Deseja adicionar uma caixa de bio do autor em suas postagens do WordPress? A caixa de bio do autor é uma pequena seção onde você pode exibir informações sobre o autor do post com links para seu site e perfis sociais. Neste artigo, mostraremos como adicionar uma caixa de informações do autor no WordPress.

Por que e quando você precisa de uma caixa de informações do autor no WordPress
Ver uma pessoa real por trás do conteúdo ajuda a criar credibilidade e fortalece a autoridade do seu site entre os usuários.
Para sites de autores únicos, você pode apenas adicionar uma página sobre mim. Mas, para sites de WordPress multi-autor, você precisará adicionar uma caixa de informações do autor abaixo de cada publicação.
A caixa do autor incentiva os autores a interagir com os leitores. Fornece um incentivo adicional aos autores para construir seus próprios seguidores.
Se você aceitar postagens de visitantes de outros blogueiros em seu site, uma caixa de informações do autor irá ajudá-lo a obter mais tração em seu site.
Dito isto, vamos dar uma olhada em como adicionar facilmente uma caixa de informações do autor nas postagens do WordPress.
Adicionando caixa de informações do autor em postagens do WordPress
No entanto, se você quiser seguir as instruções de texto, pode seguir nosso tutorial passo a passo sobre como adicionar uma caixa de informações do autor no WordPress.
Existem muitas maneiras diferentes de usar uma seção de informações do autor. Vamos mostrar-lhe dois plugins diferentes, bem como o método do código. Desta forma, você pode escolher um método que funcione melhor para o seu site.
Método 1: caixa do autor abaixo das postagens do WordPress usando o plugin
A maioria dos proprietários do site deseja exibir as informações do autor no final de uma publicação. Veja como você pode exibir facilmente uma caixa de informações do autor no final das postagens do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Guerrilla’s Author Box. Para mais detalhes
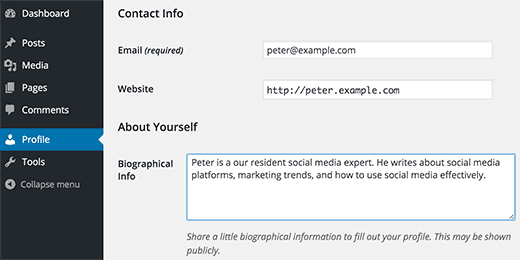
Cada autor em seu site precisará adicionar suas informações biográficas e links para seus perfis de usuários. Eles podem fazer isso iniciando sessão na sua conta do WordPress no seu site e, em seguida, clique no link de Perfil no menu de administração do WordPress.

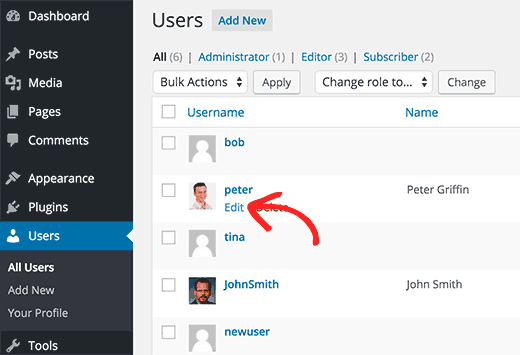
Como administrador do site, você também pode preencher essas informações, editando o perfil de cada usuário. Você precisará visitar Usuários »Todos os usuários página e, em seguida, clique no link de edição abaixo do usuário que deseja editar.

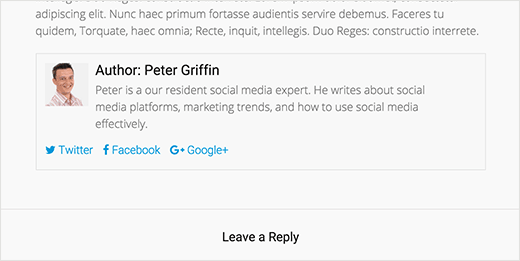
Agora você pode visitar qualquer postagem do WordPress em seu site e você verá a caixa de informações do autor abaixo da postagem.

O plugin usa o sistema de avatar WordPress padrão, chamado Gravatar. Seus autores precisarão adicionar sua foto no site do Gravatar. Para mais informações, veja o nosso guia sobre Gravatar e por que você deve começar a usá-lo imediatamente.
Customizing Aparência da caixa de informações do autor
O plugin da caixa do autor Guerrilla vem com CSS muito básico. Ele herda as cores do link e do texto do seu tema do WordPress.
No entanto, se você quiser personalizá-lo, e você está confortável trabalhando com CSS, então você pode copiar o CSS padrão do plugin e colá-lo em seu tema ou na folha de estilo do tema filho.
Aqui está um exemplo de CSS que você pode usar como ponto de partida. Nós mudamos a cor de fundo e tornamos a foto do autor em volta do quadrado.
.guerrillawrap {
background: #ECECEC;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
caixa-dimensionamento: caixa de borda;
borda: 1px sólido # d0d0d0;
flutuador: esquerda;
preenchimento: 2%;
largura: 100%;
}
.guerrillagravatar {
flutuador: esquerda;
margem: 0 10px 0 0;
largura: 10%;
}
.guerrillagravatar img {
radio de fronteira: 50%;
borda: 1 px sólido #eee;
}
.guerrillatext {
flutuador: esquerda;
largura: 84%;
}
.guerrillatext h4 {
font-size: 20px;
altura da linha: 20px;
margem: 0 0 0 0;
preenchimento: 0;
}
.guerrillatext p {
margem: 10px 0 15px 0;
font-style: itálico;
}
.guerrillasocial {
flutuador: esquerda;
largura: 100%;
}
.guerrillasocial a {
borda: 0;
margem direita: 10px;
}
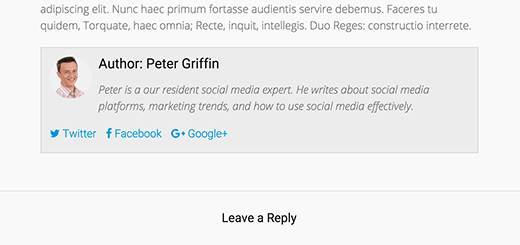
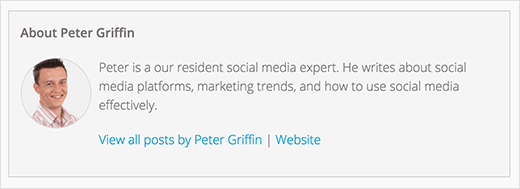
É assim que a caixa de informações do autor apareceu no nosso site de demonstração depois de aplicar este CSS. O seu pode parecer um pouco diferente, dependendo das fontes e cores utilizadas pelo seu tema WordPress.

Método 2: Informação do autor no Widget da barra lateral para postagens únicas
O método acima é ótimo se você quisesse exibir as informações do autor abaixo das postagens. No entanto, alguns de vocês podem querer exibir o bio do autor na barra lateral ou em qualquer área pronta para o widget.
Veja como você pode exibir as informações do autor em um widget da barra lateral.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Meks Smart Author Widget.
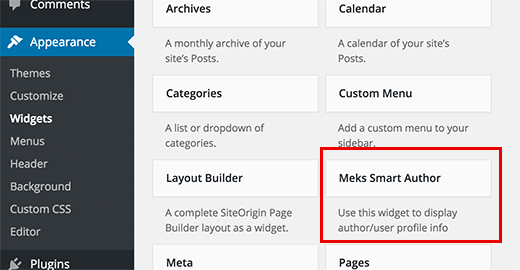
Após a ativação, você precisa visitar Aparência »Widgets página. Lá você encontrará Meks Smart Author sob a lista de widgets disponíveis. Adicione este widget à barra lateral onde deseja exibir as informações do autor.

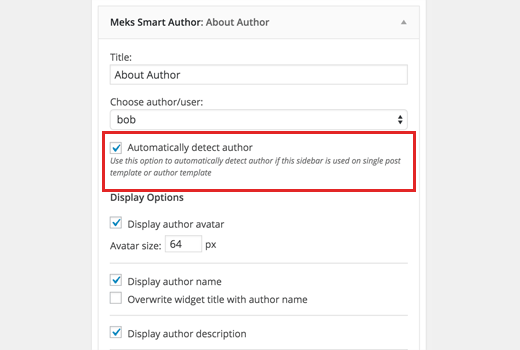
O widget vem com uma série de opções. A opção mais importante que você precisa verificar é a caixa de seleção ao lado de “Detectar automaticamente o autor” opção.

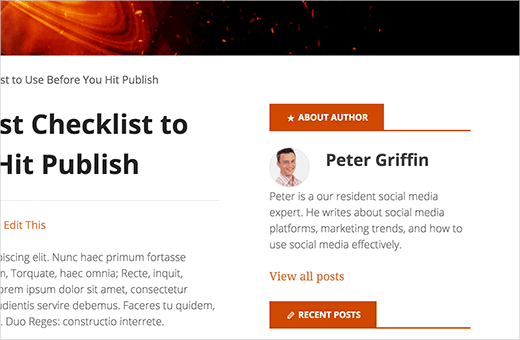
Clique no botão Salvar para armazenar as configurações do widget. Agora você pode visitar seu site para ver o widget de informações do autor em ação.

Este plugin também obtém informações do usuário em seu perfil do WordPress. Seus autores precisarão preencher suas informações biográficas.
Método 3: Adicionando caixa de informações do autor usando o código
Ambos os métodos descritos acima dependem de plugins. Se por algum motivo você precisa adicionar caixa de informações do autor manualmente, então aqui é como você pode fazê-lo.
Primeiro você precisa adicionar este código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função wpb_author_info_box ($ content) {
$ global;
// Detecta se é uma única publicação com um autor de postagem
se (is_single () && isset ($ post-> post_author)) {
// Obter o nome de exibição do autor
$ display_name = get_the_author_meta ('display_name', $ post-> post_author);
// Se o nome de exibição não estiver disponível, use o apelido como nome de exibição
se (vazio ($ display_name))
$ display_name = get_the_author_meta ('apelido', $ post-> post_author);
// Obter informações biográficas ou descrição do autor
$ user_description = get_the_author_meta ('user_description', $ post-> post_author);
// Obter URL do site do autor
$ user_website = get_the_author_meta ('url', $ post-> post_author);
// Obter link para a página do arquivo do autor
$ user_posts = get_author_posts_url (get_the_author_meta ('ID', $ post-> post_author));
se (! vazio ($ display_name))
$ author_details = ' ';
se (! vazio ($ user_description))
// Autor avatar e bio
$ author_details. = ' ';
$ author_details. = ' ';
} outro {
// se não houver um site de autores, basta fechar o parágrafo
$ author_details. = '';
}
// passa toda essa informação para publicar conteúdo
$ content = $ content. ' ';
}
retornar $ conteúdo;
}
// Adicione nossa função ao filtro de conteúdo da publicação
add_action ('the_content', 'wpb_author_info_box');
// Permitir HTML na seção de bio do autor
remove_filter ('pre_user_description', 'wp_filter_kses');
Este código simplesmente obtém as informações do autor e o exibe abaixo das postagens do WordPress. Você precisa encenar esta caixa de informações do autor para que pareça agradável e corresponda ao seu tema do WordPress.
Você pode usar este CSS em seu tema ou na folha de estilo do tema filho. Sinta-se à vontade para modificá-lo para atender às suas necessidades.
.author_bio_section {
fundo: nenhum rolo de repetição 0 0 # F5F5F5;
estofamento: 15px;
borda: 1px sólido #ccc;
}
.nome do autor{
font-size: 16px;
intensidade da fonte: Negrito;
}
.author_details img {
Borda: 1px sólido # D8D8D8;
radio de fronteira: 50%;
flutuador: esquerda;
margem: 0 10px 10px 0;
}
É assim que a caixa de informações do autor apareceu no nosso site de demonstração.

Esperamos que este artigo ajude você a adicionar a caixa de informações do autor nas postagens do WordPress
