Deseja adicionar estilos personalizados no editor visual WordPress? Adicionar estilos personalizados permite que você aplique rapidamente a formatação sem alternar para o editor de texto. Neste artigo, mostraremos como adicionar estilos personalizados ao editor visual WordPress.

Nota: Este tutorial requer conhecimento básico de funcionamento do CSS.
Por que e quando você precisa de estilos personalizados para WordPress Visual Editor
Por padrão, o editor visual WordPress vem com algumas opções básicas de formatação e estilo. No entanto, às vezes você pode precisar de estilos personalizados para adicionar botões CSS, blocos de conteúdo, taglines, etc.
Você sempre pode alternar do editor visual para o editor de texto e adicionar HTML e CSS personalizados. Mas se você usar regularmente alguns estilos, seria melhor adicioná-los ao editor visual para que você possa reutilizá-los facilmente.
Isso economizará o tempo gasto em alternar entre texto e editor visual. Ele também permitirá que você use consistentemente os mesmos estilos em todo o seu site.
Mais importante ainda, você pode facilmente ajustar ou atualizar estilos sem ter que editar postagens em seu site.
Dito isto, vamos dar uma olhada em como adicionar estilos personalizados no editor visual WordPress.
Método 1: Adicionar estilos personalizados no Visual Editor usando o plugin
A primeira coisa que você precisa fazer é instalar e ativar o plugin TinyMCE Custom Styles. Para mais detalhes
Após a ativação, você precisa visitar Configurações »TinyMCE Estilos personalizados página para configurar as configurações do plugin.

O plugin permite que você escolha a localização dos arquivos de folha de estilo. Pode usar suas folhas de estilo de tema ou tema infantil ou você pode escolher uma localização personalizada própria.
Depois disso, você precisa clicar no botão ‘Salvar todas as configurações’ para armazenar suas alterações.
Agora você pode adicionar seus estilos personalizados. Você precisa rolar um pouco para a seção de estilo e clicar no botão Adicionar novo estilo.
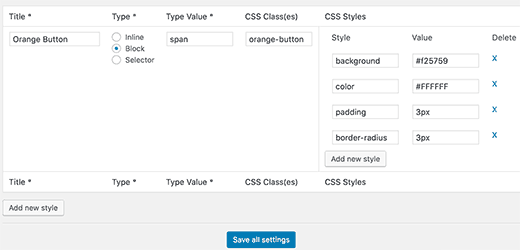
Primeiro você precisa inserir um título para o estilo. Este título será exibido no menu suspenso. Em seguida, você precisa escolher se é um elemento inline, block ou selector.
Depois disso, adicione uma classe CSS e, em seguida, adicione suas regras CSS como mostrado na captura de tela abaixo.

Depois de adicionar um estilo CSS, basta clicar no botão ‘Salvar todas as configurações’ para armazenar suas alterações.
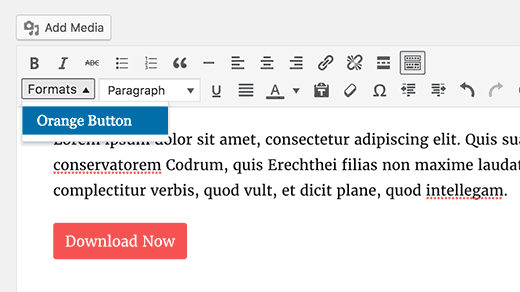
Agora você pode editar uma postagem existente ou criar uma nova. Você notará um menu suspenso Formato na segunda linha do editor visual WordPress.

Basta selecionar algum texto no editor e, em seguida, selecionar seu estilo personalizado no menu suspenso Formatos para aplicá-lo.
Agora você pode visualizar sua postagem para ver se seus estilos personalizados são aplicados corretamente.
Método 2: Adicionar manualmente estilos personalizados ao WordPress Visual Editor
Esse método exige que você adicione manualmente o código aos seus arquivos do WordPress. Se esta é a sua primeira vez que adiciona código ao WordPress
Etapa 1: adicione um menu suspenso de estilos personalizados no WordPress Visual Editor
Primeiro, adicionaremos um menu suspenso Formatos no editor visual WordPress. Este menu suspenso nos permitirá selecionar e aplicar nossos estilos personalizados.
Você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função wpb_mce_buttons_2 ($ buttons) {
array_unshift ($ buttons, 'styleselect');
retornar $ botões;
}
add_filter ('mce_buttons_2', 'wpb_mce_buttons_2');
Etapa 2: Adicionar opções selecionadas ao menu suspenso
Agora você precisará adicionar as opções ao menu suspenso que você acabou de criar. Você poderá então selecionar e aplicar essas opções no menu suspenso Formatos.
Pelo bem deste tutorial, estamos adicionando três estilos personalizados para criar blocos de conteúdo e botões.
Você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
/ *
* Função de retorno de chamada para filtrar as configurações do MCE
* /
funcione my_mce_before_init_insert_formats ($ init_array) {
// Define o array style_formats
$ style_formats = array (
/ *
* Cada filho da matriz é um formato com suas próprias configurações
* Observe que cada matriz possui argumentos de título, bloco, classes e wrapper
* O título é o rótulo que será visível no menu Formatos
* O bloco define se é um span, div, selector ou estilo inline
* Classes permite que você defina classes de CSS
* Envolva se deseja ou não adicionar um novo elemento de nível de bloco em torno de qualquer elemento selecionado
* /
matriz (
'title' => 'Content Block',
'bloco' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
matriz (
'title' => 'Botão azul',
'bloco' => 'span',
'classes' => 'botão azul',
'wrapper' => true,
),
matriz (
'title' => 'Botão vermelho',
'bloco' => 'span',
'classes' => 'botão vermelho',
'wrapper' => true,
),
);
// Insira a matriz, JSON ENCODED, em 'style_formats'
$ init_array ['style_formats'] = json_encode ($ style_formats);
retornar $ init_array;
}
// Anexe retorno de chamada para 'tiny_mce_before_init'
add_filter ('tiny_mce_before_init', 'my_mce_before_init_insert_formats');
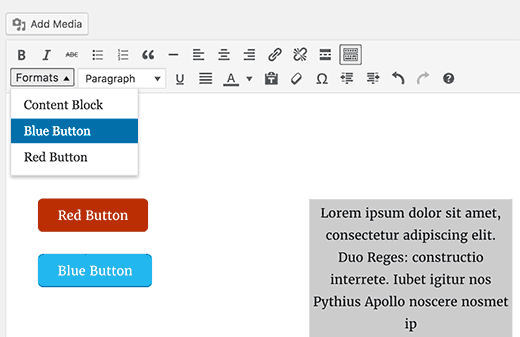
Agora você pode adicionar uma nova postagem no WordPress e clicar no menu suspenso Formatos no editor Visual. Você notará que seus estilos personalizados agora estão visíveis nos formatos.
No entanto, selecioná-los não faz diferença no editor de postagens agora.
Passo 3: Adicionar estilos CSS
Agora, o passo final é adicionar regras de estilo CSS para seus estilos personalizados.
Você precisará adicionar este CSS ao seu tema ou aos estilos do estilo do filho theme.css e editor-style.css.
.content-block {
borda: 1px sólido #eee;
estofamento: 3px;
background: #ccc;
largura máxima: 250px;
flutuador: direito;
texto-alinhamento: centro;
}
.content-block: após {
limpar ambos;
}
.blue-button {
cor de fundo: # 33bdef;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
raio de borda: 6px;
borda: 1px sólido # 057fd0;
exibição: bloco em linha;
cursor: ponteiro;
cor: #ffffff;
preenchimento: 6px 24px;
text-decoration: none;
}
.botão vermelho {
cor de fundo: # bc3315;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
raio de borda: 6px;
borda: 1px sólido # 942911;
exibição: bloco em linha;
cursor: ponteiro;
cor: #ffffff;
preenchimento: 6px 24px;
text-decoration: none;
}

A folha de estilos do editor controla a aparência do seu conteúdo no editor visual. Verifique a documentação do seu tema para descobrir a localização deste arquivo.
Se o seu tema não tiver um arquivo de folha de estilo do editor, você sempre pode criar um. Basta criar um novo arquivo CSS e nomeá-lo custom-editor-style.css .
Você precisa fazer o upload deste arquivo para o diretório raiz do seu tema e, em seguida, adicione esse código no arquivo functions.php do seu tema.
function my_theme_add_editor_styles () {
add_editor_style ('custom-editor-style.css');
}
add_action ('init', 'my_theme_add_editor_styles');
Isso é tudo. Você adicionou com sucesso seus estilos personalizados ao editor visual do WordPress. Sinta-se livre para brincar com o código, adicionando seus próprios elementos e estilos.