como configurar as notificações de envio da Web do Safari.
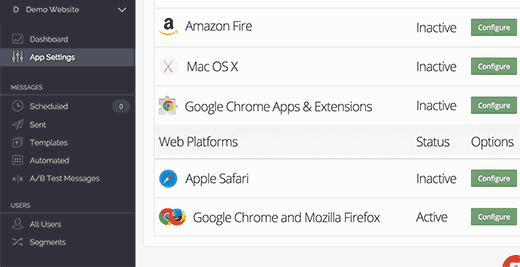
Entre na sua conta OneSignal e vá para a página Configurações da sua aplicação. Desloque-se para as plataformas da Web e clique no botão de configuração ao lado do Apple Safari.

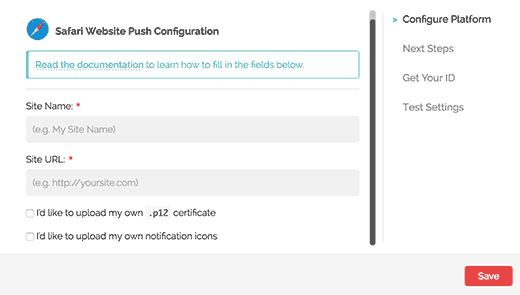
Isso exibirá uma caixa de diálogo onde você será solicitado a inserir o nome do site e o URL do site.

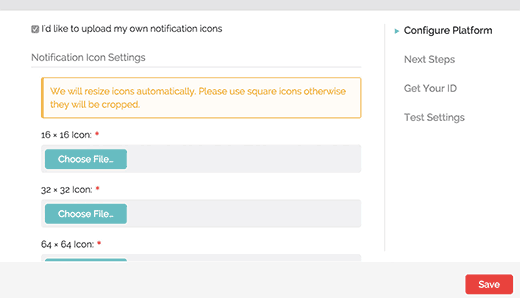
Então você precisa verificar a caixa ao lado de “Eu gostaria de carregar meus próprios ícones de notificação” opção.
Agora você verá uma opção para carregar diferentes tamanhos de ícone. Estas são imagens quadradas, use o Photoshop ou qualquer programa de edição de imagem para criar ícones nos tamanhos exatos.
Clique nos botões de escolha do arquivo para carregar todos os seus ícones.

Clique no botão Salvar e, em seguida, feche a caixa de diálogo.
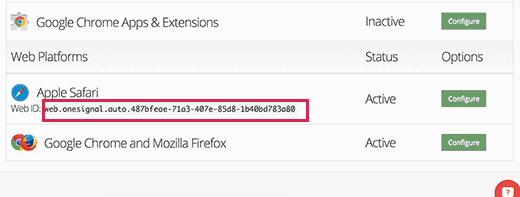
Atualize a página Configurações da aplicação e role até a seção Plataformas da Web. Desta vez você verá ‘Web ID’ no Apple Safari.

Você precisa copiar esta ID da Web e colá-la na guia Configuração do plugin OneSignal no seu site.
Isso é tudo, você instalou com êxito as notificações de push da Web OneSignal para o seu site WordPress.
Etapa 5: Testando notificações de envio na Web em seu site WordPress
Por padrão, o plugin OneSignal adicionará um ícone de inscrição ao seu site WordPress. Visite seu site em um navegador compatível e clique no botão de inscrição.

Você verá a mensagem padrão “Obrigado por se inscrever”.
Agora, faça o login na conta OneSignal. Clique no nome do seu aplicativo e depois na Configuração da aplicação.
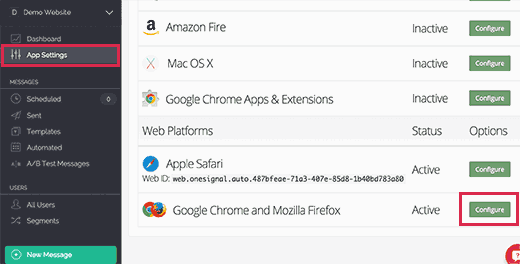
Navegue até a seção de plataformas da web e clique no botão de configuração ao lado do Google Chrome e do Firefox.

Você verá a tela de configuração da plataforma que você preencheu anteriormente. Basta clicar no botão Salvar e depois clicar em Continuar.

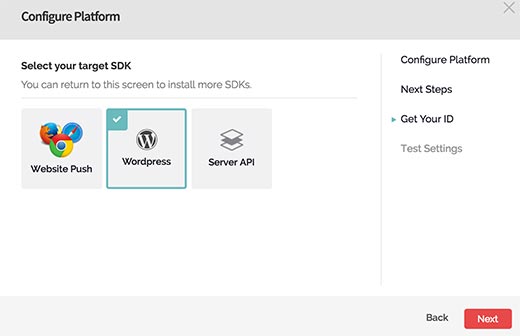
Você será solicitado a selecionar SDK de destino. Você precisa selecionar WordPress e depois clicar em Avançar.

Como você só tem um assinante no momento em que sua ID do assinante será preenchida automaticamente.
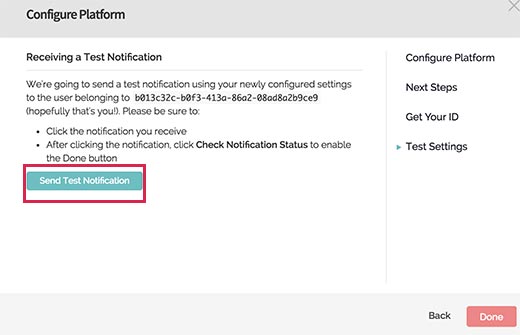
Clique no próximo botão, e você alcançará o ‘Configurações de teste’ degrau.
Clique em ‘Enviar notificação de teste’ botão.

Um sinal enviará uma notificação de envio na web.
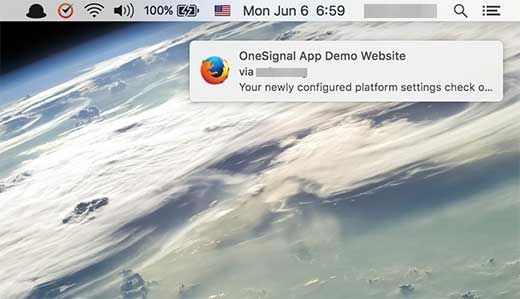
A aparência das notificações pode variar de acordo com o navegador que você usou para assinar. Quando a notificação aparecer na tela do seu computador, você precisa clicar nele.

Isso o levará à tela de confirmação, mostrando que você instalou as notificações push OneSignal para o seu site.

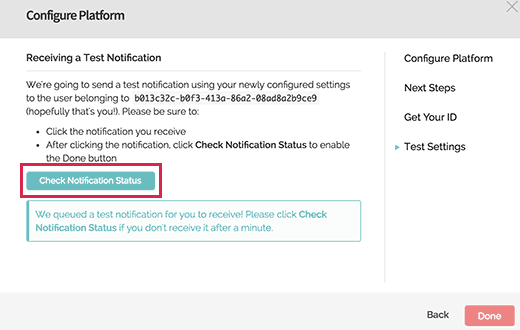
Volte para a tela de configuração no site OneSignal e clique em ‘ Verificar status de notificação ‘Botão.

Você verá agora outra mensagem de sucesso que indica que você adicionou as notificações de envio da Web com sucesso ao site do WordPress.
Como enviar notificações de envio na Web no WordPress com o OneSignal
O plugin do OneSignal web push notificações em seu site WordPress enviará automaticamente uma notificação a todos os assinantes quando você publicar uma nova postagem.
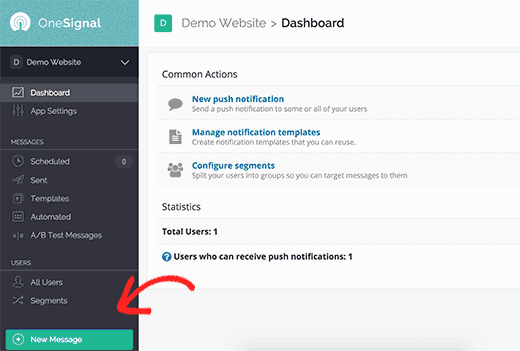
Você também pode enviar notificações manualmente do seu OneSignal App Dashboard. Entre na sua conta OneSignal e clique no nome do seu aplicativo.
No menu à esquerda, clique no botão ‘Nova mensagem’.

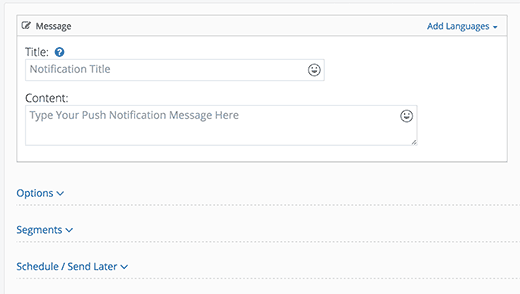
Isso trará você para a nova tela de mensagem. Você pode inserir um título e algum conteúdo para sua notificação.

Você também pode clicar em Opções, Segmento, Horário / Enviar mais tarde para personalizar ainda mais sua notificação de envio na web.
Por exemplo, você pode vinculá-lo a uma página específica em seu site, enviá-lo para um segmento específico de seus usuários ou agendá-lo para ser enviado em um momento específico.
Esperamos que este artigo o ajude a adicionar a notificação de envio na web seu site WordPress