Recentemente, um de nossos usuários nos perguntou se havia uma maneira de adicionar um acordeão de FAQ em seu site WordPress. Existem muitos plugins disponíveis que lhe permitem adicionar uma pergunta frequente ou uma seção de FAQs no WordPress. Neste artigo, mostraremos como adicionar um acordeão de jQuery FAQ em seu site do WordPress.
O que é acordeão?
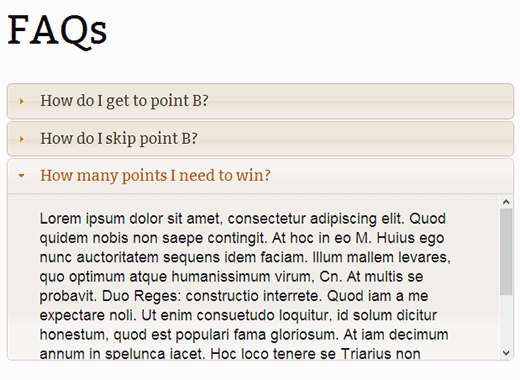
No web design, o acordeão é um termo usado para um padrão de design de interface do usuário que possui abas ou blocos de conteúdo que colapsam ou expandem a interação do usuário. Cada guia possui conteúdo abaixo deles que se expande quando o usuário clica no item de menu. Em termos simples, é como um menu que se expande quando você clica nele. Utilizamos um efeito semelhante na nossa página de configuração gratuita do blog do WordPress. Abaixo está uma captura de tela de uma amostra de acordeão.

Adicionando um acorde de perguntas frequentes jQuery
Antes de poder adicionar um acordeão jQuery FAQ, você precisa ter certeza de que você tem uma seção de FAQ. Comece adicionando uma seção de FAQ seguindo o nosso tutorial sobre como adicionar uma seção de FAQ no WordPress.
Agora vamos continuar com a adição do acordeão jQuery FAQ. O WordPress vem com a biblioteca jQuery, no entanto, não tem temas jquery. Vamos carregar isso do Google CDN e filtrar esses scripts no WordPress. Também criaremos um código curto que exiba nossas perguntas freqüentes. O mais importante é que faremos tudo isso criando um plugin do WordPress.
Crie uma pasta na sua área de trabalho e nomeie-a meu acordeão. Abra o bloco de notas ou qualquer outro editor de texto de sua escolha. Crie um arquivo chamado my-accordion.php e cole este código dentro dele:
10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Gerando Saída
$ faq. = ''; // Abrir o recipiente
foreach ($ posts como $ post) {// Gerar a marcação para cada pergunta
$ faq. = sprintf ((' % 1 $ s
% 2 $ s '),
$ post-> post_title,
wpautop ($ post-> post_content)
);
}
$ faq. = ''; // Feche o recipiente
retornar $ faq; // Retorne o HTML.
}
add_shortcode ('faq_accordion', 'accordion_shortcode');
Depois de salvar suas alterações nesse arquivo, abra um novo arquivo em branco. Salve como accordion.js . Em seguida, coloque este código dentro dele e salve o arquivo:
jQuery (document) .ready (function () {
jQuery ("# acordeão"). acordeão ();
}) ();
Agora, temos o nosso plug-in pronto para carregar. Abra o seu cliente FTP e faça o upload da pasta my-accordion para o diretório / wp-contnt / plugins / no seu site WordPress. Em seguida, você precisa ativar o plugin indo na tela do seu plugin na área de administração do WordPress.
Adicionando uma página de FAQ com acordeão
Para exibir essas perguntas freqüentes em um formato de acordeão, você precisa criar uma nova página. Vamos para Páginas »Adicionar novo . Dê a sua página um título, e. FAQs e na área de edição da página, insira este shortcode:
[faq_accordion]
Salve e publique sua página e visualize-a. Você verá suas perguntas freqüentes exibidas em um bom menu de acordeão.
Mudando o estilo e as cores do seu acordeão
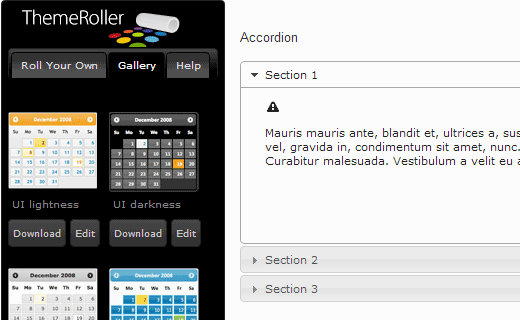
Para cores e estilo, este Acordeão de FAQ usa os Temas de UI do jQuery hospedados no Google. É basicamente uma folha de estilo e, se preferir, pode fazer o download e colocá-lo em seu próprio site. O site jQuery tem uma seção de temas jQuery UI com alguns temas prontos para usar. Como você pode ver que usamos o tema da humanidade em nosso plugin. Você pode substituí-lo por qualquer um dos temas disponíveis, como suavidade, cupertino, etc. Você também pode criar ou modificar esses temas no Themeroller.

Esperamos que este artigo o ajude a adicionar um acordeão jQuery FAQ no seu site WordPress. Para comentários e perguntas, deixe um comentário abaixo.