Você deseja adicionar um botão do Facebook Like no WordPress? O Facebook é a maior plataforma de mídia social do mundo. Usando o botão Facebook, você pode permitir que os usuários gostem e compartilhem seu conteúdo no Facebook. Neste artigo, mostraremos como adicionar o botão Facebook Like no WordPress.

Método 1: Adicionar manualmente o botão Facebook no WordPress
Este método requer que você adicione o código diretamente no WordPress. Se não fizer isso antes, então, veja o guia do nosso iniciante para colar fragmentos da web para o WordPress.
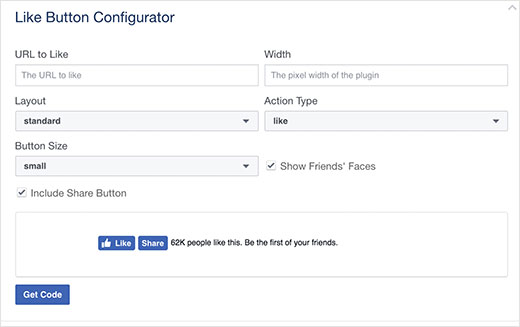
Primeiro, você precisa visitar a página do botão “Like” no site dos desenvolvedores do Facebook e deslocar-se para baixo até a seção ‘Like Button Configurator’.

Use a configuração para escolher o layout e o tamanho do botão Like. Você verá uma visualização do botão “Like” abaixo.
Você pode deixar o campo URL vazio, pois preencheremos dinamicamente o URL no WordPress.
Quando estiver satisfeito com a pré-visualização, clique no botão “Obter código”.
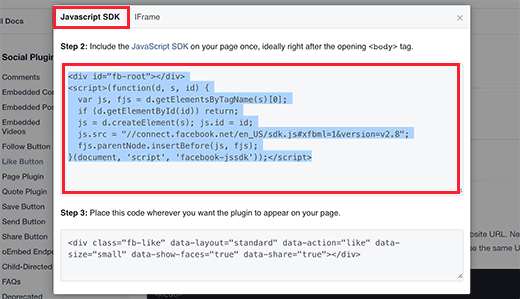
Isso exibirá um popup mostrando dois fragmentos de código na guia JavaScript SDK.

Copie o primeiro trecho de código e adicione-o ao arquivo header.php do seu tema do WordPress logo após o tag.
Em seguida, você precisa copiar o segundo pedaço de código e colá-lo nos arquivos de modelo do seu tema do WordPress onde você deseja exibir o botão “Like”.
Muito provavelmente, você vai querer adicioná-lo ao single.php, archive.php, page.php, etc. No entanto, se o seu tema WordPress usar modelos de conteúdo, você precisará adicioná-lo aos modelos de conteúdo.
Por favor, note que se você adicionar diretamente esses fragmentos de código ao seu tema do WordPress, eles serão substituídos quando você atualizar o tema.
Você pode evitar isso, criando um tema filho e, em seguida, adicionando esses fragmentos de código em seus modelos de tema filho.
Método 2: Adicionar Facebook como botão no WordPress usando um plugin
Neste método, estaremos usando um plugin do WordPress para adicionar o botão Facebook Like. Este método é muito mais fácil e é recomendado para iniciantes.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Like Button. Para mais detalhes
Após a ativação, o plugin adicionará um novo item de menu denominado WP Like Button à barra de administração do WordPress. Clicando nela, você irá levá-lo para a página de configurações do plugin.

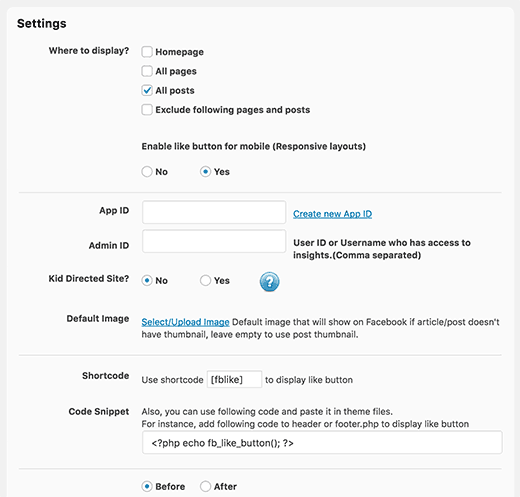
Primeiro você precisa selecionar onde deseja exibir o botão “Curtir” e escolher se deseja que o botão seja móvel ou não.
Em seguida, você precisa fornecer um ID de aplicativo do Facebook ou uma ID de administrador de um usuário que tenha acesso às informações do Facebook. Você pode usar seu próprio nome de usuário ou ID do Facebook aqui.
Sob a configuração de imagem padrão, você pode carregar uma imagem que será usada quando uma publicação ou página não tiver uma miniatura no Facebook. Deixe esta opção, vamos mostrar-lhe como configurar a miniatura do Facebook mais adiante neste artigo.
Sob a opção “O que gostar”, você precisa selecionar ‘Cada página / publicação terá seu próprio botão semelhante’. Depois disso, você precisa selecionar um layout, alinhamento, idioma, para o seu botão do Facebook.
Na parte inferior da página, você poderá ver uma visualização de como o botão aparecerá em seu site.
Depois de terminar, clique no botão ‘Salvar configurações’ para armazenar suas alterações.
Isso é tudo, agora você pode visitar o seu site WordPress e você verá o botão “Like” para cada publicação.

O que é Open Graph Meta Data? Como adicioná-lo no WordPress
Os metadados Open Graph ajudam o Facebook a coletar informações meta sobre uma página ou publicar no seu site WordPress. Estes dados incluem uma imagem em miniatura, título de publicação / página, descrição e autor.
O Facebook é bastante inteligente ao puxar os campos de título e descrição. No entanto, se sua postagem tiver mais de uma imagem, às vezes mostra uma miniatura incorreta quando seu artigo é compartilhado.
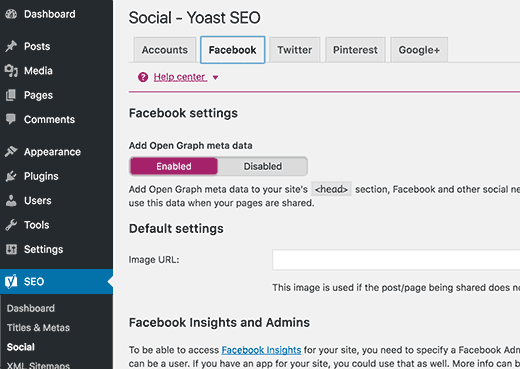
Se você já está usando o plug-in Yoast SEO, então isso pode ser facilmente corrigido visitando SEO »Social página e clicando na guia do Facebook.

Para mais detalhes e formas alternativas para adicionar metadados do gráfico aberto
Isso é tudo
