Favicon ou Site Icon é a pequena imagem que aparece ao lado do título do seu site no navegador. Isso ajuda seus usuários a identificar o seu site e os visitantes mais frequentes do seu site criarão um reconhecimento instantâneo para essa imagem minúscula. Isso aumenta o reconhecimento da sua marca e ajuda você a criar confiança entre seus públicos. Em nosso artigo sobre os erros mais comuns do WordPress, não adicionar um favicon estava entre os 25 melhores. Neste artigo, mostraremos como adicionar um favicon ao seu blog WordPress.
Por que você deve adicionar um Favicon ao seu site WordPress?
Como mencionamos anteriormente, estabelece a identidade do seu site. No entanto, também melhora a usabilidade e a experiência do usuário do seu site. Esta imagem irá ajudá-lo a entender melhor:

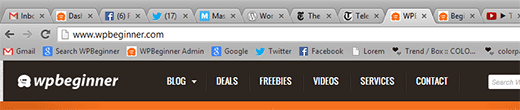
A maioria dos usuários geralmente tem muitas abas abertas na janela do navegador. Isso esconde o título do seu site à medida que o número de guias aumenta. O favicon ajuda o usuário a identificar seu site e a mudar rapidamente para a guia desejada.
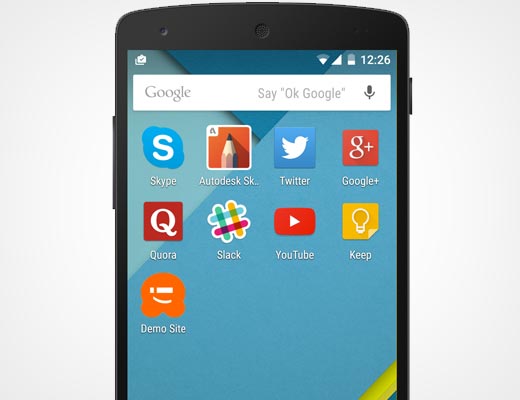
Você pode pedir aos seus usuários que adicionem seu site à sua tela inicial em dispositivos móveis. O ícone do seu site ou favicon também é usado quando um usuário adiciona seu site à sua tela inicial em um dispositivo móvel.

Como criar um Favicon
Você pode usar o logotipo da sua marca como ícone do seu site ou favicon. O tamanho recomendado para a imagem do ícone do seu site é de pelo menos 512 pixels em largura e altura. A imagem do ícone do site deve ser um quadrado, você pode usar uma imagem retangular maior e o WordPress permitirá que você recorte a imagem quando a adiciona.

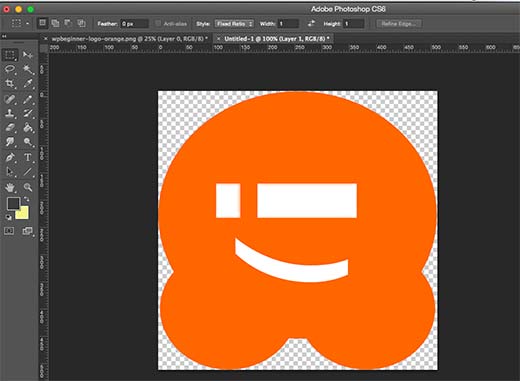
Recomendamos o uso de um programa de edição de imagem, como Adobe Photoshop ou Gimp, para criar um ícone de site de exatamente 512 × 512 pixels. Desta forma, você pode manter proporções exatas para sua imagem. Você pode usar uma imagem transparente ou preencher a imagem com uma cor de fundo de sua escolha. Esta imagem pode estar no formato png, jpeg ou gif.
Adicionando o ícone do seu site ou Favicon no WordPress
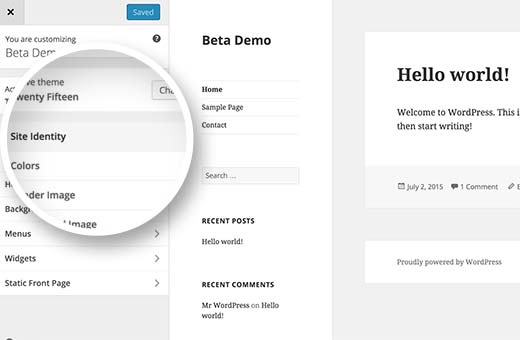
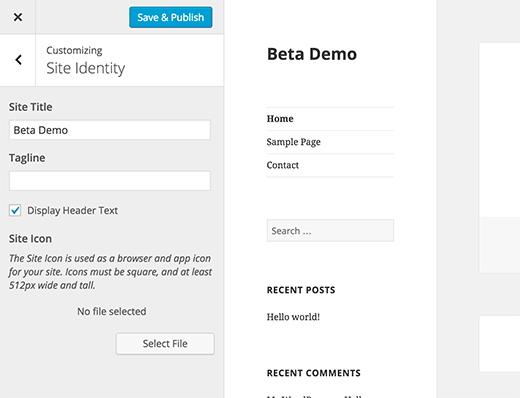
Desde o WordPress 4.3, você pode adicionar um ícone de favicon ou site da área de administração do WordPress. Simplesmente vá para Aparência »Personalizar e clique no ‘Identidade do site’ aba.

A seção de identidade do site no customizer permite que você altere o título, descrição e controle do site, quer seja ou não deseja exibi-los no cabeçalho. Também permite que você carregue o ícone do seu site. Basta clicar no botão Selecionar arquivo e depois carregar a imagem que deseja usar como ícone do site.

Se a imagem que você está carregando exceda o tamanho recomendado, o WordPress permitirá que você recorte. Se corresponder exatamente ao tamanho recomendado, você pode salvar suas alterações.
Isso é tudo o que você pode agora visualizar seu site e ver seu favicon em ação. Você também pode visitar o seu site em um dispositivo móvel e, em seguida, no menu do navegador, selecione “Adicionar à tela inicial”. Você notará que o ícone do seu site aparecerá na tela inicial.
Adicionando Favicon ao WordPress antigo (4.2 ou abaixo)
Faça o upload do seu favicon para o diretório raiz do seu site usando o FTP. Depois disso, você pode simplesmente colar este código no seu tema header.php Arquivo.
Substitua site.com pelo URL do seu site e você é bom para ir. Se o seu tema não tiver um arquivo header.php, ou você não pode encontrá-lo, não se preocupe, temos um plugin para você. Instale e ative o plugin Inserir cabeçalhos e rodapés. Depois de ativar o plugin, vá para Configurações »Insira cabeçalhos e rodapés e cole o código fornecido acima na seção de cabeçalho e salve suas configurações.
Se você não quiser lidar com FTP, então você também pode usar o plugin chamado All in One Favicon.
Esperamos que este artigo o ajude a adicionar favicon ao seu site WordPress. Para perguntas e comentários, você pode deixar um comentário abaixo ou nos pegar no Twitter.
