Recentemente, um de nossos leitores perguntou se há uma maneira de adicionar atributo de título nos menus do WordPress? O atributo Título permite que você forneça informações adicionais sobre um link. Muitas vezes aparece como texto de texto de ferramenta quando o mouse se move sobre o link. Neste artigo, mostraremos como adicionar o atributo do título nos menus de navegação do WordPress.

Por que usar o atributo de título nos menus?
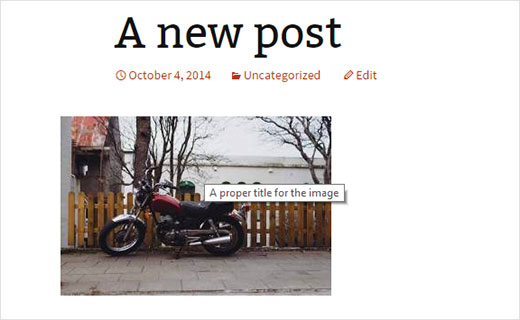
Título atributo é um atributo HTML que pode ser adicionado a qualquer elemento, mas é mais comumente usado com links e imagens.
Ele permite que você forneça informações adicionais sobre o link ou a imagem.

Normalmente, os navegadores da Web exibem o atributo do título no mouseover. Isso permite que os usuários vejam onde esse link os levará antes de clicarem nela.
Os leitores de tela também podem ler o atributo do título, mas muitos leitores de tela irão ignorá-lo e somente lerão o texto âncora.
Alguns especialistas em SEO acreditam que não é útil, enquanto outros afirmam que é útil para SEO, pois permite que você forneça mais contexto.
O WordPress removeu o atributo do título do link do link de inserção na versão 4.2. No entanto, você pode facilmente adicionar as opções title e rel = nofollow no link do link inserir.
Dito isto, vamos dar uma olhada em como adicionar o atributo do título nos menus de navegação do WordPress.
Adicionando atributo de título em itens de menu de navegação do WordPress
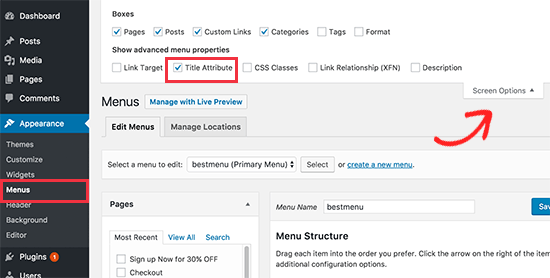
Primeiro você precisa visitar Aparência »Menus e clique na guia ‘Opções da tela’ no canto superior direito da tela.

Isso reduzirá um menu onde você precisa clicar na caixa de seleção ao lado da opção Atributo de título.
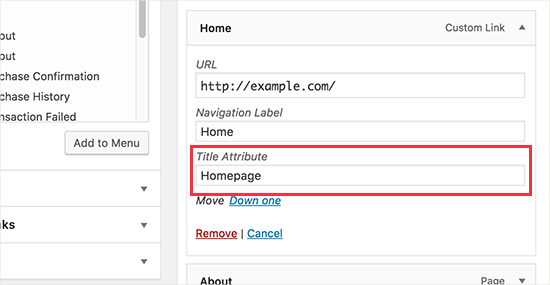
Depois disso, basta rolar para baixo e clicar em qualquer item de menu no seu menu existente para expandi-lo. Você verá agora o campo do atributo do título.

Agora você pode adicionar o texto que deseja usar como título e, em seguida, repita para todos os itens do menu no menu de navegação.
Não esqueça de clicar no botão Salvar menu para armazenar suas alterações.
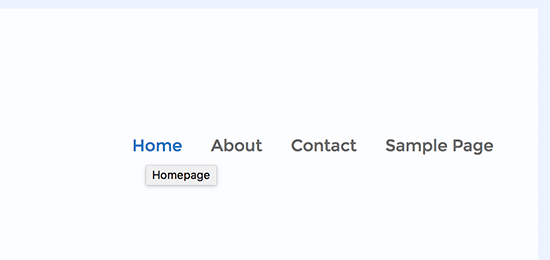
Agora você pode visitar seu site e pegar o mouse para um link no menu de navegação. Você verá o atributo do título exibido como dica de ferramenta.

Você pode levar os atributos do título ainda mais com jQuery, adicionando dicas de ferramentas extravagantes no efeito mouseover.
