Facebook como caixa também conhecida como caixa de fãs do Facebook tornou-se um elemento obrigatório para muitos sites. Ele permite que os proprietários de sites proporcionem aos usuários uma maneira fácil de se juntar à comunidade do Facebook e obter atualizações diretamente no feed de notícias do Facebook. Recentemente, um de nossos usuários chamou nossa atenção de que não abordamos o tópico de como adicionar a caixa do Facebook como no WordPress. Embora tenhamos coberto a forma de adicionar o botão do Facebook, o botão de envio do Facebook e os comentários do Facebook. Neste artigo, mostraremos como adicionar a caixa de fãs do Facebook no WordPress.
Adicionando como caixa usando o plugin oficial do Facebook para WordPress
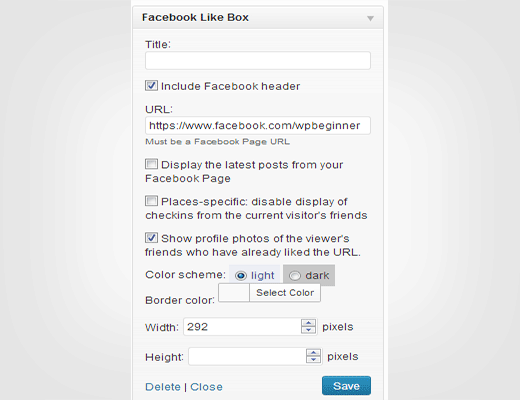
Talvez a maneira mais simples de adicionar uma caixa do Facebook como no seu site WordPress seja usando o plugin oficial do Facebook para WordPress. A primeira coisa que você precisa fazer é instalar e ativar o plugin do Facebook. Depois de ativar o plugin, vá para Aparência »Widgets . Basta arrastar e soltar o widget de caixa do Facebook como na barra lateral. Você precisará fornecer o URL da sua página de fãs do Facebook nas configurações do widget.

O widget tem as mesmas opções que os plugins sociais do Facebook para sites. Você pode escolher mostrar um fluxo, mostrar rostos, remover cabeçalho, alterar a cor da borda. Atualmente, existem apenas dois temas disponíveis, claros e escuros.
Adicionando como Caixa manualmente sem usar qualquer Plugin
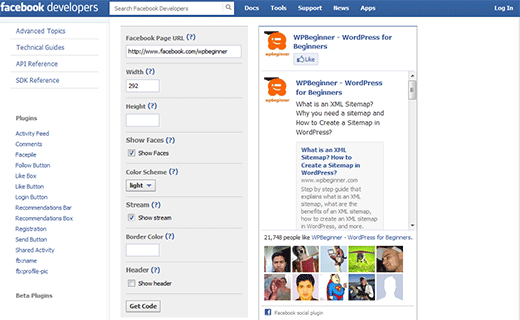
É possível adicionar o Facebook como caixa manualmente sem usar nenhum plugin. Vá para a página Facebook Social Plugin’s Like Box. Forneça o URL da sua página do Facebook e configure a aparência da caixa semelhante.

aperte o Obter código botão para obter como código de caixa.
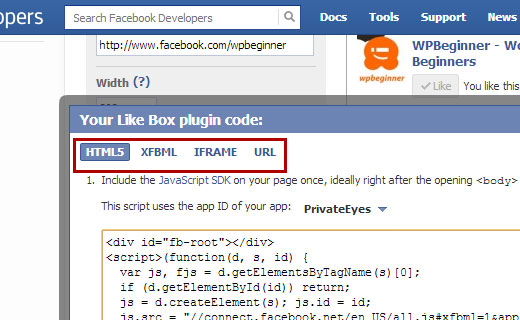
O Facebook fornece várias maneiras de adicionar o código de caixa semelhante no seu site. Você pode escolher entre HTML5, XFBML e iframe. Vamos mostrar-lhe como adicionar cada um deles, mas você precisa escolher um. Na nossa opinião, o HTML5 é uma opção razoavelmente boa para a maioria dos sites com WordPress. O XFBML é bom para pessoas que usam outros plugins do Facebook que usam o XFBML para exibir os botões do Facebook. Use iframe se as duas primeiras opções não funcionarem para você.

Adicionando HTML5 Facebook como Box Code no WordPress
Clique na guia HTML5 na janela do código e copie a primeira parte do código. Eles recomendam que você cola logo após tag que geralmente é encontrado em seu arquivo header.php. No entanto, ele irá funcionar em qualquer parte do corpo. Para tornar as coisas fáceis em si mesmo, você pode simplesmente adicioná-lo no rodapé usando o plug-in Inserir cabeçalhos e rodapés. A primeira parte do código seria assim:
Este javascript conecta seu site à biblioteca javascript do Facebook. Agora copie a segunda parte do código, que seria algo assim:
Esta parte do código informa o javascript que você carregou anteriormente para exibir a caixa semelhante neste local e com esses parâmetros. Para o bem deste exemplo, vamos colar este código nos widgets da barra lateral. Vamos para Aparência »Widgets . Arraste e solte um widget de texto em sua barra lateral e cole o código dentro dele. Salve seu widget e verifique seu site.
Isso também funcionará em qualquer outra área do seu site. Se você estiver informado com o código, então você pode colar isso em seu rodapé, após a publicação, etc.
Não se esqueça de alterar o URL da página de fãs do Facebook para o URL da sua própria página.
Adicionando XFBML Facebook Like Box Code no WordPress
Clique na guia XFBML para obter o código da caixa XFBML Facebook like. Para adicionar um XFBML Facebook Like Box você precisa adicionar três pequenos pedaços de código no WordPress.
Copie o primeiro pedaço de código e cole-o no seu tema header.php arquivo logo após tag. Semelhante ao último, este código funcionará em qualquer parte do corpo. Para tornar as coisas fáceis em si mesmo, você pode simplesmente adicioná-lo no rodapé usando o plug-in Inserir cabeçalhos e rodapés. Este código gostaria de algo assim:
Esta minúscula função javascript conecta seu site à biblioteca javascript do Facebook.
A segunda linha de código é uma declaração de namespace XML e você precisa adicioná-lo no tag do seu site. A maneira mais fácil seria abrir o tema do seu tema functions.php arquivo, cole o seguinte código:
// Adicionando o Gráfico de Abertura nos Atributos de Idioma
função add_opengraph_doctype ($ output) {
retornar saída $. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"';
}
add_filter ('language_attributes', 'add_opengraph_doctype');
Por fim, copie a terceira linha de código que seria algo assim:
Este código informa o javascript que você carregou no primeiro passo, para exibir a caixa semelhante neste local e com esses parâmetros. Vamos para Aparência »Widgets . Arraste e solte um widget de texto em sua barra lateral e dentro desse widget de texto cole a terceira linha de código. Salve suas alterações e visualize seu site.
Adicionando Facebook Likebox iframe no WordPress
Clique na guia IFRAME para copiar o código iframe. Vamos para Aparência »Widgets e arraste e solte um widget de Texto em sua barra lateral. Cole o código iframe dentro do widget de texto e salve as alterações. Abra seu site para visualizar a caixa de fãs do Facebook.
Esperamos que este artigo o ajude a adicionar caixa de caixa de caixa do Facebook como no seu site WordPress. Para perguntas e comentários, deixe um comentário. Você também pode nos seguir no Facebook.
