Recentemente, recebemos um e-mail de um usuário perguntando: Como coloco meu formulário de contato em um popup para o meu site WordPress? Esta é uma tendência comum em muitos sites onde, quando um usuário clica no botão ou link de contato, em vez de ir para uma nova página, o formulário de contato é aberto em um pop-up. Neste artigo, mostraremos como adicionar um popup de formulário de contato no WordPress que funcionará para qualquer plug-in de formulário de contato. Também mostraremos como abrir apenas o pop-up quando um usuário clica no link ou botão para garantir a melhor experiência do usuário.

No entanto, se você quiser seguir as instruções de texto, pode seguir o nosso tutorial passo a passo sobre como adicionar um popup de formulário de contato no WordPress.
Passo 0: Primeiros passos
Para este tutorial, você precisará instalar e ativar dois plugins.
Primeiro, você precisa do plano profissional da OptinMonster que vem com o tipo de formulário Canvas. OptinMonster é o melhor plugin popup para o WordPress.
Em seguida, você precisará ter um plugin de formulário de contato, como WPForms, Formulários de Gravidade, Formulário de Contato 7, etc.
Para o bem deste artigo, estaremos usando a versão gratuita do nosso plugin de formulário de contato favorito: WPForms Lite.
Estamos assumindo que você instalou e ativou ambos os plugins. Se precisar de ajuda
local
Dito isso, vamos seguir a criação de um formulário de contato no WordPress.
Etapa 1: Criando um formulário de contato usando WPForms
Primeiro você precisa criar um novo formulário de contato com o WPForms. Se você já possui um formulário de contato criado com o WPForm, pode ignorar este passo.
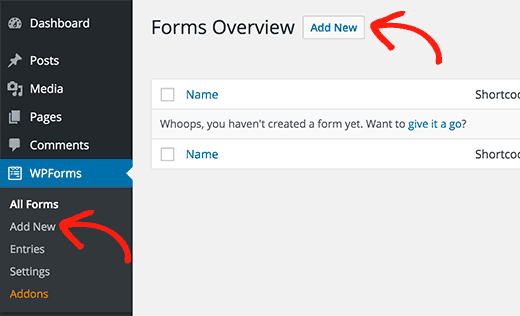
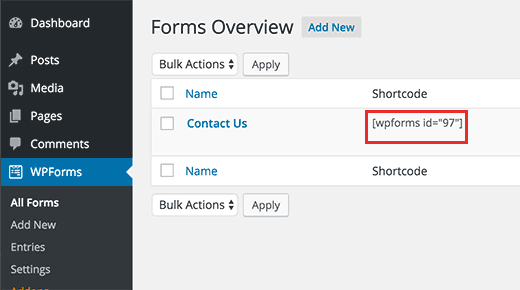
Clique no menu WPForms na barra lateral do administrador do WordPress e clique no botão Adicionar Novo.

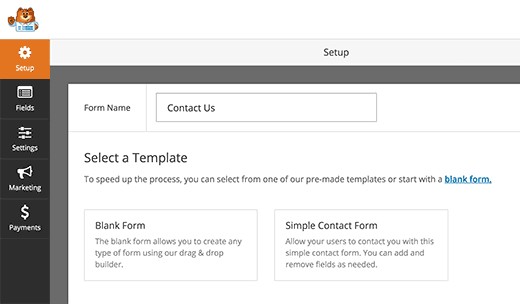
Isso iniciará o Form Builder. Basta digitar um nome para o seu formulário, por exemplo, ‘Contate-Nos’ e depois clique no modelo “Formulário de Contato Simples” para continuar.

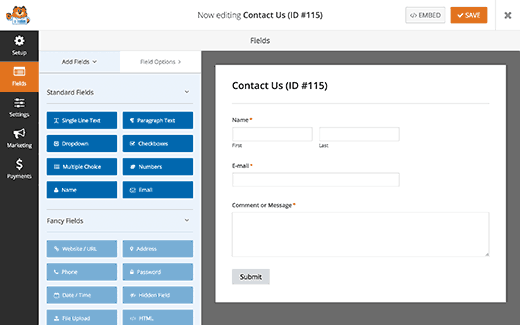
O construtor de formulários irá levá-lo ao editor de campos. Você pode adicionar ou remover campos do seu formulário ou reorganizá-los por simples arrastar e soltar.

Depois de concluir, você precisa clicar no botão Salvar para armazenar suas alterações. Seu formulário de contato já está pronto.
Você precisa visitar WPForms »Todos os Formulários página. Você encontrará seu formulário de contato listado lá. Ao lado, você encontrará um código curto. Você precisará deste shortcode na próxima etapa.

Se você precisar de instruções mais detalhadas, consulte nosso guia passo a passo sobre como criar um formulário de contato no WordPress.
Agora que temos um formulário de contato pronto, vamos passar para o próximo passo e criar um popup de lightbox no WordPress.
Etapa 2: Criando um Popup do WordPress usando OptinMonster
A primeira coisa que precisamos fazer é criar um popup modal usando o OptinMonster.
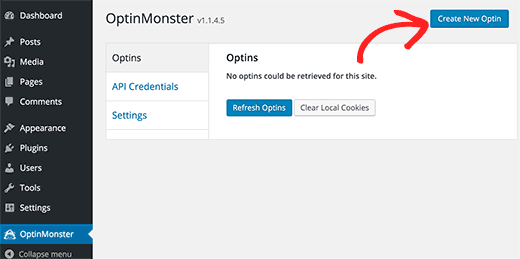
Você precisa criar uma nova opção clicando no OptinMonster no menu de administração do WordPress e, em seguida, clique no botão Criar Novo Optin.

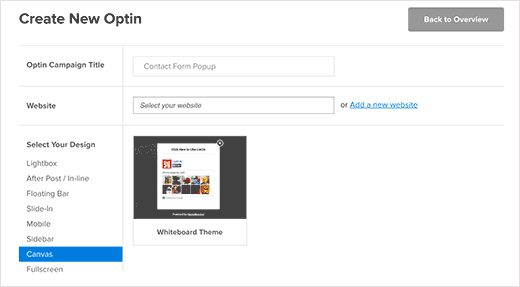
Isso o levará ao site OptinMonster, onde você criará seu popup. Primeiro você precisa fornecer um título para sua campanha. Você pode nomear tudo o que quiser, por exemplo, ‘Formulário de contato’ popup ‘.

Em seguida, você precisa selecionar seu site no menu suspenso. Clique na tela sob a opção ‘Selecionar seu projeto’.
OptinMonster irá mostrar-lhe modelos disponíveis. Atualmente, existe apenas o modelo Whiteboard disponível para Canvas. Clique no modelo para continuar.
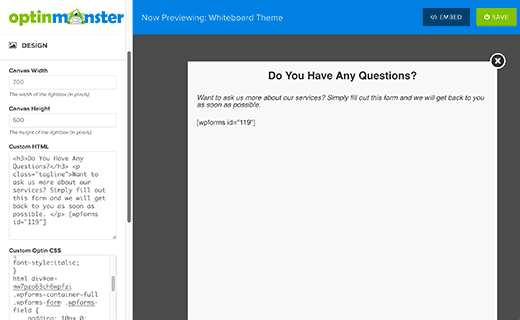
Isso o levará à tela do Optin Customizer. Você notará que a Canvas está em branco por design. É feito dessa forma, para que você possa adicionar quase tudo o que quiser ao usar o poder do OptinMonster. Você pode adicionar um formulário de inscrição, Facebook como caixa, pesquisas, códigos de cupom ou como estamos fazendo neste exemplo um formulário de contato.

Sob a aba de design, você pode escolher a largura da altura da sua tela. Por padrão, é definido como 700 x 350 px. Vamos definir a altura para 520 pelo menos.
Sob a caixa ‘HTML personalizado’, você entrará seu shortcode de formulário de contato junto com qualquer outro HTML personalizado que você queira adicionar.
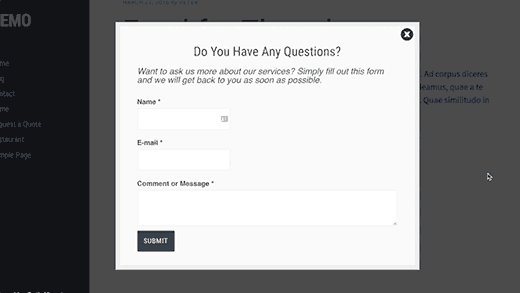
Aqui está um exemplo de HTML que usamos para criar o popup modal para este tutorial.
Você tem alguma pergunta?
Quer nos perguntar mais sobre nossos serviços? Basta preencher este formulário e nós retornaremos o mais rápido possível.
[wpforms id = "119"]
Observe que nós incorporamos o shortcode WPForms também. Se você estiver usando outro formulário de contato, basta substituir o shortcode por seu shortcode de formulário de contato.
Após o HTML personalizado, a próxima opção é inserir seu CSS personalizado. Abaixo da caixa CSS personalizada, você verá uma série de texto aleatório que se parece com isso html div # om-mw7pzo63ch6wpfzi . Este é o prefixo CSS que você usará em seu CSS personalizado.
Aqui está o CSS que usamos para criar o popup modal para este tutorial.
html div # om-mw7pzo63ch6wpfzi div # om-canvas-whiteboard-optin {
background-color: # f8f8f8;
}
html div # om-mw7pzo63ch6wpfzi h3 {
texto-alinhamento: centro;
}
html div # om-mw7pzo63ch6wpfzi .tagline {
font-style: itálico;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field {
preenchimento: 10px 0;
limpar ambos;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
exibição: bloco;
font-weight: 700;
font-size: 16px;
flutuar: nenhum;
altura da linha: 1,3;
margem: 0 0 4px 0;
preenchimento: 0;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
exibir: nenhum! importante;
posição: absoluto! importante;
esquerda: -9000px! importante;
}
Não se preocupe se você não pode ver a visualização agora, você pode ajustar seu CSS mais tarde. Você poderá usar a ferramenta Inspect Element do seu navegador para descobrir quais classes e seletores CSS você deseja segmentar e, em seguida, adicionar CSS personalizado editando o seu optin.
Agora que acabamos com a parte de design. Vamos mudar para a guia de configuração no personalizador.
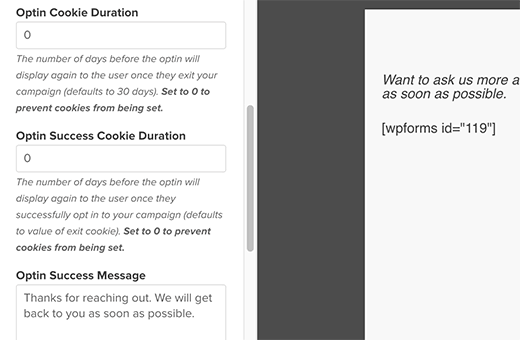
Mude tanto a “Duração do Cooki Optin” quanto a “Duração do Cookie do Sucesso Optin” para 0. Isso impedirá o OptinMonster de definir o cookie de duração.

Você também precisa mudar ‘Optin Success Message’. Por padrão, agradece aos usuários se inscreverem, mas estamos usando isso em um formulário de contato. Você deve mudar a mensagem de sucesso para agradecer aos usuários por contatá-lo.
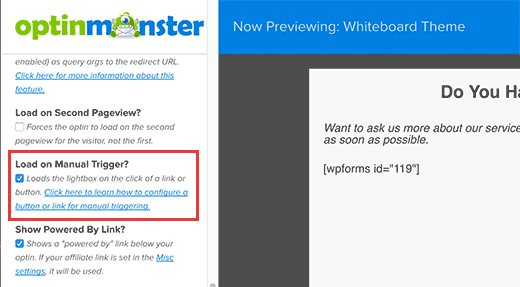
Como nosso pop-up só será exibido quando um usuário clicar em um link ou em um botão, isso significa que precisamos ativar o gatilho manual. Verifique a caixa em ‘Load on Manual Trigger?’ Opção.

Clique no botão Salvar para armazenar suas configurações de Optin e, em seguida, clique no botão Fechar para sair do personalizador.
Etapa 3: adicionando pop-up em seu site WordPress
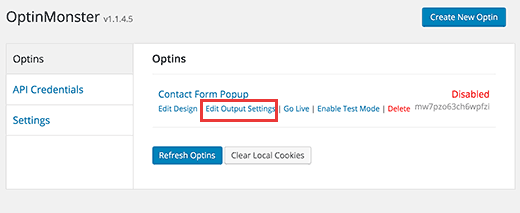
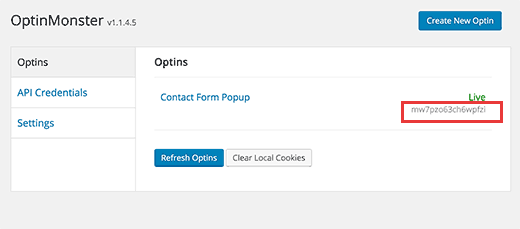
Volte para sua área de administração do WordPress e clique em OptinMonster. Você verá sua lista de optins. Se você não vê seu optin, então clique no botão atualizar optins.

Clique no ‘Editar configurações de saída’ link abaixo do seu optin. Isso trará as configurações de saída para o popup.

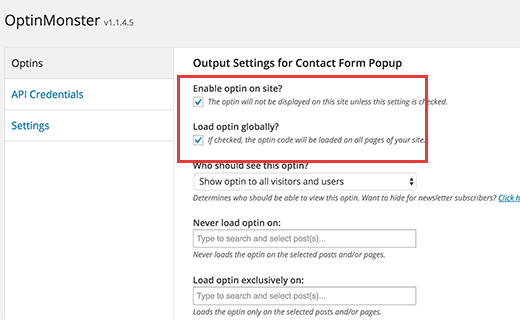
Primeiro você precisa verificar a caixa ao lado de ‘Habilitar optin no site’ e ‘Load optin global’ opções. Se você não verificar estes, então o pop-up não aparecerá em seu site.
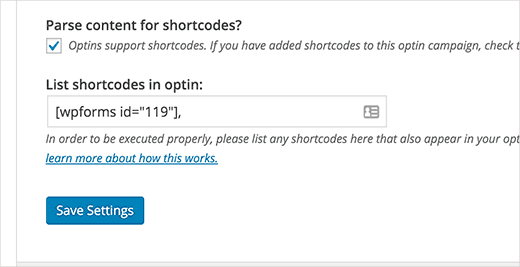
Role para baixo na página, e você verá a opção ‘Parse content for shortcodes’ . Verifique se ele está marcado, caso contrário o OptinMonster não analisará os códigos curtos dentro do seu popup.

Em seguida, você precisa inserir o shortcode que você incluiu no seu popup. Este é o seu shortcode de formulário de contato.
Clique nas configurações de salvar para armazenar suas alterações.
Adicionando link ou botão ao formulário de contato de ativação do popup
Primeiro, você precisará da linguda OptinMonster optin. Clique no ícone OptinMonster na barra lateral do WordPress. Você verá o slug optin ao lado do seu título de Optin.

Crie uma nova página no WordPress ou edite uma publicação ou uma página na qual você deseja adicionar o link ou o botão pop-up do formulário de contato. No editor de editor, mude para o editor de texto e adicione seu link pop-up como este:
Contate-Nos
Não se esqueça de substituir a informação-optin-slug com sua própria lima optin.
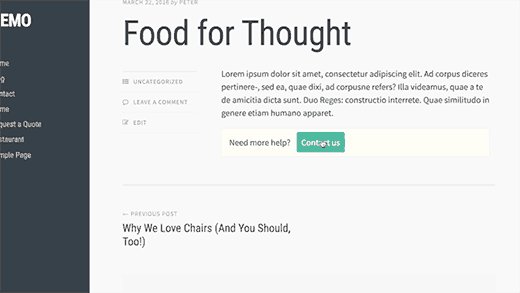
Salve suas alterações e visite sua postagem / página. Clique no link para ver seu popup de formulário de contato em ação.

Você pode usar esse link em qualquer lugar no seu site WordPress. Você pode adicioná-lo para publicação ou páginas, para widgets de texto, mesmo em seus modelos WordPress.
Isso é tudo. Esperamos que este artigo o ajude a aumentar suas taxas de conversão usando um formulário de contato popup no WordPress. Você também pode querer verificar como a OptinMonster nos ajudou a aumentar nossos assinantes de e-mail em 600%.
