Ao trabalhar em um projeto onde criamos uma galeria muito legal, totalmente alimentada por anexos do WordPress e um tipo de postagem personalizado, achamos a necessidade de adicionar campos adicionais ao carregador de mídia do WordPress. Esses campos adicionais nos permitiram dar crédito a cada fotógrafo, adicionando o nome do fotógrafo e seu URL em cada página de imagem. O WordPress armazena imagens como postagens no tipo de publicação de anexos, então adicionar meta-dados é como adicionar campos personalizados. Como os anexos do WordPress não possuem uma UI de campos personalizados, temos que adicionar campos personalizados ao carregador de mídia para colecionar os metadados. Neste artigo, mostraremos como adicionar campos adicionais ao WordPress Media Uploader.
Usaremos os seguintes filtros para fazer a alteração: attachment_fields_to_edit e attachment_fields_to_save
Para um projeto como este, recomendamos que você crie um plugin específico do site e adicione o seguinte código. No entanto, você ainda pode adicionar os códigos no arquivo functions.php do seu tema para fazê-lo funcionar.
/ **
* Adicionar nome do fotógrafo e campos de URL para o carregador de mídia
*
* @param $ form_fields array, campos a serem incluídos no formulário de anexo
* @param $ post objeto, anexo registro no banco de dados
* @return $ form_fields, campos de formulário modificados
* /
função be_attachment_field_credit ($ form_fields, $ post) {
$ form_fields ['be-photographer-name'] = array (
'label' => 'Nome do fotógrafo'
'input' => 'text',
'valor' => get_post_meta ($ post-> ID, 'be_photographer_name', true),
'ajuda' => 'Se fornecido, o crédito da foto será exibido',
);
$ form_fields ['be-photographer-url'] = array (
'label' => 'URL do fotógrafo'
'input' => 'text',
'valor' => get_post_meta ($ post-> ID, 'be_photographer_url', true),
'ajuda' => 'Adicionar URL do fotógrafo',
);
retornar $ form_fields;
}
add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2);
/ **
* Salvar valores de Nome do fotógrafo e URL no carregador de mídia
*
* @param $ post array, os dados de postagem do banco de dados
* @param $ attachment array, campos de anexos do formulário $ _POST
* @return $ pós matriz, dados de publicação modificados
* /
função be_attachment_field_credit_save ($ post, $ attachment) {
se (isset ($ attachment ['be-photographer-name']))
update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['be-photographer-name']);
se (isset ($ attachment ['be-photographer-url']))
update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url']));
retornar $ post;
}
add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2);
?>
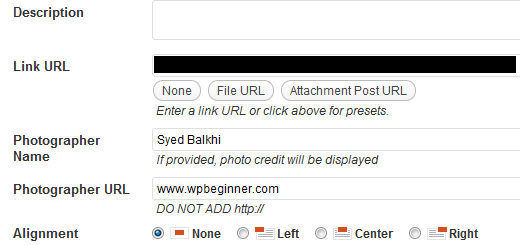
O código acima irá adicionar dois campos de texto ao Media Uploader chamado Nome do fotógrafo e URL do fotógrafo. Você pode ver isso na imagem abaixo:

Explicação do código: Na primeira função, estamos simplesmente usando uma matriz para especificar o rótulo do campo, o tipo de entrada, o valor e o texto de ajuda. A segunda função é verificar se um valor foi definido para esses campos. Se o valor estiver configurado, os metadados pós serão atualizados.
Se você quiser exibir os campos no seu modelo de anexos, basta cole os seguintes códigos dentro do loop:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Se você deseja exibir os campos da sua imagem em destaque em seu modelo de arquivo ou qualquer outro modelo, basta usar:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Esperamos que tenha gostado deste artigo. Para aqueles que não sabem como criar o modelo de um anexo, não se preocupe. No próximo artigo, abordaremos como criar o modelo de um anexo no WordPress.
Hat Dica para Bill Erickson por nos mostrar como fazer isso.
