Um dos nossos leitores perguntou se era possível destacar a função do usuário ao lado de cada comentário no WordPress? A exibição do rótulo da função do usuário dá peso aos comentários feitos por usuários cadastrados em seu site especificamente autores, editores e administradores. Neste artigo, mostraremos como adicionar facilmente o rótulo da função do usuário ao lado de comentários no WordPress.

Por que exibir o rótulo da função do usuário ao lado do comentário Nome do autor no WordPress?
Se você permitir o registro do usuário em seu site ou executar um site WordPress multi-autor, os rótulos dos usuários podem introduzir os usuários uns com os outros com base nas suas funções de usuário.
Por exemplo, os usuários com a função de usuário do editor mostrarão um crachá ao lado de seu nome nos comentários, avisando outros usuários que esse comentário foi feito por um editor.
Ele cria a confiança dos usuários e aumenta o envolvimento dos usuários em comentários em seu site.
Muitos temas do WordPress apenas destacam os comentários feitos pelo autor do post. Eles não mostram rótulos para quaisquer outras funções de usuário, mesmo que outros comentários sejam feitos por usuários cadastrados ou administradores de sites.
Dito isto, vamos dar uma olhada em como adicionar facilmente o rótulo de função do usuário ao lado de comentários no WordPress.
Adicionar rótulo de função de usuário ao lado de Comentar Nome do autor no WordPress
Este tutorial exige que você adicione código aos seus arquivos de tema do WordPress. Se você não fez isso antes, então, veja o nosso guia sobre como copiar e colar facilmente no WordPress.
A primeira coisa que você precisa fazer é adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
se (! class_exists ('WPB_Comment_Author_Role_Label')):
classe WPB_Comment_Author_Role_Label {
função pública __construct () {
add_filter ('get_comment_author', array ($ this, 'wpb_get_comment_author_role'), 10, 3);
add_filter ('get_comment_author_link', array ($ this, 'wpb_comment_author_role'));
}
// Obtém o papel do autor do comentário
função wpb_get_comment_author_role ($ autor, $ comentário_id, $ comentário) {
$ authoremail = get_comment_author_email ($ comment);
// Verifique se o usuário está registrado
se (email_exists ($ authoremail)) {
$ commet_user_role = get_user_by ('email', $ authoremail);
$ comment_user_role = $ commet_user_role-> funções [0];
// Saída HTML para adicionar ao lado do nome do autor do comentário
$ this-> comment_user_role = ' ';
} outro {
$ this-> comment_user_role = '';
}
retornar $ autor;
}
// Exibir o autor do comentário
função wpb_comment_author_role ($ autor) {
return $ author. = $ this-> comment_user_role;
}
}
novo WPB_Comment_Author_Role_Label;
fim se;
Este código de função acima ganha nos filtros do WordPress usados para exibir o nome do autor do comentário para incluir o rótulo da função do usuário.
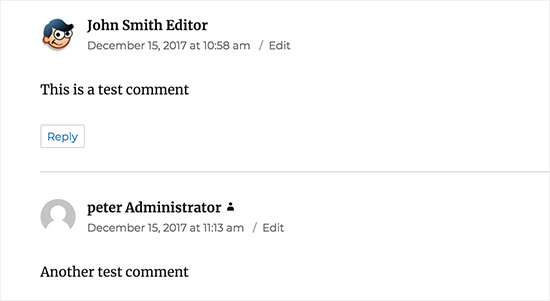
Agora você pode visitar qualquer publicação com comentários para ver isso em ação. Os comentários feitos por usuários registrados exibirão sua função de usuário ao lado do nome do autor do comentário. Qualquer comentário feito por usuários não registrados só exibirá o nome do autor do comentário.

Agora que adicionamos o papel do usuário, é hora de modelá-lo e fazê-lo parecer limpo.
No nosso código, adicionamos uma classe CSS para cada função de usuário, para que possamos usar essas classes CSS para personalizar cada distintivo de usuário de forma diferente (ou seja, use cores diferentes, etc.)
Você pode usar o seguinte CSS de amostra como ponto de partida:
.comment-author-label {
estofamento: 5px;
font-size: 14px;
raio de borda: 3px;
}
.comment-author-label-editor {
cor de fundo: #efefef;
}
.comment-author-label-author {
cor de fundo: #faeeee;
}
.comment-author-label-contributor {
background-color: # f0faee;
}
.comment-author-label-subscriber {
cor de fundo: # eef5fa;
}
.comment-author-label-administrator {
cor de fundo: # fde9ff;
}
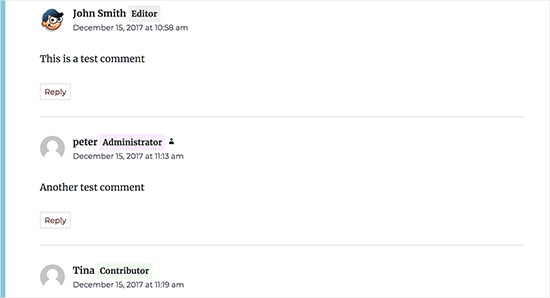
Sinta-se livre para ajustar o CSS ao seu gosto. Foi assim que olhou no nosso site de demonstração: