Deseja criar meta caixas personalizadas para suas postagens do WordPress, páginas e tipos de postagem personalizados? As meta-caixas personalizadas são comumente usadas para fornecer uma interface de usuário melhor para adicionar campos personalizados (metadados) em seu conteúdo. Neste artigo, vamos explicar o que é uma caixa de meta personalizada e como você pode facilmente adicionar caixas de meta personalizadas nas postagens do WordPress e nos tipos de publicação.

O que é uma Meta Box personalizada no WordPress?
A meta caixa personalizada é uma interface mais amigável para adicionar campos personalizados (metadados) em suas postagens, páginas e outros tipos de postagem personalizados.
O WordPress vem com uma interface fácil de usar que ajuda você a criar conteúdo, como posts e páginas, ou tipos de postagem personalizados.
Normalmente, cada tipo de conteúdo consiste no conteúdo real e seus metadados. Metadados são informações relacionadas a esse conteúdo, como data e hora, nome do autor, título e muito mais. Você também pode adicionar seus próprios metadados usando campos personalizados.

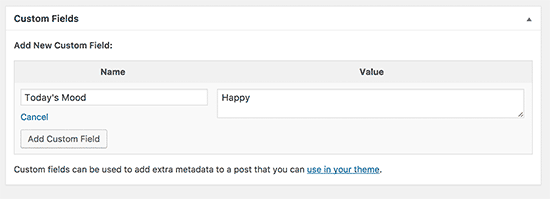
No entanto, adicionar metadados usando a caixa de campos personalizados padrão não é muito intuitivo. É aí que as meta-caixas personalizadas entram.
O WordPress permite que os desenvolvedores criem e adicionem suas próprias meta caixas personalizadas nas telas de edição posterior. É assim que os complementos mais populares adicionam opções diferentes nas telas de edição de mensagens.
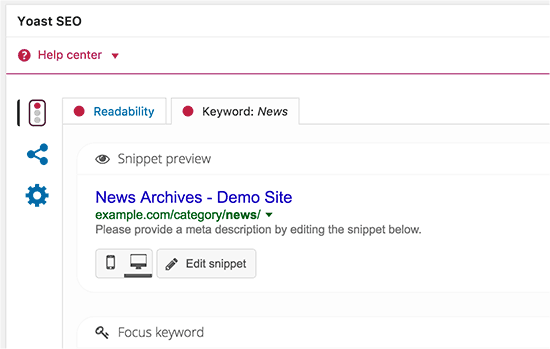
Por exemplo, o título de SEO e a caixa de descrição de meta dentro do plugin SEO de Yoast é uma caixa de meta personalizada:

Dito isso, vejamos como você pode adicionar facilmente caixas metálicas personalizadas em postagens do WordPress e publicar tipos.
Criando Custom Meta Boxes no WordPress
Primeiro
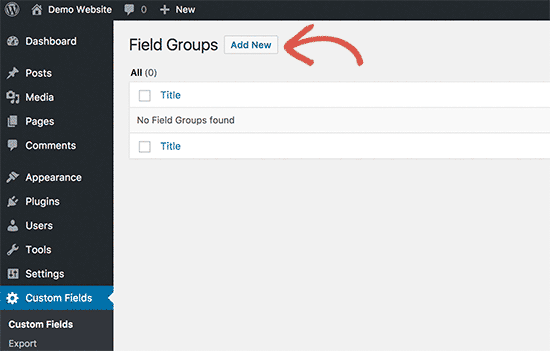
Após a ativação, o plugin adiciona um novo item de menu denominado “Campos personalizados” na barra de administração do WordPress. Clicando nela, você irá levá-lo para a página de campos personalizados.
Esta página estará vazia, já que ainda não criou nenhum campo personalizado. Vá em frente e clique no botão ‘Adicionar novo’ para continuar.

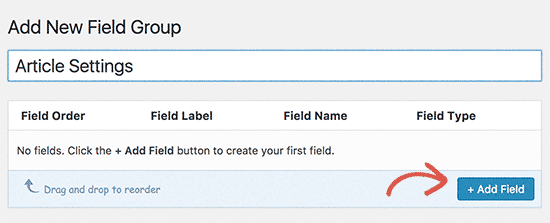
Você será levado para a página ‘Adicionar Novo Grupo de Campo’.
Aqui você precisa fornecer um título para o seu grupo de campo. Este título será usado como o título da sua meta box.
Depois disso, você pode começar a adicionar seus campos. Basta clicar no botão ‘+ Adicionar Campo’ para adicionar seu primeiro campo.

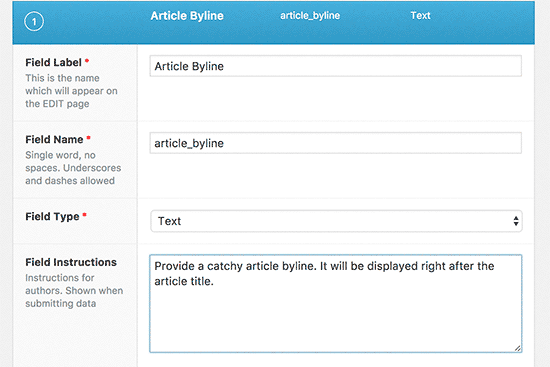
Isso exibirá o formulário de configurações de campo. Primeiro você precisa fornecer um rótulo para seu campo. Este rótulo será exibido na sua caixa de meta antes do campo.

Depois disso, você precisa selecionar o tipo de campo. O complemento de Campos personalizados avançados permite que você escolha entre um conjunto de opções. Isso inclui texto, texto, botões de rádio, caixas de seleção, editor WYSIWYG completo, imagens e muito mais.
Em seguida, você precisa fornecer instruções de campo. Essas instruções direm aos usuários o que adicionar no campo.
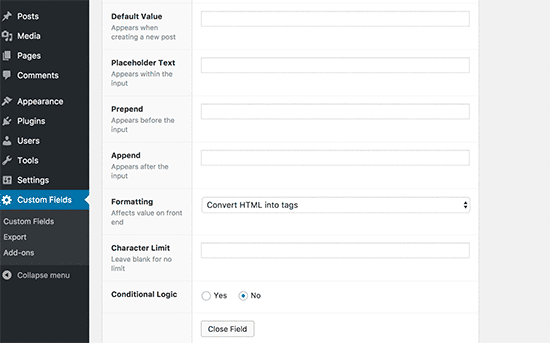
Abaixo disso, você encontrará outras opções para o seu campo. Você precisa revisar cuidadosamente essas opções e ajustá-las para corresponder às suas necessidades.

Em seguida, clique no botão de campo Fechar para colapsar o campo.
Se você precisar adicionar mais campos à sua metabox, clique no botão ‘+ Adicionar Campo’ para adicionar outro campo.

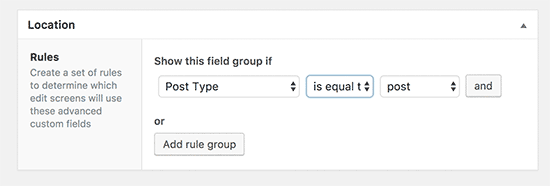
Depois de concluir a adição de campos, você pode rolar para baixo até a seção de localização. É aqui que você pode definir quando e onde deseja que sua meta-caixa seja exibida.

Advanced Custom Fields vem com um punhado de regras predefinidas para você escolher. Por exemplo, você pode selecionar tipos de postagem, categoria de publicação, taxonomia, pai da página e muito mais.
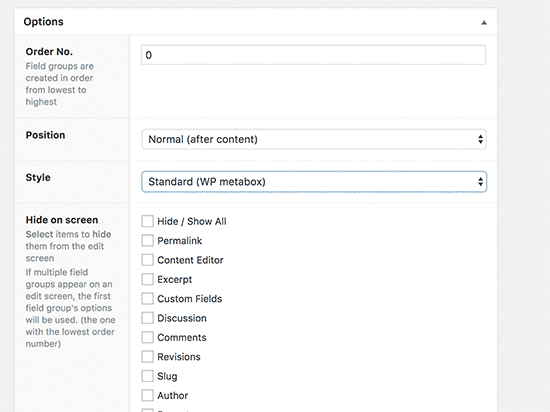
Em seguida, vem as configurações das opções da caixa de meta.
Primeiro você precisa escolher o número da ordem. Se você tiver vários grupos de campos definidos para um local, então você pode selecionar o número de ordem para que eles sejam exibidos. Se você não tiver certeza, então deixe-o como 0.

Em seguida, você precisa escolher a posição da meta-caixa na página. Você pode escolher mostrá-lo após o conteúdo, antes do conteúdo ou na coluna da direita.
Abaixo disso, você precisará escolher um estilo para sua meta box. Você pode escolher que seja como todas as outras meta caixas do WordPress, ou você pode escolhê-la para ser perfeita (sem nenhuma meta caixa).
Se você não tiver certeza, selecione a opção Standard (WP Meta box).
Por fim, você verá uma lista de campos normalmente exibidos em uma tela de edição de postagem. Se você quiser ocultar um campo específico na tela de edição de postagem, então você pode verificá-lo aqui. Se você não tem certeza, então é melhor deixá-los desmarcados.
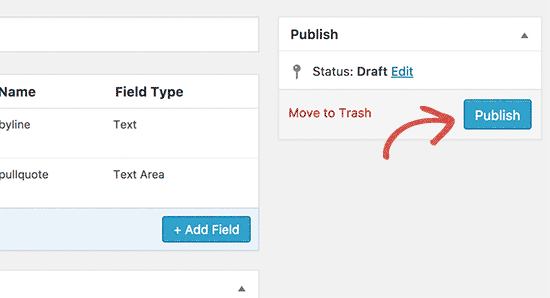
Depois de terminar, clique no botão de publicação para tornar seu grupo de campo ao vivo.

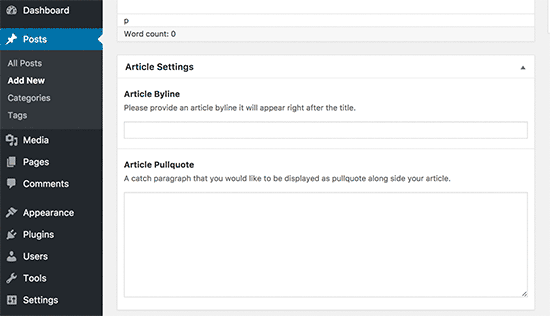
Parabéns, você criou com sucesso sua caixa meta personalizada para sua postagem do WordPress ou tipo de publicação.
Dependendo das suas configurações, você pode agora visitar sua postagem ou tipo de publicação para ver sua meta caixa personalizada em ação.

Você pode usar esta caixa meta personalizada para adicionar metadados em suas postagens ou tipos de postagem. Esses dados serão armazenados em seu banco de dados do WordPress quando você salvar ou publicar a publicação.
Exibindo seus dados personalizados da meta-caixa no WordPress Theme
Até agora, criamos uma caixa de meta personalizada e criamos uma exibição em nossa tela de edição de postagem. O próximo passo é exibir os dados armazenados nesses campos em seu tema do WordPress.
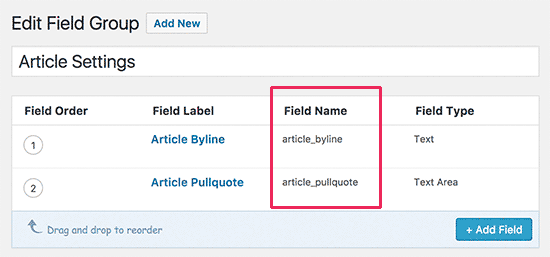
Primeiro, você precisa editar o grupo de campos personalizado que você criou anteriormente. Na página ‘Editar grupo de campo’, você verá seus campos personalizados e seus nomes.

Você precisará desses nomes de campos para exibi-los em seu site.
Advanced Custom Fields permite que você faça isso de duas maneiras diferentes.
Primeiro, você pode usar um shortcode para exibir um campo personalizado em sua postagem.
[campo de campo = "artigo_byline"]
Você também pode exibi-los adicionando código em seus arquivos de tema do WordPress. Se você não fez isso antes, então veja o guia do nosso iniciante sobre como copiar e colar o código no WordPress.
Você precisará editar o arquivo do tema onde deseja exibir os dados desses campos. Por exemplo, single.php, content.php, page.php, e assim por diante.
Você precisará certificar-se de que você adiciona o código dentro do loop do WordPress. A maneira mais fácil de garantir que você esteja inserindo o código dentro do loop é buscar uma linha em seu código que se pareça com isto:
Você pode colar seu código após esta linha e antes da linha que termina o loop:
Seu código de campo personalizado seria algo assim:
Este código exibirá os dados inseridos no campo artigo byline da nossa meta caixa personalizada.
Observe como embalamos o código em um título h2 com uma classe CSS. Isso nos ajudará a formatar e modelar o campo personalizado mais tarde adicionando CSS personalizado em nosso tema.
Aqui está outro exemplo:
Não se esqueça de substituir os nomes dos campos por seus próprios nomes de campo.
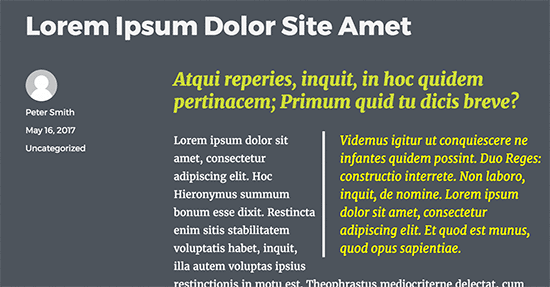
Agora você pode visitar a publicação onde você já inseriu os dados em seus campos personalizados. Você poderá ver seus metadados personalizados exibidos.

Advanced Custom Fields é um plugin muito poderoso com muitas opções. Este tutorial apenas arranha a superfície. Se você precisar de mais ajuda, não se esqueça de verificar a documentação do plugin sobre como expandi-la.
