Por padrão, o WordPress exibe uma barra de ferramentas em cima de todas as páginas para usuários registrados. Você pode assumir o controle da barra de administração do WordPress, desligá-lo ao visualizar o site, ou mesmo desativá-lo para todos os usuários, exceto os administradores. No entanto, esta barra de ferramentas pode ser utilizada de várias maneiras, particularmente se você executar um site ocupado com vários autores. Neste artigo, mostraremos como adicionar links de atalho personalizados à barra de ferramentas do WordPress.
Por que ou quando você precisa adicionar links de atalho personalizados à barra de ferramentas do WordPress?
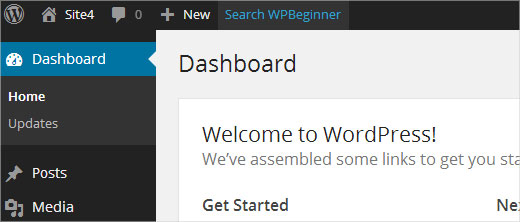
Por padrão, a barra de ferramentas mostra links úteis para telas de administração do WordPress, permitindo que os usuários acessem rapidamente diferentes seções de seu site.
No entanto, todos têm links que visitam muito ao escrever posts ou trabalhar em seu site. Por exemplo, links para um recurso, serviço ou site externo. Esses links podem ser adicionados à barra de ferramentas do WordPress como links de atalho personalizados, permitindo que você e seus usuários tenham acesso fácil a esses locais diretamente do seu site ou da área de administração.
Adicionando um link de atalho personalizado à barra de ferramentas do WordPress
Para adicionar um link de atalho personalizado à barra de ferramentas do WordPress, você precisa simplesmente copiar e colar o seguinte código no arquivo functions.php do seu tema ou em um plugin específico do site.
// adicione um link para a barra de ferramentas do WP
função custom_toolbar_link ($ wp_admin_bar) {
$ args = array (
'id' => 'site',
'title' => 'Search site',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array (
'class' => 'site',
'title' => 'Pesquisar sites Tutoriais'
)
);
$ wp_admin_bar-> add_node ($ args);
}
add_action ('admin_bar_menu', 'custom_toolbar_link', 999);
local

Como adicionar um grupo de links personalizados na barra de ferramentas
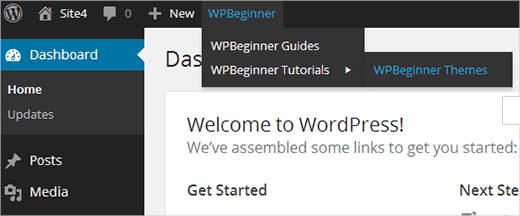
Nós mostramos como adicionar um link personalizado à barra de ferramentas, mas e se você quiser adicionar vários links e criar um menu personalizado com poucos atalhos próprios? Para fazer isso, você pode agrupar múltiplos atalhos em um item principal. Os nós secundários sob o link pai aparecerão quando um usuário pegar o mouse no link pai. Aqui está um exemplo de como adicionar um grupo de links personalizados na barra de ferramentas do WordPress.
/ *
* adicionar um grupo de links sob um link pai
* /
// Adicionar um link de atalho principal
função custom_toolbar_link ($ wp_admin_bar) {
$ args = array (
'id' => 'site',
'title' => 'site',
'href' => 'https://www.site.com',
'meta' => array (
'class' => 'site',
'title' => 'Visite o site'
)
);
$ wp_admin_bar-> add_node ($ args);
// Adicionar o primeiro link filho
$ args = array (
'id' => 'site-guides',
'title' => 'Site Guides',
'href' => 'http://www.site.com/category/beginners-guide/',
'pai' => 'site',
'meta' => array (
'class' => 'site-guides',
'title' => 'Visite o WordPress Beginner Guides'
)
);
$ wp_admin_bar-> add_node ($ args);
// Adicionar outro link filho
$ args = array (
'id' => 'site-tutorials',
'title' => 'Tutoriais do site',
'href' => 'http://www.site.com/category/wp-tutorials/',
'pai' => 'site',
'meta' => array (
'class' => 'site-tutorials',
'title' => 'Visite os Tutoriais do site'
)
);
$ wp_admin_bar-> add_node ($ args);
// Adicionar um link filho ao link filho
$ args = array (
'id' => 'thim-site',
'title' => 'Site Themes',
'href' => 'http://www.site.com/category/wp-themes/',
'pai' => 'site-tutorials',
'meta' => array (
'classe' => 'thim-site',
'title' => 'Visite os Tutoriais do WordPress Themes no site'
)
);
$ wp_admin_bar-> add_node ($ args);
}
add_action ('admin_bar_menu', 'custom_toolbar_link', 999);

Neste código de exemplo, primeiro adicionamos um link de atalho personalizado. Em seguida, adicionamos outro link personalizado e tornamos um filho do primeiro link. Nós adicionamos o id do link pai adicionando o argumento 'pai' => 'site' . Em seguida, repetimos isso para adicionar outro link no mesmo link pai. Nós também usamos um link infantil como um link pai para mostrar como adicionar sub-itens a um sub-item no seu menu de links personalizados.
Esperamos que este artigo o ajude a adicionar atalhos de links personalizados à barra de ferramentas do WordPress em seu site. Para perguntas e comentários, deixe um comentário.
O que você adicionaria como um link de atalho personalizado em sua barra de ferramentas do WordPress?
