Os vídeos são uma das melhores maneiras de impulsionar o envolvimento dos usuários. Recentemente, um de nossos usuários nos perguntou sobre uma maneira de criar sobreposições de botão compartilhado em vídeos semelhantes ao popular site UpWorthy. Neste artigo, mostraremos como adicionar botões de compartilhamento como sobreposição em vídeos do YouTube no WordPress.
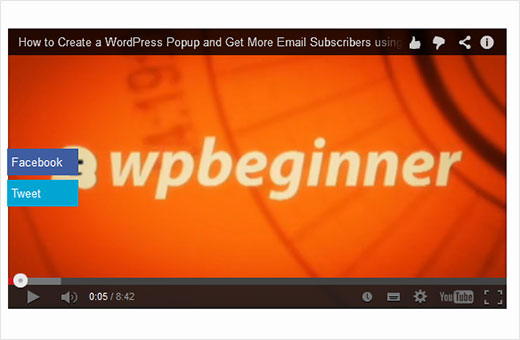
Exemplo do que seria:

Adicionando botões de compartilhamento como sobreposição em vídeos do YouTube
Havia várias maneiras de fazer isso. A maioria das maneiras exigiria que você cola um bocado de código HTML toda vez que você adiciona um vídeo. Em vez de fazer isso, decidimos criar um código curto que automatizaria esse efeito de sobreposição.
Simplesmente copie e cole o seguinte código em um plugin específico do site ou no arquivo functions.php do seu tema:
/// Botões de sobreposição de compartilhamento de YouTube do site
função wpb_ytbots ($ atts) {
// Obter o ID do vídeo do shortcode
extrair (shortcode_atts (array (
'video' => ''
), $ atts));
// Exibir vídeo
// Adicionar botão de compartilhamento do Facebook
$ string. = '
‘;
// Fechar o recipiente de vídeo
$ string. = ”;
// Saída de retorno
retornar $ string;
}
// Adicionar Shortcode
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Este código cria um shortcode que adiciona automaticamente o Twitter e o Facebook compartilha links para seus vídeos. Estes botões só são visíveis quando o usuário coloca o mouse sobre o vídeo. Você pode usá-lo também adicionar qualquer outro canal de mídia social.
Para usar este shortcode, tudo o que você precisará fazer é adicionar a ID do vídeo do YouTube no shortcode como este:
[wpb-yt video = "qzOOy1tWBCg"]
Você pode obter a ID do vídeo do YouTube a partir da string do URL. Como isso:

Agora, quando você adiciona um vídeo, você poderá ver seu vídeo do YouTube e links de texto simples para compartilhar o vídeo no Facebook ou no Twitter. Você notará que esses links não têm estilo.
Então, alinhe esses links para criar botões, então parece um pouco mais agradável. Também esconderemos esses botões e os faremos aparecer somente quando um usuário pega o mouse no contêiner de vídeo. Para fazer isso, adicione o seguinte CSS à folha de estilo do seu filho.
# share-video-overlay {
posição: relativa;
direito: 40px;
topo: -190px;
tipo de lista: nenhum;
exibição: bloco;
opacidade: 0;
filtro: alfa (opacidade = 0);
-webkit-transition: opacidade .4s, top .25s;
-moz-transition: opacity .4s, top .25s;
-o-transition: opacity .4s, top .25s;
transição: opacidade .4s, top .25s;
índice z: 500;
}
# share-video-overlay: hover {
opacidade: 1;
filtro: alfa (opacidade = 100);
}
.share-video-overlay li {
margem: 5px 0px 5px 0px;
}
#Facebook {
cor: #ffffff;
cor de fundo: # 3e5ea1;
largura: 70px;
estofamento: 5px;
}
.facebook a: link, .facebook a: ativo, .facebook a: visitado {
cor: #fff;
text-decoration: none;
}
#Twitter {
cor de fundo: # 00a6d4;
largura: 70px;
estofamento: 5px;
}
.twitter a, .twitter a: link, .twitter a: ativo, .twitter a: visitado, .twitter a: hover {
cor: #FFF;
text-decoration: none;
}
Isso é tudo. Agora você deve ter compartilhamento de botões sobrepostos em seus vídeos do YouTube no WordPress.
Adicionando botões de compartilhamento como sobreposição para listas de reprodução de vídeos do YouTube no WordPress
Depois de publicar este artigo, muitos de nossos leitores perguntaram, como esse código pode ser modificado para trabalhar para listas de reprodução do YouTube e vídeos. Se você incorporar vídeos do YouTube, bem como listas de reprodução em seu site WordPress, então você deve usar esse código.
/ *
* Botão de sobreposição de compartilhamento do site
* em vídeos e listas de reprodução do YouTube
* /
função wpb_ytbots ($ atts) {
// Obter as IDs de vídeo e lista de reprodução de shortcode
extrair (shortcode_atts (array (
'video' => '',
'playlist' => '',
), $ atts));
// Verifique se um ID da lista de reprodução é fornecido com um código curto
se (! $ playlist == ''):
// Exibir lista de reprodução de vídeo
// Botão Adicionar Facebook
$ string. = '
‘;
// Fechar o recipiente de vídeo
$ string. = ”;
// Se nenhuma ID da lista de reprodução for fornecida
outro :
// Exibir vídeo
// Botão Adicionar Facebook
$ string. = ‘
‘;
// Fechar o recipiente de vídeo
$ string. = ”;
fim se;
// Saída de retorno
retornar $ string;
}
// Adicionar shortcode
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Usando o código acima, você também pode adicionar uma lista de reprodução com os botões de compartilhamento de sobreposição. Para exibir sua lista de reprodução, você terá que fornecer o ID do vídeo e a ID da lista de reprodução no shortcode como este:
[wpb-yt video = "exP9N3rIfV0" playlist = "UUhA624rCabHAmd6lpkLOw7A"]
Você pode obter suas IDs de video e lista de reprodução visitando a lista de reprodução no YouTube e copiando a ID da lista da URL, assim:

Adicionando o WordPress Post Link no Share Button Overlay em vídeos do YouTube
Depois de publicarmos este artigo, alguns de nossos usuários pediram que gostassem dos botões de compartilhamento para compartilhar o link da postagem do WordPress em vez do link de vídeo do YouTube. Para fazer isso, você precisa substituir o URL do vídeo em botões de compartilhamento com o permalink da publicação do WordPress. Use este código em seu plugin functions.php ou específico do site:
/// Botões de sobreposição de compartilhamento de YouTube do site
função wpb_ytbots ($ atts) {
// Obter o ID do vídeo do shortcode
extrair (shortcode_atts (array (
'video' => ''
), $ atts));
// Exibir vídeo
// Obter publicação permanente e codificar URL
$ permalink_encoded = urlencode (get_permalink ());
// Adicionar botão de compartilhamento do Facebook
$ string. = '
‘;
// Fechar o recipiente de vídeo
$ string. = ”;
// Saída de retorno
retornar $ string;
}
// Adicionar Shortcode
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Sinta-se à vontade para modificar o CSS ou os snippets de shortcode para atender às suas necessidades. Para otimizar ainda mais seus vídeos, você pode tornar seus vídeos do YouTube sensíveis usando o plugin do JQuery do FitVids. Você também pode desligar os vídeos relacionados que aparecem no final do vídeo. ou mesmo criar imagens apresentadas a partir de miniaturas de vídeos do YouTube.
Esperamos que este artigo o ajude a adicionar botões de compartilhamento personalizados como sobreposição em vídeos do YouTube no WordPress. Deixe-nos saber quais canais de mídias sociais você está planejando adicionar em seus vídeos deixando um comentário abaixo.
