Deseja adicionar uma caixa de recursos com ícones bonitos na página inicial do seu site WordPress? Estas caixas de características mostram importantes pontos de venda de seus produtos e serviços. Provou ser uma técnica altamente envolvente na apresentação de recursos para novos clientes. Neste artigo, mostraremos como adicionar facilmente caixas de recursos com ícones em seu site WordPress.

O que é Feature Boxes With Icons?
A maioria das pessoas quando eles visitam sites na verdade não os lê. Como seres humanos, estamos nos tornando scanners profissionais.
Isso significa que, como proprietário de uma empresa, você precisa apresentar informações importantes em um formato facilmente explorável e altamente envolvente.
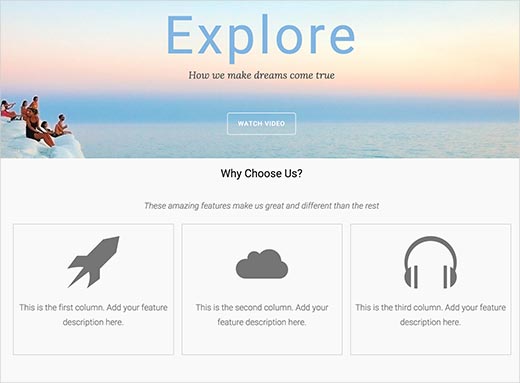
É por isso que a maioria dos sites de negócios populares geralmente tem uma imagem grande ou um controle deslizante no topo com um botão de chamada para ação.
Logo abaixo, você pode usar uma caixa de recursos que permite que você mostre as características importantes de seu produto ou serviço. Cada caixa de recurso pode ter seu próprio chamado para ação, o que pode levar os usuários a aprender mais.
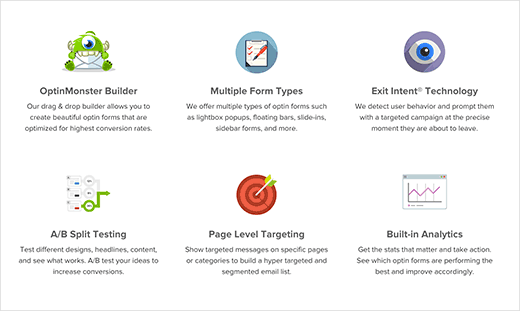
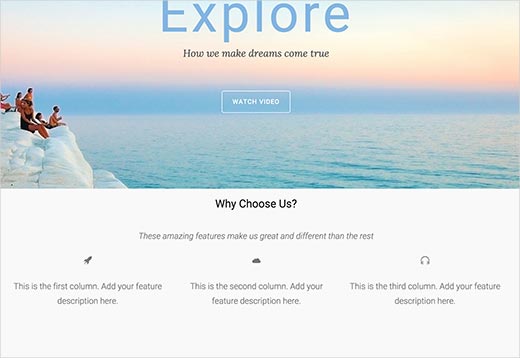
Aqui está um exemplo do nosso site OptinMonster:

Adicionando caixas de recursos com ícones em sua página inicial do WordPress
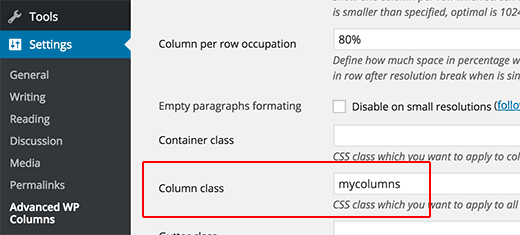
A primeira coisa que você precisa fazer é instalar e ativar o plugin Advanced WP Columns. Após a ativação, você precisa visitar Configurações »Colunas WP avançadas para configurar o plugin.
Basta percorrer a opção ‘Column class’ e entrar mycolumns próximo a. Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.

Em seguida, você precisará de um plugin para inserir bonitos ícones SVG em suas caixas de recursos. Instale e ative o plugin WP SVG Icons.
Agora você está pronto para criar suas caixas de recursos.
Comece editando a página onde deseja adicionar as caixas de recursos.
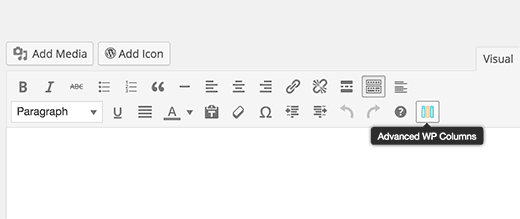
Você notará dois novos botões na tela do editor de postagens. O primeiro é o botão Adicionar ícone localizado logo acima do editor. O segundo botão está localizado como o último item no menu do editor visual.
Se o seu editor visual mostrar apenas uma linha de botões, então você precisa clicar no botão da barra de ferramentas alternar para expandi-lo.

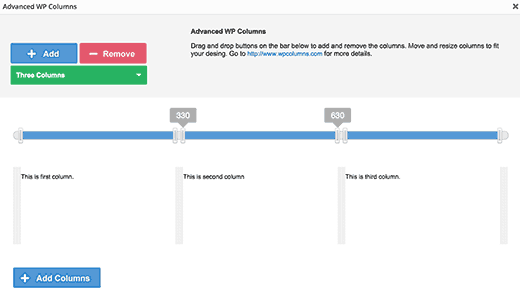
Primeiro, você precisa clicar no botão Advanced WP Columns. Isso exibirá um popup onde você precisa clicar em Vazio e selecione o número de colunas que deseja adicionar.

Depois disso, você precisa clicar em cada coluna para adicionar algum texto. Se você não adicionar algum texto agora, então será difícil ver as colunas no editor de postagens. Depois de terminar, clique no botão Adicionar colunas na parte inferior.
Você verá as colunas em seu editor de postagens agora. O próximo passo é adicionar ícones acima do texto.
Pegue o mouse no começo da área de texto na primeira coluna e clique no botão Enter. Isso irá mover o texto para baixo e dar espaço para inserir seus ícones.
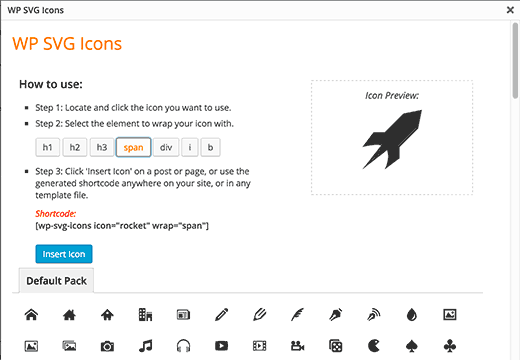
Agora você precisa clicar no botão Adicionar ícone, que exibirá um bom pop-up como este:

A partir daí, você pode selecionar o ícone que deseja usar clicando nele. Em seguida, você precisa clicar no botão span, então seu ícone está envolvido no interior elemento.
Finalmente, clique no botão Inserir. Agora você verá o código curto do ícone do SVG no seu editor de postagens. Dependendo do nome do ícone que você selecionou, ele terá algo parecido com isto:
[wp-svg-icon icon = "rocket" wrap = "span"]
Repita o processo para adicionar ícones em outras caixas de recurso também.
Depois de terminar, basta clicar no botão Atualizar para salvar sua página.
Você está quase pronto, mas se você visualizar sua página, você notará que os ícones são muito pequenos e as caixas de recursos são pouco visíveis.

Você precisará adicionar um pouco de CSS para resolver esse problema. Basta adicionar este trecho CSS ao seu tema ou na folha de estilo do tema infantil.
span.wp-svg-rocket.rocket {
font-size: 100px;
}
span.wp-svg-cloud.cloud {
font-size: 100px;
}
span.wp-svg-headphones.headphones {
font-size: 100px;
}
.my columns {
borda: 1px sólido #eee;
min-height: 250px;
padding-top: 20px! importante;
}
Não se esqueça de ajustar o CSS para combinar os nomes dos ícones que você está usando.

Esperamos que este artigo ajude você a adicionar uma seção de caixas de características lindas em sua página inicial