Se você estiver desenvolvendo um site WordPress para um cliente, é provável que você tenha códigos curtos para que seus clientes usem. O problema é que muitos iniciantes não sabem como adicionar códigos curtos e, se houver parâmetros complexos envolvidos, é ainda mais difícil. Shortcake fornece uma solução adicionando uma interface de usuário para códigos de curto. Neste artigo, mostraremos como adicionar uma interface de usuário para shortcodes no WordPress com o Shortcake.
O que é Shortcake?
O WordPress oferece uma maneira mais fácil de adicionar código executável dentro de postagens e páginas usando shortcodes. Muitos temas e plugins do WordPress permitem aos usuários adicionar funcionalidades adicionais usando shortcodes. No entanto, às vezes esses códigos curtos podem se tornar complicados quando um usuário precisa inserir parâmetros para personalização.
Por exemplo, em um tema típico do WordPress se houver um código curto para digitar um botão, o usuário provavelmente precisará adicionar pelo menos dois a cinco parâmetros. Como isso:
[URL do tema url = “http://example.com” title = “Download agora” color = “purple” target = “newwindow”]
O Shortcake é um plugin do WordPress e um futuro recurso WordPress proposto. Ele visa resolver esse problema fornecendo uma interface de usuário para inserir esses valores. Isso tornará os códigos mais baixos muito mais fáceis de usar.

Começando
Este tutorial é destinado a usuários que são novos no desenvolvimento do WordPress. Usuários de nível iniciante que gostam de ajustar seus temas do WordPress também acham esse tutorial útil.
Dito isso, vamos começar.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Shortcake (Shortcode UI).
Agora você precisará de um código curto que aceite alguns parâmetros de entrada do usuário. Se você precisar de um pouco de atualização, aqui é como adicionar um shortcode no WordPress.
Para o bem deste tutorial, usaremos um shortcode simples que permita aos usuários inserir um botão em suas postagens ou páginas do WordPress. Aqui está o código de exemplo para nosso shortcode, e você pode usar isso adicionando-o ao arquivo de funções do seu tema ou em um plugin específico do site.
add_shortcode ('cta-button', 'cta_button_shortcode');
função cta_button_shortcode ($ atts) {
extrair (shortcode_atts (
matriz (
'título' => 'Título',
'url' => ''
),
$ atts
));
Retorna ' ';
}
Você também precisará adicionar algum CSS para o estilo do seu botão. Você pode usar este CSS na folha de estilo do seu tema.
.cta-button {
preenchimento: 10px;
font-size: 18px;
borda: 1px sólido #FFF;
raio de borda: 7px;
cor: #FFF;
background-color: # 50A7EC;
}
É assim que um usuário usará o shortcode em suas postagens e páginas:
[cta-button title = "Download Now" url = "http://example.com"]
Agora que temos um código curto que aceita parâmetros, vamos criar uma IU para isso.
Registrando sua interface de usuário Shortcode com Shortcake
A API Shortcake permite que você registre a interface do usuário do seu shortcode. Você precisará descrever quais atributos o seu shortcode aceita, os tipos de campo de entrada e quais tipos de publicação mostrarão a UI do shortcode.
Aqui está um snippet de código de exemplo que usamos para registrar a UI do nosso shortcode. Nós tentamos explicar cada passo com comentários em linha. Você pode colar isso no arquivo de funções do seu tema ou em um plugin específico do site.
shortcode_ui_register_for_shortcode (
/ ** Seu identificador de código curto * /
'cta-button',
/ ** Seu rótulo de código curto e ícone * /
matriz (
/ ** Etiqueta para sua interface de usuário shortcode. Esta parte é necessária. * /
'label' => 'Add Button',
/ ** Ícone ou um anexo de imagem para shortcode. Opcional. src ou dashicons- $ icon. * /
'listItemImage' => 'dashicons-lightbulb',
/ ** Atributos do código curto * /
'attrs' => array (
/ **
* Cada atributo que aceita a entrada do usuário terá sua própria matriz definida como essa
* Nosso shortcode aceita dois parâmetros ou atributos, título e URL
* Permite primeiro definir a interface do usuário para campo de título.
* /
matriz (
/ ** Este rótulo aparecerá na interface do usuário * /
'rótulo' => 'Título',
/ ** Este é o attr atual usado no código usado para shortcode * /
'attr' => 'título',
/ ** Definir tipo de entrada. Os tipos suportados são texto, caixa de seleção, área de texto, rádio, seleção, email, url, número e data. * /
'tipo' => 'texto',
/ ** Adicione uma descrição útil para usuários
'descrição' => 'Por favor insira o texto do botão',
),
/ ** Agora vamos definir UI para o campo URL * /
matriz (
'label' => 'URL',
'attr' => 'url',
'tipo' => 'texto',
'descrição' => 'URL Completo',
),
),
),
/ ** Você pode selecionar quais tipos de postagem mostrarão UI * shortcode /
'post_type' => array ('post', 'page'),
)
);
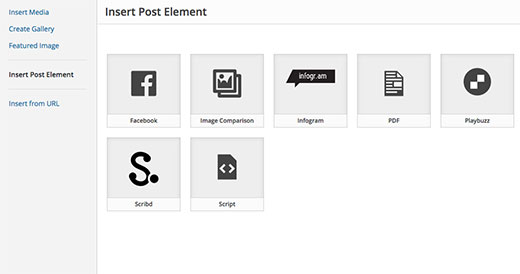
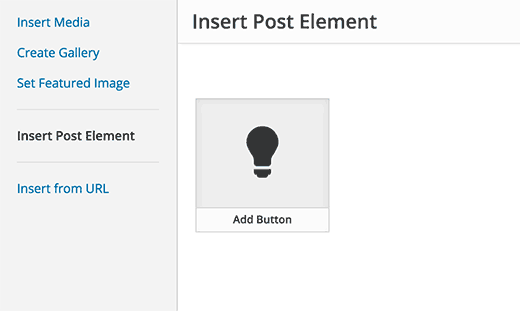
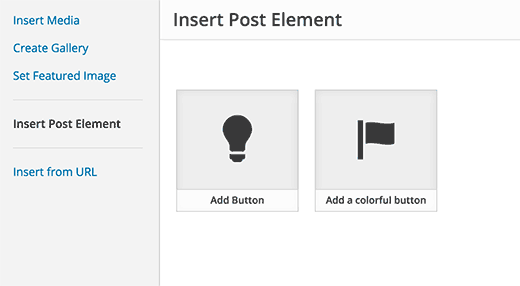
Isso é tudo, agora você pode ver a interface do usuário shortcode em ação editando uma postagem. Basta clicar no botão Adicionar mídia acima de um editor de postagens. Isso trará o uploader de mídia onde você notará um novo item ‘Inserir elemento de postagem’ na coluna da mão esquerda. Ao clicar nele, você mostrará um botão para inserir seu código.

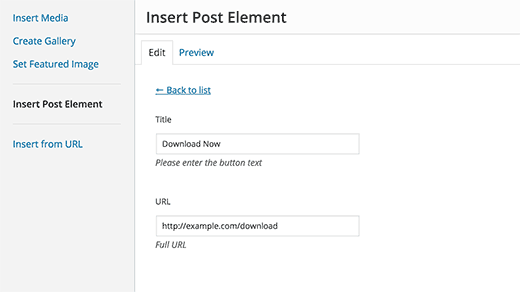
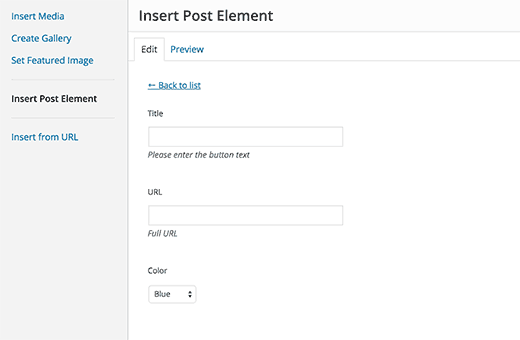
Ao clicar na miniatura que contém o ícone da lâmpada e o seu rótulo de shortcake, você mostrará a UI do shortcode.

Adicionando Shortcode Com Entradas Múltiplas
No primeiro exemplo, usamos um shortcode muito básico. Agora, vamos torná-lo um pouco mais complicado e muito mais útil. Vamos adicionar um shortcode que permite aos usuários escolher uma cor de botão.
Primeiro vamos adicionar o shortcode. É quase o mesmo código curto, exceto que agora exclui a entrada do usuário para a cor.
add_shortcode ('mybutton', 'my_button_shortcode');
funcione my_button_shortcode ($ atts) {
extrair (shortcode_atts (
matriz (
'cor' => 'azul',
'título' => 'Título',
'url' => ''
),
$ atts
));
Retorna ' ';
}
Uma vez que nosso shortcode mostrará botões em cores diferentes, então precisamos atualizar nosso CSS também. Você pode usar este CSS na folha de estilo do seu tema.
.mybutton {
preenchimento: 10px;
font-size: 18px;
borda: 1px sólido #FFF;
raio de borda: 7px;
cor: #FFF;
}
.blue-button {
background-color: # 50A7EC;
}
.orange-button {
cor de fundo: # FF7B00;
}
.green-button {
cor de fundo: # 29B577;
}
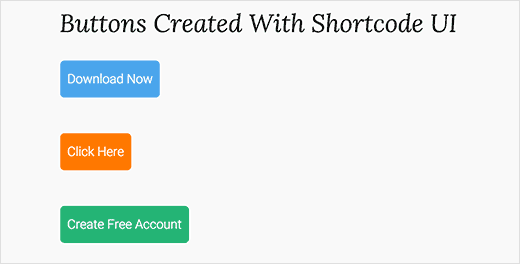
É assim que os botões aparecerão:

Agora que nosso shortcode está pronto, o próximo passo é registrar UI de shortcode. Usaremos essencialmente o mesmo código, exceto que desta vez temos outro parâmetro para cores e oferecemos aos usuários para selecionar botões de azul, laranja ou verde.
shortcode_ui_register_for_shortcode (
/ ** Seu identificador de código curto * /
'mybutton'
/ ** Seu rótulo de código curto e ícone * /
matriz (
/ ** Etiqueta para sua interface de usuário shortcode. Esta parte é necessária. * /
'label' => 'Adicionar um botão colorido',
/ ** Ícone ou um anexo de imagem para shortcode. Opcional. src ou dashicons- $ icon. * /
'listItemImage' => 'dashicons-flag',
/ ** Atributos do código curto * /
'attrs' => array (
/ **
* Cada atributo que aceita a entrada do usuário terá sua própria matriz definida como essa
* Nosso shortcode aceita dois parâmetros ou atributos, título e URL
* Permite primeiro definir a interface do usuário para campo de título.
* /
matriz (
/ ** Este rótulo aparecerá na interface do usuário * /
'rótulo' => 'Título',
/ ** Este é o attr atual usado no código usado para shortcode * /
'attr' => 'título',
/ ** Definir tipo de entrada. Os tipos suportados são texto, caixa de seleção, área de texto, rádio, seleção, email, url, número e data. * /
'tipo' => 'texto',
/ ** Adicione uma descrição útil para usuários * /
'descrição' => 'Por favor insira o texto do botão',
),
/ ** Agora vamos definir UI para o campo URL * /
matriz (
'label' => 'URL',
'attr' => 'url',
'tipo' => 'texto',
'descrição' => 'URL Completo',
),
/ ** Finalmente vamos definir a interface do usuário para seleção de cores * /
matriz (
'label' => 'Color',
'attr' => 'cor',
/ ** Usaremos o campo selecionado em vez do texto * /
'type' => 'select',
'opções' => matriz (
'azul' => 'Azul',
'laranja' => 'Laranja',
'verde' => 'Verde',
),
),
),
/ ** Você pode selecionar quais tipos de postagem mostrarão UI * shortcode /
'post_type' => array ('post', 'page'),
)
);
Isso é tudo, agora você pode editar uma postagem ou uma página e clicar no botão Adicionar mídia. Você notará seu shortcode recentemente adicionado em ‘Inserir elementos de postagem’.

Clicando em seu shortcode recém-criado trará a UI shortcode, onde você pode simplesmente inserir os valores.

Você pode baixar o código usado neste tutorial como um plugin.
wpb-shortcake-tutorial
Nós incluímos o CSS, para que você possa usá-lo para estudá-lo ou usá-lo para adicionar seus próprios botões de chamada para ação no WordPress usando uma interface de usuário mais fácil. Sinta-se à vontade para modificar a fonte e brincar com ela.
