Recentemente, durante o monitoramento de nossas estatísticas de blog, uma nova fonte de tráfego estava aparecendo o suficiente para que notássemos. Essa fonte de tráfego foi Pinterest. Começamos a usar a plataforma e vimos um grande potencial nisso, portanto, adicioná-lo na Lista25. Neste artigo, mostraremos como adicionar o botão “Pin It” de Pinterest ao seu blog WordPress.

Adicionando um Pinterest Pin It Button Usando o Plugin
A maneira mais fácil de adicionar um botão Pinterest “Pin-lo” para o seu site WordPress é usando um plug-in de compartilhamento social. Recomendamos o uso de um Bar Social Flutuante, que usamos em nossos próprios sites. Primeiro, você precisa instalar e ativar o plugin de barramento social flutuante. Após a instalação, você precisa ir para Configurações »Barra Social Flutuante para configurar o plugin.

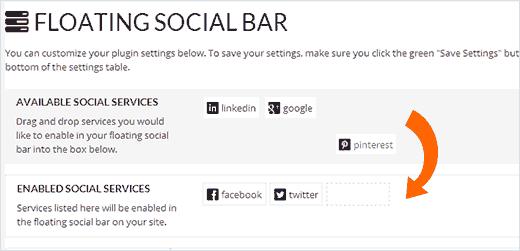
Basta arrastar e soltar o botão Pinterest para o Serviços sociais habilitados área, juntamente com outros botões que você gostaria de exibir e salvar suas configurações.
Adicionando manualmente um Pinterest Pin It Button no WordPress
A primeira coisa que você precisa fazer é colar o seguinte script em seu footer.php arquivo direito antes do corpo fechar tag.
Depois de ter feito isso, você pode adicionar o seguinte código em seu single.php arquivo no local escolhido:
ID), 'cheio'); ?> ID));% 20?> & Media = & descrição = "class =" pin-it-button "count-layout =" vertical "> Pin It
O código acima é basicamente puxando sua Imagem em Destaque, o título de sua postagem como descrição e o URL da postagem. É projetado para o botão de compartilhamento vertical. Se você quiser colocar o botão de compartilhamento horizontal, basta alterar o parâmetro contagem-layout para horizontal.
Esperamos que isso ajude. P.S. se você estiver em Pinterest, por favor siga Syed Balkhi
Código curto do Pinterest
Atualização: um dos nossos usuários queria criar um código curto para o botão “Pin It” de Pinterest. Você pode facilmente fazê-lo colando o seguinte código no arquivo functions.php do seu tema ou no arquivo do seu plugin do site:
ID), 'cheio');
Return 'ID))% 20.% 20' & media = '% 20.% 20% 24pinterestimage% 5B0% 5D% 20.% 20' & description = '% 20.% 20get_the_title ()% 20.' "class =" pin -it-button "count-layout =" vertical "> Pin It ';}
add_shortcode ('pin', 'get_pin');
?>
