Muitos proprietários de sites preferem adicionar uma tag nofollow a todos os links externos. Adicionar um atributo nofollow a links no WordPress é extremamente simples. No entanto, não é tão claro para os menus de navegação. Neste artigo, mostraremos como adicionar links nofollow nos menus de navegação do WordPress.
Primeiro, comece adicionando o link externo ao menu de navegação do WordPress, assim como você adicionaria qualquer link personalizado.
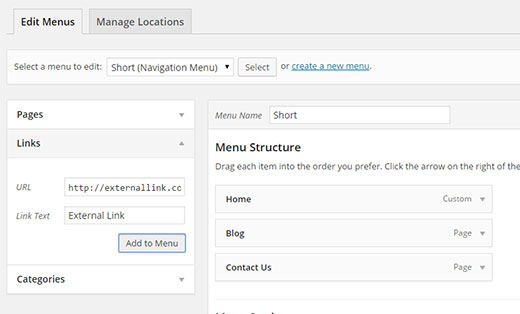
Simplesmente visite Aparência »Menus e clique na aba do link. Digite o URL e o link do texto e clique no botão Adicionar ao menu.

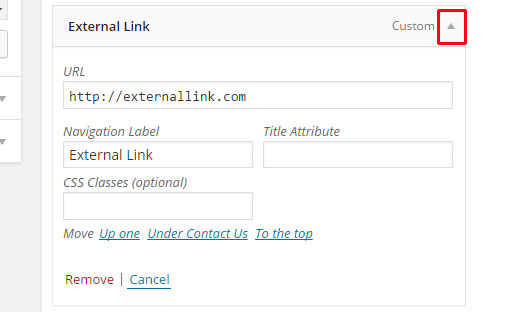
O link externo que você adicionou agora aparecerá no Estrutura do menu coluna. Você precisa clicar na seta para baixo para expandir o item do menu. Como isso:

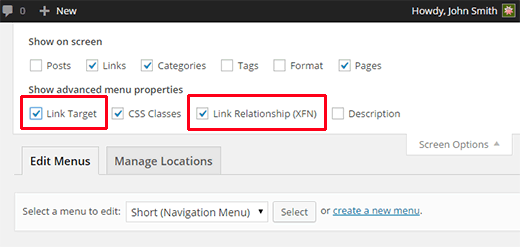
Em seguida, clique no Opções de tela no canto superior direito da tela e marque as caixas ao lado de Link Relationship (XFN) e Link Target opções.

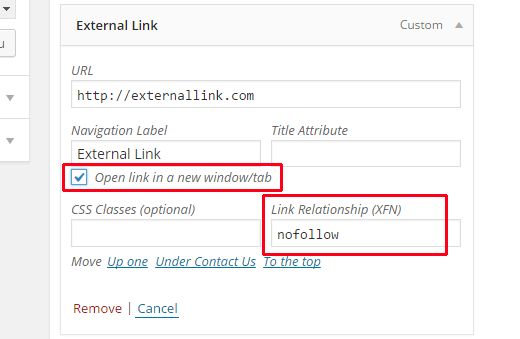
Agora desça novamente para o item de menu expandido e você notará duas novas opções. Relacionamento de link e link aberto em uma nova janela / guia. Você precisa entrar não siga na opção de relacionamento de link. Você também pode verificar o link aberto na nova opção janela / guia, se desejar.

Por fim, clique no Salvar Menu botão para armazenar suas alterações.
Isso é tudo, agora você pode visualizar seu site.
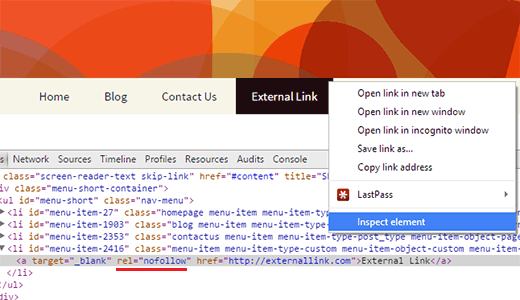
Para garantir que um atributo nofollow seja adicionado ao seu link, você pode pegar o mouse no link externo, clicar com o botão direito e selecionar inspecionar o elemento. A janela do seu navegador será dividida em dois. Na janela inferior, você poderá ver a fonte HTML para o seu link. Ele exibirá o atributo nofollow com seu link.