Deseja rastrear a atividade do usuário enquanto eles estão no seu site? Você pode acompanhar as visualizações de páginas, a fonte de referência, o tempo gasto na página e muito mais simplesmente instalando o Google Analytics, mas para obter informações mais detalhadas, você precisará usar o rastreamento de eventos. Neste artigo, mostraremos como adicionar o acompanhamento de eventos do Google Analytics no WordPress.
O que é o acompanhamento de eventos no Google Analytics
O rastreamento de eventos permite que você mede as interações do usuário em seu site. Essas interações podem ser coisas como clicar em um botão, reproduzir um vídeo, baixar arquivos, enviar formulários, etc.
Suponhamos que você adicionou um vídeo à página do seu produto, e agora quer saber como é eficaz para suas conversões. O rastreamento de eventos permite-lhe rastrear quantos usuários jogaram o vídeo, para que você possa julgar por si mesmo.
Outro exemplo é a base de dados baseado no ajax. Se você estiver usando formulários Gravity ou qualquer outro formulário de contato, o envio do formulário não resultará em uma nova visualização de página.
Usando o acompanhamento de eventos, você pode ver como os usuários interagiram com um formulário.
O mesmo acontece com os downloads de arquivos incluídos em uma página. Você pode acompanhar quantos usuários baixou um arquivo usando o rastreamento de eventos e até mesmo o botão na página foi clicado mais.
O rastreamento de eventos é diferente dos links de rastreamento na análise do Google. Você pode acompanhar links no WordPress usando o Google Analytics simplesmente adicionando fonte UTM a um link.
Essas ações mensuráveis permitem que você veja como os usuários se comportam em seu site. Em seguida, você pode mudar sua estratégia para adicionar conteúdo que gere mais envolvimento e interação do usuário. Em última análise, isso significa mais vendas e conversões em seu site.
Começando
Antes de começar, você precisará configurar e instalar o Google Analytics em seu site WordPress. Se você não está familiarizado com o uso do Google Analytics, pode tentar o guia do iniciante sobre como usar o Google Analytics.
Se você já está usando o Google Analytics, então você pode entrar diretamente no rastreamento de eventos.
Atualize para o Universal Analytics Code
Atualmente, existem dois tipos de Google Analytics implementados em sites. O Google está empurrando lentamente o código mais antigo, pedindo aos webmasters que usem o novo “Código Universal Analytics”.
Se o seu código do Google Analytics parecer assim:
Então você já está usando o código mais recente do Universal Analytics. Não é necessária nenhuma ação, e você pode passar para o próximo passo.
Se o seu código não se parece com isso, então provavelmente você está usando o código antigo do Google Analytics. Você precisará atualizar, o Google possui um guia de atualização detalhado para isso. Basicamente, se você não estiver usando funcionalidades avançadas de rastreamento no Google Analytics, basta mudar o código antigo com o novo das configurações de propriedade da sua conta.
Criando seu evento no Google Analytics
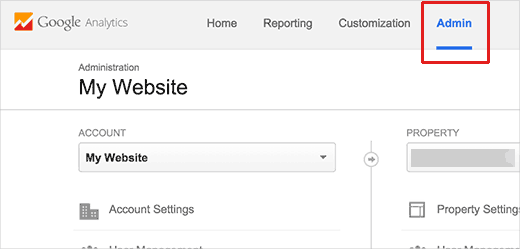
Primeiro você precisa criar seu evento em sua conta do Google Analytics. Basta fazer login no painel do seu Analytics e clicar no link Admin na parte superior. Se você tiver vários sites na sua conta analítica, certifique-se de que está visualizando o painel para o site onde deseja adicionar o evento.

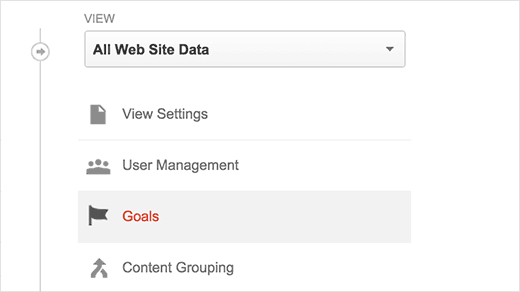
Existem três colunas na página de administração. Clique no link ‘Metas’ na coluna ‘Exibir’.

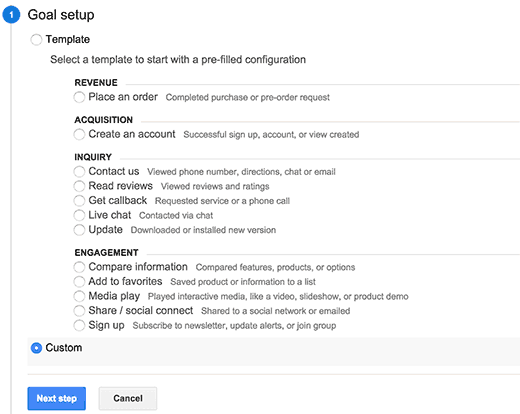
Em seguida, clique no botão novo objetivo para criar um objetivo. Nas opções de Definição de metas, você precisa selecionar a opção personalizada e depois clicar no próximo botão para continuar.

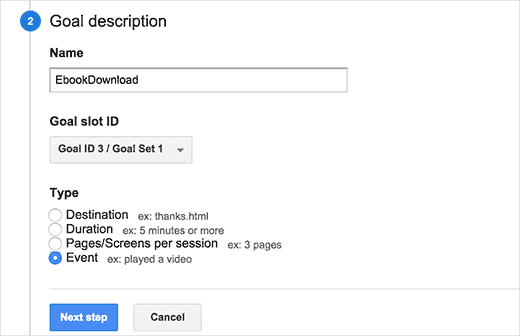
Isso o levará à etapa de Descrição do Objetivo. Você precisa fornecer um título para seu objetivo personalizado, isso é algo que o ajudará a identificar o objetivo dentro do Google Analytics.
Sob o tipo de objetivo, você precisa selecionar Evento. Depois disso, clique no próximo passo para continuar.

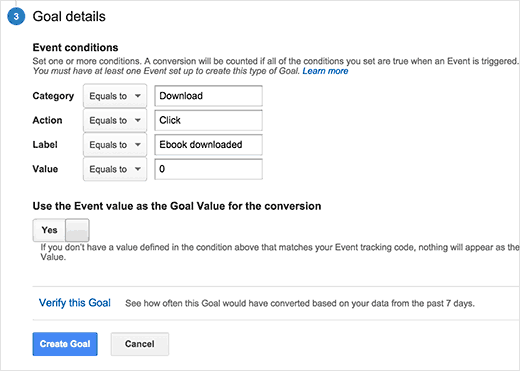
O último passo é fornecer detalhes de metas. Você precisará inserir as condições do evento aqui.
O Analytics irá contar uma conversão quando todas essas condições coincidirem.
Neste exemplo, fornecemos uma categoria e ação para o evento. Nós inserimos um rótulo para o evento e fornecemos um valor. Dependendo do tipo de evento que você está tentando criar, você pode nomear sua própria categoria, ações e rótulos.
Se você acha que seu evento deve transmitir um valor que pode ser calculado, então você pode inserir esse valor aqui. No entanto, para o rastreamento de eventos mais comuns usando o valor a ser 0 também funciona bem.

Finalmente, clique no botão Criar objetivo para salvar e ativar o objetivo. Você ativou com sucesso o rastreamento de um evento no Google Analytics. O próximo passo é rastrear este evento em seu site e enviar dados para o Google Analytics.
Adicionando o acompanhamento de eventos do Google Analytics onClick
A maneira mais fácil e talvez a mais rápida de adicionar o acompanhamento de eventos do Google Analytics é usando o método onclick. Esse método simplesmente envia condições de evento para o Google Analytics quando o usuário clica em um elemento.
Neste exemplo, estamos rastreando usuários que clicam no link de download do eBook.
Vamos adicionar o parâmetro onClick ao link de download usando este formato.
onClick = "ga ('send', 'event', 'category', 'action', 'label', 'value');"
Você precisará substituir categoria, ação, rótulo e valor com as condições do evento. Finalmente, seu link de download seria assim.
Faça o download do Ebook grátis
Isso é tudo, quando os usuários clicam neste link, ele enviará um evento para o Google Analytics, que aparecerá nos relatórios do seu site.
Adicionando acompanhamento de eventos usando o Gerenciador de tags do Google
O Google Tag Manager é uma ferramenta online que permite adicionar códigos de rastreamento diferentes como tags em um painel de controle.
Você também pode usá-lo para criar tags para rastrear eventos em sua conta do Google Analytics. O principal benefício de usar o Gerenciador de tags do Google é que você não precisaria inserir código manualmente em seu site e você pode gerenciar todas as suas tags a partir de um local.
Se você já adicionou o código de acompanhamento do Google Analytics ao seu site manualmente, então você precisará removê-lo. Use nosso tutorial sobre como instalar e configurar o Gerenciador de tags do Google no WordPress para adicionar o código do Google Analytics ao seu site.
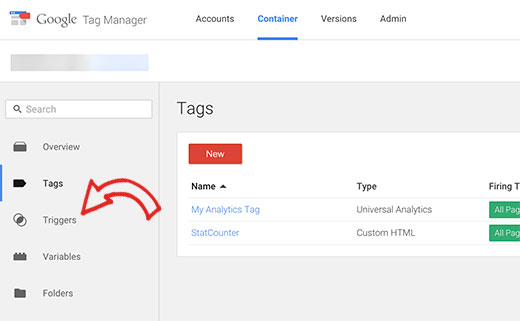
Depois de adicionar com sucesso a tag do Google Analytics no gerenciador de tags, o próximo passo é criar um novo gatilho. Para o bem deste tutorial, estaremos acompanhando o envio de um formulário de contato como evento.
Clique em Triggers no gerenciador de tags e depois clique no botão Novo.

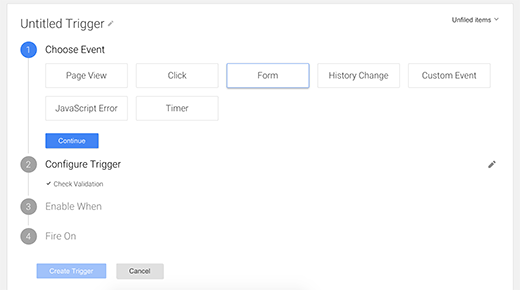
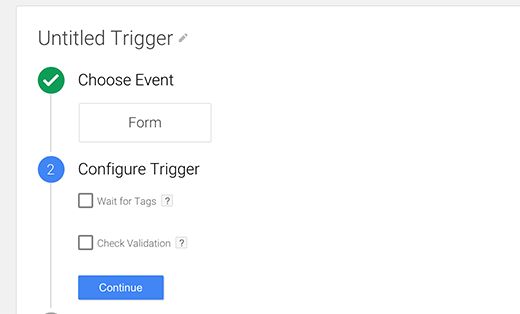
Isso o levará ao assistente de criação do gatilho. Aqui é onde você escolheria o formulário de seleção de evento.

Sob a seção configure trigger, você precisa desmarcar a espera de tags e verificar as opções de validação. Em seguida, clique no botão Continuar para ir ao próximo passo.

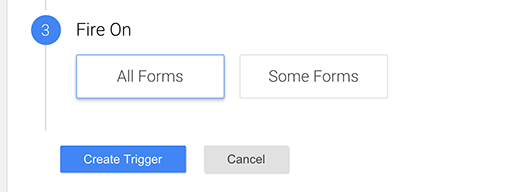
No próximo passo, você precisa escolher quando disparar o gatilho. Se a sua página tiver apenas um formulário, pode escolher todos os formulários. Se a sua página tiver mais de um formulário, clique no botão de formulários.

Se a sua página tiver mais de um formulário e quiser acompanhar um formulário específico, então você precisa informar o Gerenciador de tags do Google que você deseja acompanhar. Quando você clica em alguns botões de formulário, você verá filtros.

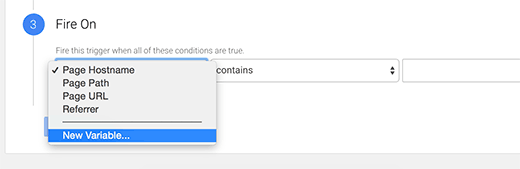
Um filtro é simplesmente um conjunto de instruções como se A corresponde a B, depois dispare o gatilho. Você precisa selecionar uma nova variável.
Selecionar uma nova variável criará um popup onde você pode criar sua própria variável. Selecione o elemento DOM como seu tipo de variável. Em seguida, sob a variável configure, escolha ID como seu método de seleção.
Agora você precisará encontrar a identificação do seu formulário. Visite a página do formulário no seu site WordPress, coloque o mouse no primeiro campo do formulário e selecione inspecionar o elemento.
A tela do seu navegador será dividida em dois. Você verá o HTML para sua página na tela inferior. O atributo id deve ser parte de sua