Ontem, o Google anunciou o lançamento de seu muito esperado botão +1. Este é um grande passo para a adição dos aspectos sociais aos resultados da pesquisa. Neste artigo, discutiremos tudo o que você precisa saber sobre o botão Google +1, incluindo o guia passo a passo para adicioná-lo em seu blog ou site do WordPress.
Qual é o botão Google +1?
O botão +1 do Google é um passo enorme para adicionar aspectos sociais aos resultados da pesquisa. É um conceito semelhante ao de Facebook Like, exceto para resultados de pesquisa. Na palavra do Google, é a maneira do seu amigo dizer “isso é muito legal” ou “você deve verificar isso”. Em outras palavras, é uma maneira pública de marcar algo com sua aprovação, para que seus amigos, contatos e outros na web encontrem os melhores resultados quando pesquisam. Este botão +1 está disponível atualmente em pesquisas em inglês para o Google.com.
Semelhante ao botão Facebook Like, o Google +1 também mostrará os rostos dos seus contatos (Gmail, Buzz e Reader).
Por que usar o botão Google +1?
Enquanto o Google afirmou que isso não afetará o ranking de pesquisa, na entrevista com o Mashable, o representante do Google Jim Prosser disse que isso é algo que a empresa está “muito interessada” em incorporar de alguma forma em algum momento no futuro. Já é verdade que, quando você efetuou login no Google, você vê resultados diferentes do que quando você está desconectado. Acreditamos que este botão de +1 certamente terá um impacto significativo nos resultados da pesquisa em um futuro próximo, mesmo que o anúncio público não seja feito. Então, é melhor que você comece a usá-lo imediatamente e aproveite ao máximo.
Podemos apenas imaginar que isso seja algo que será adicionado aos anúncios do Google Banner e potencialmente em outras redes sociais no futuro.
Como adicionar o Google +1 no WordPress
O Google criou uma página oficial para editores que contém vários tamanhos no entanto, existem algumas personalizações que você pode precisar fazer se você estiver usando o WordPress. Então, siga as etapas abaixo:
Abra o tema do seu tema footer.php arquiva e cole o seguinte código acima do fechamento da tag do seu corpo:
Se você estiver usando uma estrutura de tema em que caso você não terá o arquivo footer.php, cole o seguinte código em seu functions.php arquivo ou área de funções personalizadas:
função add_googleplusone () {
eco '';
}
add_action ('wp_footer', 'add_googleplusone');
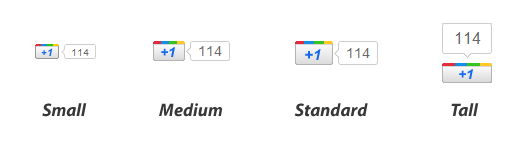
Depois de ter colado o JavaScript, abra o arquivo do seu tema onde deseja adicionar o botão Google +1. Provavelmente será seu single.php Arquivo. Antes de continuar com isso, existem inúmeras opções de tamanho. Abaixo está um guia de referência:

O código para colar em seu modelo para cada tamanho está abaixo. Basta copiar o que você gosta e colá-lo dentro do loop de sua postagem.
// Código para colar para o botão Alto// Código para colar para o botão Padrão // Código para colar para o botão Médio // Código para colar para o botão pequeno
Se você quer mostrar o botão sem contar, então você pode adicionar o parâmetro count = “false” no código acima. Um exemplo do código deve ser assim (note que isso não funciona com o tamanho alto porque deve ter a contagem):
O Yoast compartilhou uma dica muito interessante ontem ao mostrar como você pode acompanhar a interação do Google +1 no Google Analytics. Se quiser acompanhar a interação do seu botão Google +1, altere o código do Google +1 para se parecer com isto:
E, em seguida, adicione o seguinte código no rodapé do seu site abaixo do script que adicionamos na etapa 1. O código de exemplo deve ser o seguinte:
Já adicionamos o botão no nosso site. Você vai adicioná-lo / usá-lo?
