local
Nota: Nível intermediário de conhecimentos técnicos de WordPress e CSS é necessário para este tutorial. Tentamos torná-lo o mais claro possível para todos seguir.
Como funciona este Giveaway?
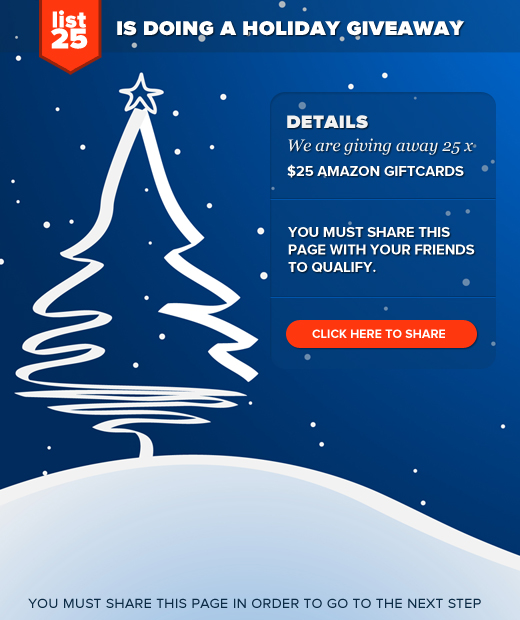
Quando o usuário aterrissa na página do Facebook List25, eles vêem a página de destino para o nosso concurso. Ele diz que “List25 está fazendo um Giveaway de férias” -> Ganhe $ 25 Gift Cards Amazon. Como a nossa página para ver como você pode entrar. Imagem abaixo:

Amazon Giftcards é algo que muita gente quer. Então, a maioria dos usuários clique em Como para ver como eles podem entrar. Quando eles gostam da página, eles agora são exibidos no conteúdo do fã que contém as instruções sobre como ganhar. Basicamente, diz, estamos oferecendo cartões de presente de 25 x $ 25 Amazon. Você deve compartilhar esta página com seus amigos para se qualificar. Existe um botão para o usuário clicar e compartilhar a página com seus amigos.

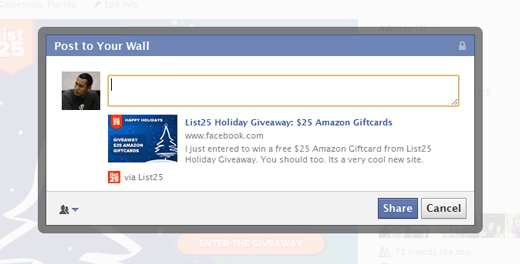
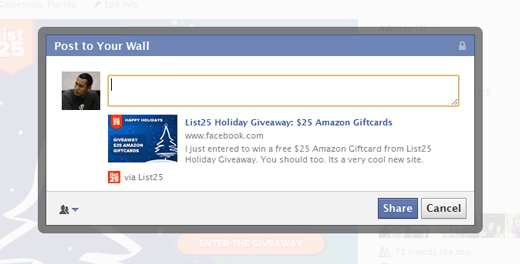
Quando o usuário clicar no botão, um pop-up Post to Your Wall aparece assim:

Nós já predefinimos o texto e a imagem lá. Então, todo o usuário tem que fazer é escrever seu comentário e compartilhá-lo. Uma vez que eles compartilhem, eles serão trazidos para a página para inserir suas informações. Se o usuário clicar em Cancelar, eles serão enviados de volta para a guia anterior.
Esta campanha estará em funcionamento até 20 de dezembro (quando anunciarmos nossos vencedores). Então, para aqueles que querem ver uma demo ao vivo disso, vá até List25 Fan Page e veja por si mesmo.
A parte mais louca sobre tudo isso é que a maioria das pessoas pensa que isso exigirá que você faça uma codificação louca ou pague muito dinheiro para ter um aplicativo como este. E se fossemos dizer-lhe que fizemos tudo isso com uma combinação de plugins do WordPress, MailChimp e, obviamente, habilidades de design para as imagens. Quer saber como fazê-lo? Leia junto.
Passo 1: aproximando as coisas
A primeira coisa que você precisa fazer é descobrir o que você vai dar. No nosso caso, era Gift Cards Amazon. Como mencionei anteriormente, exigia uma combinação de plugins e serviços. Então eu vou colocar tudo fora aqui. Lembre-se de alguns são plugins pagos:
- WP4FB Pro
- WordPress HTTPs Plugin (Livre do Repositório)
- Certificado SSL para usuários de HTTPs. A partir de 1º de outubro, o Facebook agora exige que os desenvolvedores tenham uma versão segura do SSL para os usuários que usam a navegação segura. Se você estiver em um servidor dedicado como nós, então você precisa pagar por um certificado SSL. A HostGator cobra US $ 50 / ano pelo serviço. Mas acabamos recebendo o nosso por US $ 12,99 / ano de Godaddy especial Clique aqui para obtê-lo. Se você estiver no plano de hospedagem compartilhada do HostGator, o KimWoodbridge possui um tutorial que mostra como usar seu SSL compartilhado.
- Conta MailChimp ou Aweber. Basicamente, você precisa de uma maneira de armazenar o Nome e o E-mail, para que você possa depois notificar os vencedores. O Facebook exige que você colete os dados separadamente, caso contrário, é contra seus TOS. Então, não, você não pode enviar mensagem ao usuário no Facebook para que eles saibam que eles ganharam.
Além de tudo acima, você precisa ter os seguintes gráficos prontos:
- Gráficos da página não-fã
- Página Fan-Only Grahpics onde você mostra detalhes sobre como entrar (com um clique para compartilhar o botão)
- Página de Sucesso com um Formulário onde o usuário pode inserir seus dados
- Thumbnail para o conteúdo compartilhado
Investimento total:
– $ 67 para WP4FB Pro
– $ 12.99 para SSL via Godaddy (Esta é uma oferta especial. Normalmente custa US $ 69. Clique aqui para obtê-lo)
– 25 x $ 25 Giftcards Amazon ($ 625) Etapa 2: Instalando HTTPs do WordPress
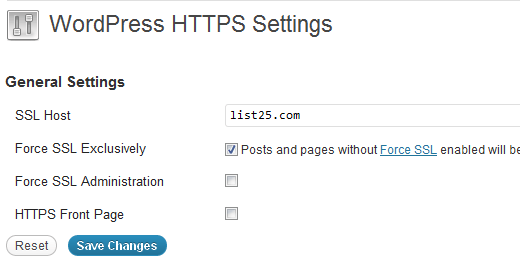
Basta instalar e ativar o Plugin WordPress HTTPs Plugin do repositório do WordPress.
Vá para Configurações »WordPress HTTPs e altere o Host SSL para o seu domínio.
Certifique-se de que a caixa de opção Forçar SSL Exclusivamente esteja marcada.

Clique em Salvar Configurações.
Etapa 3: Configurando o WP4FB Pro
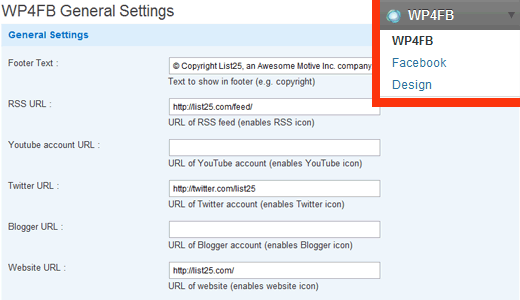
Depois de comprar o WP4FB Pro, instale e ative-o no seu site. Você verá que 3 opções de menu adicionais são adicionadas ao seu painel do WordPress. O Main WP4FB um, e depois dois tipos de postagem personalizados chamados WP4FB pages e WP4FB Slides. Então vamos começar com o Menu WP4FB. Preencha todas as configurações gerais, como texto no rodapé, URL RSS, Twitter etc.

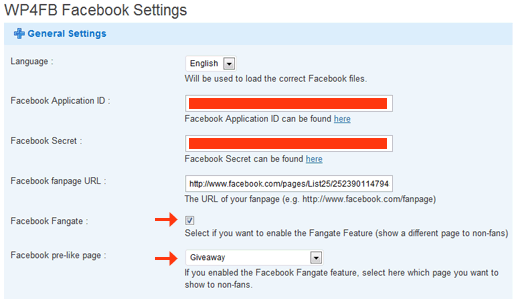
Depois de ter a ID do aplicativo e a chave secreta do Facebook, insira-a nas Configurações do Facebook WP4FB.

Você precisa verificar a caixa de verificação do ventilador. Em seguida, selecione a página pré-similar. Mas porque você acabou de instalar esta página, você não verá nenhuma opção lá. Então, o que você precisa fazer é ir para a guia Páginas WP4FB e clicar em Adicionar Novo.
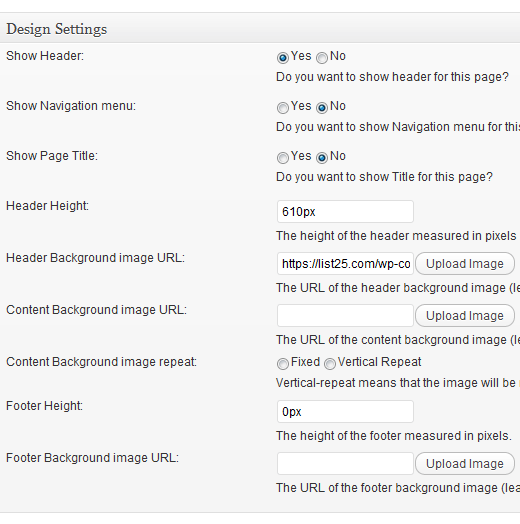
Crie uma página pré-semelhante. No nosso caso para List25, criamos uma página chamada Giveaway. Não adicionou nenhum conteúdo na caixa de conteúdo. Nós simplesmente usamos uma imagem de fundo para obter o estilo que precisávamos. Mas esta era uma maneira de atacar as coisas ao invés de gastar tempo para criar um modelo personalizado para o WP4FB.

Se você ver, mostramos a navegação e mostra o título da página como NO. Existe uma altura de cabeçalho definida porque estamos usando nossa imagem como imagem de fundo do cabeçalho. Nosso conteúdo está em branco, então todo o usuário realmente vê é a imagem.
Aviso: O URL da nossa imagem tem https: // nela. O motivo disso é que funciona no Facebook.
Você precisa ter certeza de que todos os Recursos Virais estão desativados para a página pré-similar. Depois de criar a página pré-similar, publique-a. Em seguida, volte para o Menu Facebook sob as configurações principais do WP4FB e selecione esta página.
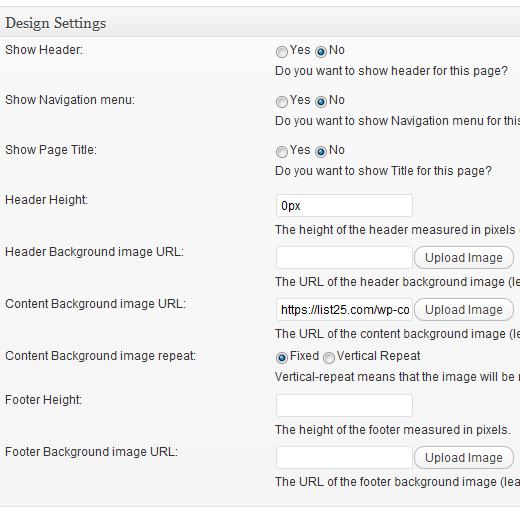
Em seguida, você precisa criar uma página de conteúdo somente para fãs que tenha os detalhes de como inserir o conteúdo. Para isso, também usamos uma imagem de fundo para tornar as coisas mais rápidas e fáceis para nós. Exceto neste momento, usamos o URL da imagem de fundo do conteúdo em vez do URL da imagem de plano de fundo do cabeçalho. A razão para isso foi porque queríamos usar o HTML para iniciar o recurso Share Gate.

Observe novamente que a URL da imagem é HTTPS. Você deve fazer isso.
Como expliquei que utilizamos URL de imagem de conteúdo, podemos utilizar tags HTML. Basicamente nossa imagem parecia assim:

Precisamos clicar no botão clicar aqui para compartilhar. Então, adicionamos as seguintes tags HTML em nossa área de conteúdo usando o editor de HTML em vez do Visual Editor.
Clique aqui para Sh
Seu CSS variará de acordo com a imagem de fundo que você usa. Mas você obtém a idéia geral do que estamos fazendo acima, certo? Basicamente, queremos fazer clique aqui para compartilhar um link para nossa página secreta onde o usuário pode acessar o formulário para entrar no concurso.
Vamos em frente e crie nossa terceira e última página. Seguimos praticamente a mesma direção que a página exclusiva do fã acima. Utilizamos o URL da imagem de fundo do conteúdo e usamos o HTML no editor de conteúdo. A parte mais importante sobre esta página foi que habilitamos o Viral Feature Share Gate.

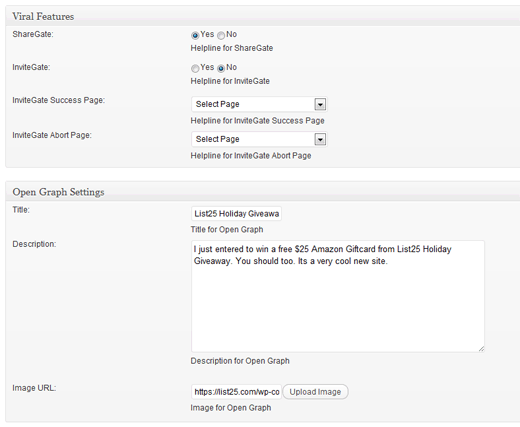
Agora, note que preenchemos as Configurações de Gráficos Abertos também. Esta é a informação que será mostrada ao usuário quando atingirem o ponto do portão de compartilhamento. Veja a imagem abaixo:

Portanto, certifique-se de colocar a imagem certa, um título exato e uma descrição atraente.
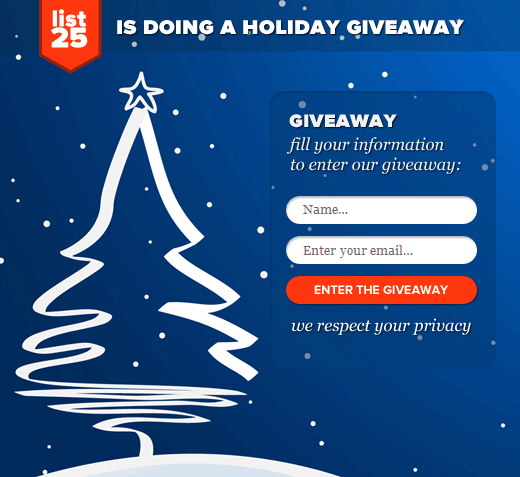
A página final ficou assim:

Então, basicamente, nossa imagem de fundo tinha dois campos vazios. Nós entramos no MailChimp e agarramos um código de formulário para uma nova lista de e-mail que criamos para List25. E adicionou isso na área de conteúdo desta última página com o estilo.
Aqui está o código que adicionamos (obviamente, o seu código de formulário será diferente, mas este seria um bom ponto de partida):
Depois de publicar esta página. Pegue o URL desta página e adicione-a no botão do código da página do fã que compartilhamos acima.
Passo 4: Promovendo o Giveaway
Você pode adicionar a página de entrega, mas ninguém saberá disso. Se você tem uma base de usuários existente, então você pode informá-los sobre a oferta. No nosso caso, não tínhamos isso. Seguem os passos que tomamos:
local
O aspecto viral da oferta leva por conta própria. Todo mundo quer dinheiro grátis.
Resultados
Preciso dizer mais que temos mais de 27.000 pessoas gostam de um mês. Claro que não todos eles são do concurso porque também estamos fazendo outras campanhas. Mas é justo dizer que pelo menos um terço desses fãs são do sorteio.
Quanto tempo demorou para fazer isso? Eu diria aproximadamente 4 a 5 horas. Valeu a pena? Heck sim, sim.
Você estará fazendo isso em seu site? Deixe-nos saber seus pensamentos.
